本文和大家重点讨论一下IE与firefox下的Padding的不同,众所周知IE在处理padding样式的时候总是让我们不那么顺心,这里看一下在IE和Firefox下Padding的不同。
IE与firefox下的Padding的不同
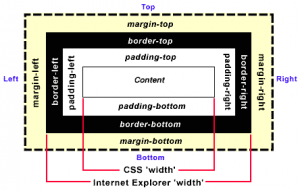
于众所周知的原因,IE在处理padding样式的时候总是让我们不那么顺心,如下图(图片来自苏沈小雨的CSS2中文手册):

在padding数值很大的地方(比如标题栏的背景div和标题之间),浏览器的差别就显示的很明显。
通过查询,找到了一种Hack方法。比如CSS原来是这样的:
- .titleblock{}{
- padding:2em;margin:0;text-align:left;
- background-image:url(‘../image/titlebg.jpg’);height:140px;
- background-repeat:no-repeat;background-position:rightcenter;
- }
其中的height属性为140px,在FF中整个div的高度是140+2*(2em)约为190px,而在IE6和IE7中均为140px,这样就导致有大概50px的差别。
只要这样写:
- .titleblock{}{
- padding:2em;margin:0;text-align:left;
- background-image:url(‘../image/titlebg.jpg’);height:140px;
- background-repeat:no-repeat;background-position:rightcenter;
- }
- *html.titleblock{}{
- height:190px;
- }
也就是在下面添加一个*html块(这个块只有IE6+支持,FF不支持),在里面把实际的数量写进去就行了。
PS:来自http://webdesign.about.com/od/css/a/aaboxmodelhack.htm的方法是:
- div{}{
- width:100px;
- padding:10px;
- border:10pxsolid#000;
- }
- *htmldiv{}{
- \width:140px;/**//*forIE5andIE6inquirksmode*/
- w\idth:100px;/**//*forIE6instandardsmode*/
- }
不过根据实验,并不能得到合适的数值。
【编辑推荐】
- IE6.0对padding的解读分析
- 实例解析CSS padding 属性用法
- DIV+CSS中padding和margin属性用法
- DIV+CSS开发Xhtml网页对SEO优化的影响
- DIV CSS网页布局中对段落进行排版的方法
























