DIV CSS网页布局有很多值得学习的地方,这里和大家分享一下使用DIV CSS隐藏内容样式方法,相信本文介绍一定会让你有所收获。
DIV CSS隐藏内容样式方法
DIV CSS隐藏的用途
1、对文本的隐藏
2、隐藏超链接(另类黑链)
3、对统计代码隐藏
4、隐藏超出图片
5、CSS隐藏滚动条
6、CSS来隐藏DIV层
使用CSS隐藏方法
1、使用display:none;来隐藏所有信息(无空白位占据)推荐,CSSdisplay手册查看
2、使用overflow:hidden;来隐藏溢出的文字或图片适用推荐,CSSoverflow手册查看
3、使用overflow-y:hidden;和overflow-x:hidden控制滚动条的隐藏与否,CSSoverflow-y手册查看,CSS手册查看overflow-x
常见DIV CSS隐藏案例
1、对display:none;文本图片的隐藏如
<DIVstyle="display:none;">你是看不见我的</DIV>
使用DIV中CSS样式display:none;将使得DIV内的内容隐藏通过浏览器什么也看不见,并且隐藏的内容也不会占用空间。通过此方法可以隐藏超链接文本(黑链)和图片等内容同时也会隐藏DIV层样式。推荐使用隐藏内容。
2、overflow:hidden隐藏内容或图片
实例如:
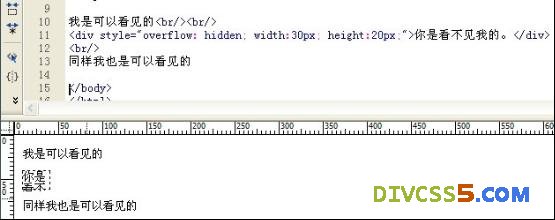
- 我是可以看见的<br/><br/>
- <DIVstyleDIVstyle="overflow:hidden;width:30px;height:20px;">
- 你是看不见我的。</DIV>
- <br/>
同样我也是可以看见的

使用CSS样式通过对“你是看不见我的”DIV CSS层设置固定的高和宽,然后通过overflow:hidden样式即可使得超出固定的高宽内容隐藏同时也不占用被隐藏地方位置。
3、使用overflow-y:hidden;和overflow-x:hidden来隐藏或显示对应横或竖方向的滚动条。此案例可以进入CSS手册的overflow-y和CSS在线手册的overflow-x有详细的讲解对滚动条的设置隐藏或显示方法。
【编辑推荐】
- CSS布局时需注意的八大技巧
- IE6.0对padding的解读分析
- DIV+CSS中min-height使用技巧
- DIV+CSS开发Xhtml网页对SEO优化的影响
- DIV CSS网页布局中对段落进行排版的方法























