【51CTO译文】导航条承载着网站的导航和分流作用,它是每个网站不可缺少的元素,导航条设计得优美能给浏览者留下深刻的印象,很多Web设计人员应该都研究过不少导航条设计方法,但很难找到一种***的设计方法。我们首先从一个典型的HTML结构说起,下图展示了一个常见的导航条。

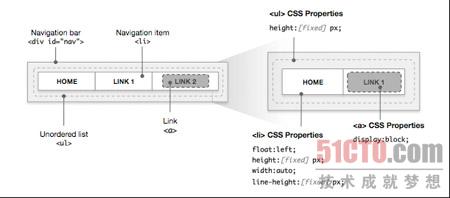
图 1 常见导航条示意图
要实现上图所示的导航条,其HTML代码其实十分简单,除了一个<div>层,以及它包含的无序列表元素(ul和li)外就没有其它东西了。此外,你可能已经知道,HTML 5引入了一个新的元素 - <nav>标签,它表示一个导航条,使用<nav>可以代替更复杂的<div>标签,但从下面的代码你就知道,其实HTML 5并没有改变导航条的基础结构。(相关文章推荐:细谈HTML 5新增的元素)
图1所示导航条对应的HTML 4代码示例:
- <div id="nav">
- <ul>
- <li><a href="/index">Home</a></li>
- <li><a href="/link1">Link 1</a></li>
- <li><a href="/link2">Link 2</a></li>
- <ul>
- </div>
图1所示导航条对应的HTML 5代码示例:
- <nav>
- <ul>
- <li><a href="/index">Home</a></li>
- <li><a href="/link1">Link 1</a></li>
- <li><a href="/link2">Link 2</a></li>
- <ul>
- </nav>
无论是使用HTML 4还是使用HTML 5,使用无序列表元素组织导航条总是一个很好的方法,特别是当你在主菜单和子菜单之间实现了比较复杂的交互时更是如此。此外,这种方法允许你通过CSS对导航条的不同元素实现更多控制,从而简化自定义操作。

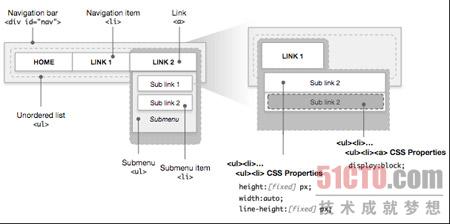
图 2 带有子菜单的导航条
下面是带有子菜单导航条的HTML代码结构示例:
- <div id="nav"> <!-- nav container -->
- <ul>
- <li><a href="/link1">Link 1</a> <!-- main item -->
- <ul> <!-- item submenu -->
- <li><a href="/s-link1">Sub Link 1</a></li>
- <li><a href="/s-link2">Sub Link 2</a></li>
- </ul> <!-- close submenu -->
- </li>
- <ul>
- </div>
#p#
CSS代码建议
下面是对编写良好的CSS代码收集的三个简单的建议。
1、给<li>标签设置的“height”属性值应等于给<ul>标签设置的“height”属性值,如果高度不一致,会出现多余的空白区域,会破坏页面的美感,可维护性也很差。

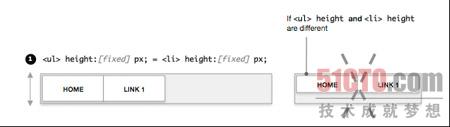
图 3 <li>和<ul>标签的高度属性应该相等
2、如果想***地垂直对齐文本,只需将<li>标签和<ul>标签的“line-height”属性值设为一样即可。

图 4 ***的文本垂直对齐方法
3、如果想让链接所在的整个区域都可点击,只需将<a>标签的“display”属性设为“block”即可。

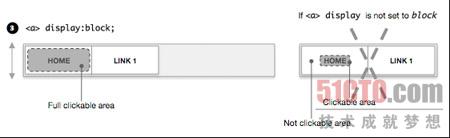
图 5 让链接所在的整个区域都可点击
#p#
与页面交互
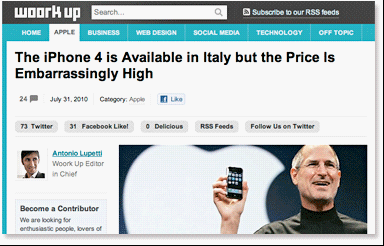
你可以在导航条的项目和用户访问的某个页面之间创建各种类型的交互,一个最简单的交互是将特定标签的状态改为“激活”状态,例如,如果当前页面是主页,或当前的文章属于导航条中的某个特定分类,如下图所示,当前页面显示的文章属于“Apple”分类,因此导航条中的“Apple”菜单就处于激活状态。

图 6 导航条状态与页面内容的交互
如果你使用WordPress,你可以使用下面的代码确定主页,让导航条上的“主页”处于激活状态。
- <?php if(is_home()){ ?>
- <li class="active">Home</li>
- <?php } else { ?>
- <li><a href="<?php echo get_option('home'); ?>">Home</a></li>
- <?php } ?>
如果你使用的是基于分类的导航条,当当前的文章属于某个分类时,你可以使用下面的代码高亮显示该分类的标签。例如,假设你的导航条有一项叫做“Apple”,当前显示的文章刚好归于“Apple”分类,那你可以使用下面的激活“Apple”标签。
- <?php
- global $post;
- $categories = get_the_category();
- foreach($categories as $category) {
- $cat_name = $category->cat_name;
- } ?>
- <ul>
- <?php if(!is_home() && $cat_name=='Apple'){?>
- <li class="active-sn">Apple</li>
- <?php } else { ?>
- <li><a href="<?php echo get_option('home'); ?>/category/apple">Apple</a>
- </li><?php } ?>
- <ul>
其实导航条一点也不复杂,看了本文是不是豁然开朗了许多,也许你还有自己的想法,不妨和大家分享一下吧!
原文作者:Antonio Lupetti 黄永兵 译
原文地址:http://woorkup.com/2010/08/09/best-practices-to-design-a-perfect-html-navigation-bar/
【本文是51CTO精选译文,转载请务必标明作者和出处!】
【编辑推荐】































