你对CSS中padding、margin属性写法是否了解,这里和大家分享一下,本文将讲述HTML和CSS的关键—盒子模型(Boxmodel),理解Boxmodel的关键便是margin和padding属性。
CSS中padding、margin属性写法
本文将讲述HTML和CSS的关键—盒子模型(Boxmodel).理解Boxmodel的关键便是margin和padding属性,而正确理解这两个属性也是学习用CSS布局的关键.
注:
为什么不翻译margin和padding?
原因一,在汉语中并没有与之相对应的词语;原因二:即使有这样的词语,由于在编写CSS代码时,必须使用margin和padding,如果我们总用汉语词语代替其来解释的话,到了实际应用时容易混淆margin和padding的概念。
Boxmodel盒子模型
如果有一点Html基础的话,就应该了解一些基本元素(Element),如p,h1~h6,br,div,li,ul,img等.如果将这些元素细分,又可以分别归为***(top-level)元素,块级(block-level)元素和内联(inline)元素.
1.Block-levelelement:指能够独立存在,一般的块级元素之间以换行(如一个段落结束后另起一行)分隔.常用的块级元素包括:p,h1~h6,div,ul等;
2.Inlineelement:指依附其他块级元素存在,紧接于被联元素之间显示,而不换行.常用的内联元素包括:img,span,li,br等;
3.Top-levelelement:包括html,body,frameset,表现如Block-levelelement,属于高级块级元素.
块级元素是构成一个html的主要和关键元素,而任意一个块级元素均可以用Boxmodel来解释说明.
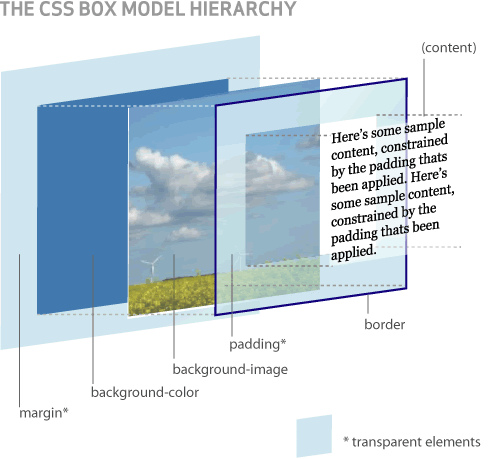
BoxModel:任意一个块级元素均由content(内容),padding,background(包括背景颜色和图片),border(边框),margin五个部分组成.立体图如下(Fig.1):

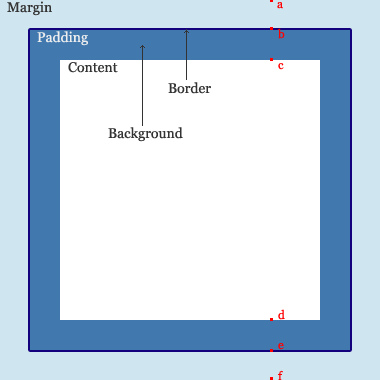
平面图如下(Fig.2):

根据以上两图,相信大家对于Boxmodel会有个直观的认识.#p#
◆以下说明margin和padding属性:
1.Margin属性:
包括margin-top,margin-right,margin-bottom,margin-left,控制块级元素之间的距离,它们是透明不可见的,对于Fig.2所示的上右下左margin值均为40px,因此代码为:
- margin-top:40px;
- margin-right:40px;
- margin-bottom:40px;
- margin-left:40px;
根据上,右,下,左的顺时针规则,简写为
- margin:40px40px40px40px;
为便于记忆,请参考下图:

当上下,左右margin值分别一致,可简写为:
- margin:40px40px;
前一个40px代表上下margin值,后一个40px代表左右margin值.
当上下左右margin值均一致,可简写为:
- margin:40px;
2.Padding属性:
包括padding-top,padding-right,padding-bottom,padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法.
至此,我们已经基本了解margin和padding属性的基本用法.但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关.
注:
当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,再此Jorux建议你尽量使用padding-top/bottom来达到你的目的,这是因为CSS中存在Collapsingmargins(折叠的margins)的现象.
【编辑推荐】
- CSS margin-bottom 属性使用手册
- IE6.0对padding的解读分析
- margin-top属性的语法和特征
- CSS中使用margin属性定义网页边距
- 技术分享 如何使用CSS控制超链接文字样式























