51CTO曾经为大家介绍过《移动开发界面设计两大关键要素》,其中界面设计以UI设计法则作为我们的核心信条,他驱使我们的每一个讨论都以设计步骤为基础。MeeGo的界面可以根据不同的屏幕大小、分辨率和比例来调整,同时还支持肖像和风景模式。使用这个教程可以帮助你解决在设计和开发MeeGo应用程序上遇到的问题,他们的内容都是“活”的,因此在项目开发的同时他们的内容也会随着增加和改变。
51CTO推荐专题:MeeGo:无所不在的移动操作系统
MeeGo开发
怎样来用这些信息
目标
你可以使用这些指南作为设计MeeGo程序的向导,目前他们的内容主要涵盖了交互和视觉设计的部分。视觉设计的指南今后还会有新的版本或手册。
这不是真正的说明书
这些指南不是用来替代拥有详细技术内容的说明书。相反,它是对MeeGo交互模式的一个大概描述。我们期望真正的说明书不久可以提供给大家下载,它将对每一个开发工具做出详细的描述,并且提出相关的建议。
1、MeeGo Basics
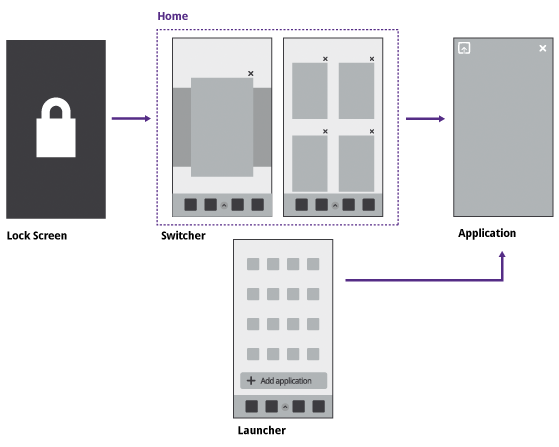
UI Model 总揽(概况)

MeeGo的UI设计总概
锁屏(Lock Screen)
当用户***次唤醒移动设备的时候显示
主页(Home)
通过按键进入已经打开的应用程序。显示收藏的应用程序,并且可以进入开始键。
启动栏(Launcher)
进入移动设备中任何可用的应用程序
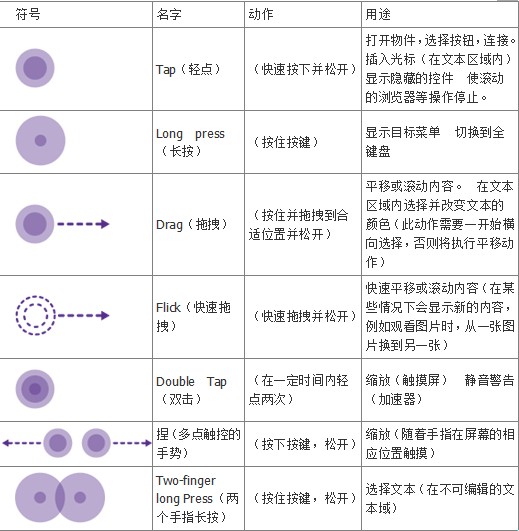
手势和触摸操作的简单介绍

手势和触摸操作介绍
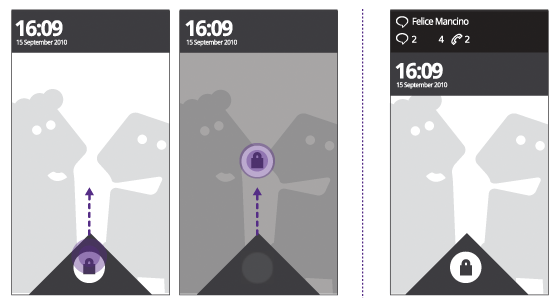
锁屏
当用户按下电源按键把移动设备从闲置的状态唤醒的时候,该设备的屏幕是锁住的。

