本文向大家描述一下CSS font-family 属性的定义和用法,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。
CSS font-family 属性的定义和用法
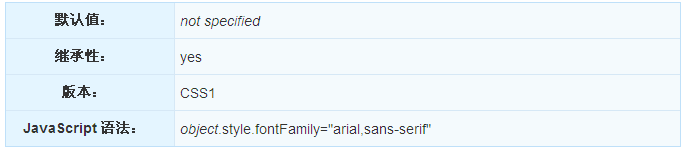
定义和用法
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持***个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的***个值。
有两种类型的字体系列名称:
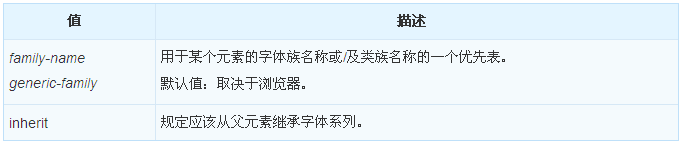
◆指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
◆通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为***的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。

实例
为段落设置字体:
- p
- {
- font-family:"Times New Roman",Georgia,Serif;
- }
浏览器支持
所有主流浏览器都支持 font-family 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值

【编辑推荐】
- DIV+CSS布局注意要点
- IE6.0对padding的解读分析
- CSS技巧:3种常用方法解决div列高度自适应
- CSS中使用margin属性定义网页边距
- CSS中cellspacing和cellpadding属性用法揭秘
























