本文和大家重点讨论一下CSS margin 属性的用法,这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度,希望本文介绍对你的学习有所帮助。
CSS margin 属性
定义
margin 属性是用于在一个声明中设置四个外边距的所有属性的简写属性。
注释:允许使用负值。
继承性:No
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
- object.style.margin="100px"
例子
四个边距均为10px:
h1 {margin: 10px}顶边距和底边距为10px,左边距和右边距是父元素宽度的2%:
h1 {margin: 10px 2%}顶边距为10px,左边距和右边距是父元素宽度的2%,底边距是-10px:
h1 {margin: 10px 2% -10px}顶边距为10px,右边距是父元素宽度的2%,底边距是-10px,而左边距由浏览器设置:
h1 {margin: 10px 2% -10px auto}
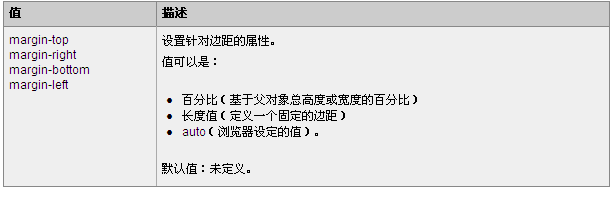
可能的值

【编辑推荐】



