锁屏
移动设备的屏幕上会显示墙纸(用户可以自己更换),日期和时间,还有解锁按钮。用户可以通过拖拽屏幕上的解锁按钮到墙纸区域来解锁屏幕。在屏幕锁定的情况下移动设备仍然可以接收消息和通知,他们会以相似的形式叠放在一个通知栏里。
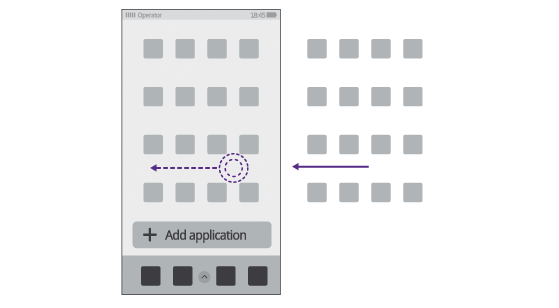
启动栏(Launcher)
开始栏是一个包含了显示所有安装在移动设备里的应用程序的链接(图标)的平面。在开始栏里,用户可以浏览每个应用程序,而且还可以向在屏幕下方的快速启动条里添加最多4个应用程序的链接(图标)。在编辑模式下,用户还可以改变这些应用程序的链接(图标)的顺序。

启动栏
所有的应用程序会以4x4的网格形式显示在启动栏里。在应用程序超过16个的情况下,系统会自动在原页面的右边新建一个相同的页面来放置多余的链接(图标)。用户可以通过把当前页面托下屏幕来完成页面之间的从转换。每当用户安装了新的应用程序时,这个新的应用程序的链接(图标)将会被放在***面。
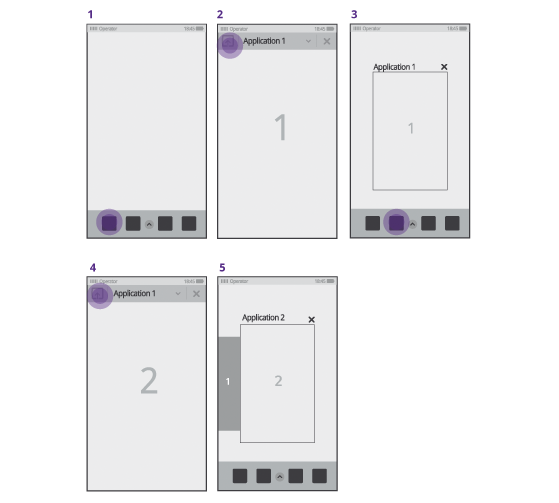
切换器(Switcher)
很多时候用户会同时运行多个应用程序,例如在听歌的时候写短信等,这既是多任务处理。切换器是管理多任务处理的一块区域。切换器的基本功能如下:

