本文和大家重点讨论一下CSS margin-top 属性的用法,rgin-top 属性设置元素的上外边距,相信本文介绍一定会让你有所收获。
CSS margin-top 属性
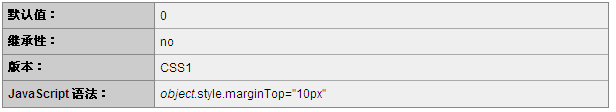
定义和用法
margin-top 属性设置元素的上外边距。
注释:允许使用负值。

实例
设置 p 元素的上外边距:
p
{
margin-top:2cm;
}
- 1.
- 2.
- 3.
- 4.
- 5.
浏览器支持
所有主流浏览器都支持 margin-top 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
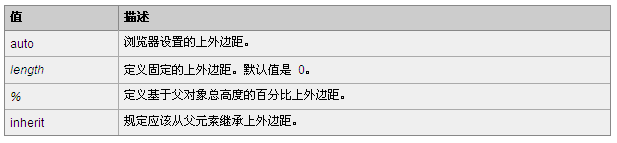
可能的值

【编辑推荐】
- CSS margin-left属性速查手册
- CSS margin 属性用法指导
- margin-top属性的语法和特征
- Float构建三栏DIV CSS网页布局
- 技术分享 如何使用CSS控制超链接文字样式























