现在所有主流浏览器都支持 border-collapse 属性,这里就和大家分享一下CSS border-collapse 属性的用法,希望对你的学习有所帮助。
CSS border-collapse 属性
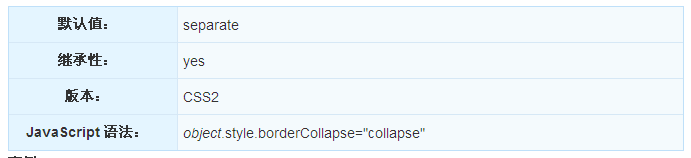
定义和用法
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。

实例
为表格设置合并边框模型:
- table
- {
- border-collapse:collapse;
- }
浏览器支持
所有主流浏览器都支持 border-collapse 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
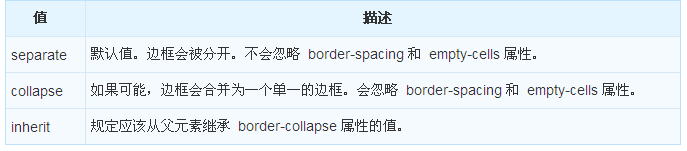
可能的值

【编辑推荐】
- CSS margin-bottom 属性使用手册
- IE6.0对padding的解读分析
- DIV+CSS网页错位诊断和解决方法
- 剖析CSS margin-right属性用法
- 技术分享 如何使用CSS控制超链接文字样式
