切换器
当用户***次启动一个应用程序时,即开始了一个新的任务。在该应用程序里此任务将会以当前内容的动态缩略图形式显示在切换器中。用户可以通过屏幕左上角的主页按钮(home)选择进入切换器。
当第二个应用程序被打开时,这个新的任务就被加入到了切换器当中。在这种情况下,MeeGo可以让用户通过按主页按钮(home)的方式来进行应用程序之间的切换。用户即可以从启动栏中打开应用程序,也可以从一个应用程序中打开另外一个应用程序,例如从email里打开地图或图片。
当用户点击启动栏中之前已经被开启的应用程序时,系统会显示该应用程序,并不会重新启动该应用程序。
程序的顺序,浏览方式和不同模式之间的转换
MeeGo中的任务会以它们被打开的先后顺序从左到右显示。每当新的任务被打开时,它就会把之前的任务的面板向左推移,并且在之前的任务右边添加一个缩略图。切换器的默认显示方式是把焦点给到最近用过的任务上,其他的任务一字向右排开排列。缩略图按照任务被打开的时间长短来排列。
用户即可以通过慢慢的拖拽缩略图,也可以通过从列表的一边快速平移到另一边来浏览被开启的任务。在快速切换的时候,用户可以通过轻点屏幕来使其停在被点击的位置,但是该应用程序不会被打开。要打开该应用程序,用户需要点击相应的缩略图。用户可以用多点触控动作让切换器进入总揽模式。使用两个手指同时向内滑动的手势可以让缩略图进入网格显示的界面。该网格***可以达到3x3的模式,在达到这个***规格之后,切换器就会开始创建新的页面来显示之前页面未显示的缩略图。
#p#
核心交互动作(CoreInteractions)
UI的反馈(UI Feedback)
直接反馈是指当用户使用触摸UI的时候,用户接收到的该操作的信息反馈。只要有操作,就会得到反馈。间接反馈是指当用户没有使用移动设备时得到的反馈,或接收到的反馈并不是由正在使用的UI所引起的反馈。
直接反馈可以是用户操作后得到的震动反馈,声音反馈或视觉信息反馈。间接反馈则基本上为消息或通知类型的反馈。此消息或通知可以同时包括声音和震动反馈,也可以只是视觉信息反馈,或只包括视觉信息和声音反馈。(但原则上讲也可以只是视觉信息和震动反馈)
一般情况下,当一个移动设备的屏幕被锁定时,用户通常都不是在使用该设备。而你如果要把用户的注意力从别的地方吸引到该设备上时,你可以使用声音和震动类型的反馈,并且再附加上一条视觉信息反馈。但有时候就算用户在使用该设备时,他们的注意力也会在别的地方。比如说如果一个操作需要等待的时间很长,那么用户的注意力也许就会被转移到别处,或者当用户的注意力光集中在移动设备的某些硬件上时(例如键盘),那么在屏幕上发生的事就会被漏掉。还有些时候,在用户做完一个操作就需要马上得到反馈信息的时候(例如用户在发Email时忘了输入“接受者”的时候),只使用一个视觉信息反馈(例如一个消息框)就可以了,因为此时用户的注意力已经在这个设备上了。
在有些情况下,你可以使用声音和震动反馈来强调视觉反馈。例如,有些确认消息可能会在显示的同时还播放一个带有疑问性质的声音,从而来强调用户需要特别注意此操作。然而,在使用声音和震动的同时也需要多注意,因为太频繁的话会让用户感觉很讨厌。你可以只用声音来提示用户,或声音加上视觉信息也是不错的选择,但是***不要只使用声音和震动。
当不确定用户的注意力在不在移动设备上的时候,你可以使用震动反馈来提醒他们。例如,当打开一个网页时用了很长的时间,就算这时候移动设备的屏幕并没被锁住,用户的注意力很可能已经不在该设备上了,这时候你可以使用一个短震动来提醒他们网页已经加载完毕。
短震动可以用来确认用户完成的动作,这时候视觉消息反馈也许就会显得太多余了。例如,给移动设备充电,连接电源线时(或因为插了一个不符合规则的电源线从而导致移动设备并没有开始充电时)。在这些情况下,震动反馈就显得很适用了,因为用户手里正在拿着他们的移动设备。
另外要注意的是,不管是基于声音反馈形式的警告响声,还是基于视觉信息反馈的一条消息,都要看用户当时在用哪种情景模式。例如,在用户正在通话时,该移动设备的铃声也许会有所改变。(有时候会只发出哔哔的声音,有时候会是震动)
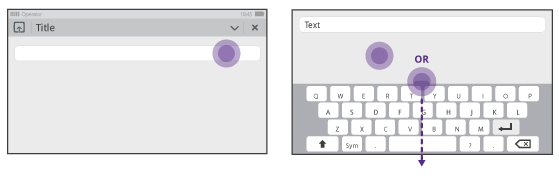
文本输入Text Input
MeeGo即支持普通的物理键盘,也支持虚拟键盘。
当用户需要输入文本的时候,虚拟键盘会自动被激活。浏览器的标签栏和状态栏同时也会消失,从而给用户提供出更大的显示空间。MeeGo的虚拟键盘还包括肖像和风景两种模式,当用户旋转移动设备的方向,即从竖立状态转移为水平状态时(或执行相反的动作时),屏幕的整体内容也会很流畅的进行相应的转换。

文本输入
用户即可以通过轻敲文本输入域的外边,又可以通过把虚拟键盘拖拽到屏幕下方的方式来关闭虚拟键盘。需要注意的是,在以拖拽的方式关闭了虚拟键盘后,用户并不可以再将其从下方拖拽出来。要想重新开启虚拟键盘,用户可以通过再次点击文本输入域来将其激活。

