你对CSS margin 属性的用法是否了解,这里和大家分享一下,这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
CSS margin 属性
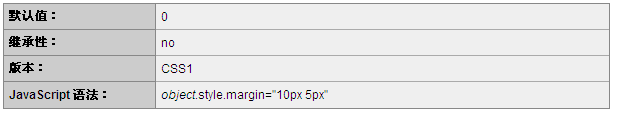
定义和用法
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
注释:允许使用负值。

例子 1
margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
- 1.
- 2.
- 3.
- 4.
- 5.
例子 2
margin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
- 1.
- 2.
- 3.
- 4.
例子 3
margin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5px
- 1.
- 2.
- 3.
例子 4
margin:10px;所有 4 个外边距都是 10px
- 1.
- 2.
实例
设置 p 元素的 4 个外边距:
p
{
margin:2cm 4cm 3cm 4cm;
}
- 1.
- 2.
- 3.
- 4.
- 5.
浏览器支持
所有浏览器都支持 margin 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
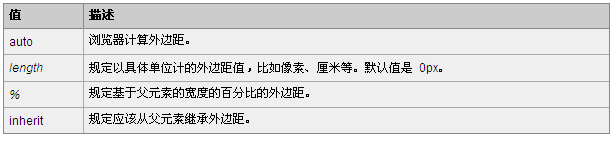
可能的值

【编辑推荐】
- CSS中margin和padding属性的用法
- IE6.0对padding的解读分析
- DIV+CSS网页错位诊断和解决方法
- Float构建三栏DIV CSS网页布局
- 技术分享 如何使用CSS控制超链接文字样式