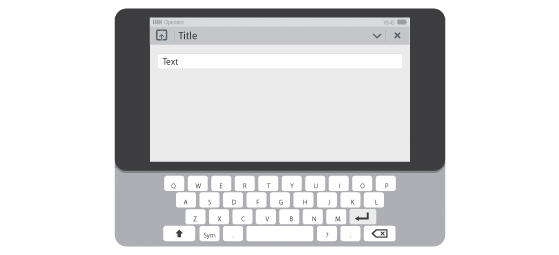
文本输入2
只要物理键盘被激活,虚拟键盘就会自动关闭。
删除文字
每按下退格键(backspace)一次,可以向回删除一个字。长按可以连续向回删除多个字。
语言
输入语言的选择是自动的,MeeGo会根据用户在***次开机设置其移动设备时的设置来选择相应的输入语言。用户可以在“设置”里改变当前设置。
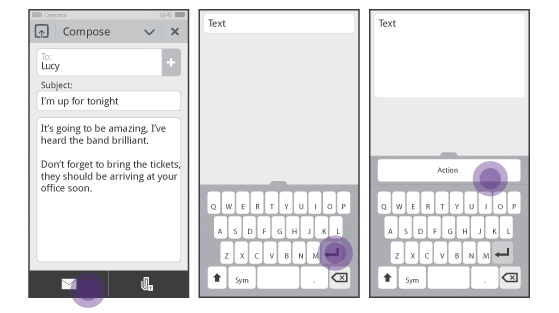
确认
在大多情况下,应用程序都会有一个“确认键”,例如在发信息或登录网站时。另外还有些软件会在用户输入文本时自动进行确认并执行相应的操作,例如在搜索时,MeeGo会在用户输入想要搜索的信息同时自动显示出相应的搜索结果。
然而,MeeGo还有些其它类型的确认方式。在一个只有一条线的文本域下,输入键(enter)会执行确认功能。(例如输入网址或密码时)

确认方式
当然你也可以在该文本域的下方加一个确认按钮,但是我们只建议在需要快速输入信息的时候使用,例如填表。
全屏模式
某些应用软件只有在全屏模式下才能让用户感觉到更爽。但是,不要忘了添加一个退出全屏的按钮(适用的情况下***再加上导航显示)。MeeGo的全屏模式有两种:

两种全屏模式
完全全屏模式
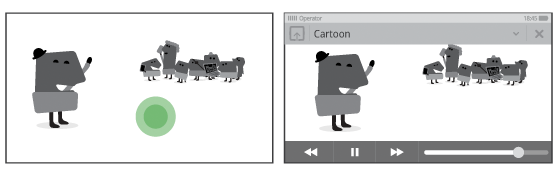
所有的控件(标题栏,状态栏,附加控制栏等)都不可见,输出的显示为***尺寸内容。用户可以通过触摸屏幕的方式来显示控件。完全全屏模式非常适合于多媒体播放。
含有控件的全屏模式
因为有些运行MeeGo的移动设备也许会没有相应的导航按键功能,所以提供一种固定的带有退出功能的按键在进行全屏播放时是很有必要的。在有些情况下,用触摸屏幕的方式显示控件是不可能的,(例如一个含有交互内容的Flash播放器)在这种情况下不管什么时候,用户都需要这种按键来退出或关闭全屏播放。
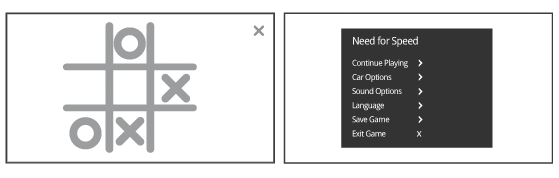
在应用程序的内容中嵌入退出功能

应用程序的内容中嵌入退出功能
在少数的几种特殊情况下,比如说游戏,需要让用户玩的尽可能的尽兴。所以***在使游戏全屏显示的同时还有一个退出键来使用户退出到另外一个界面,从而显示各项选择按键。
英文原文:http://meego.com/developers/ui-d ... andset/meego-basics
转载地址:http://www.meegoq.com/forum.php?mod=viewthread&tid=149&extra=page%3D1
【编辑推荐】

























