你对DIV+CSS中Margin属性、Border属性、Padding属性的区别和联系是否了解,这里和大家分享一下,希望本文介绍对你有所帮助。
Margin属性、Border属性、Padding属性三者的联系与区别
三个元素的含义:
Margin属性
检索或设置对象四边的外延边距。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。如果只提供一个,将用于全部的四边。如果提供两个,***个用于上、下,第二个用于左、右。如果提供三个,***个用于上,第二个用于左、右,第三个用于下。内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
Border属性
内容的边框;border-color的默认值将采用文本颜色。要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
Padding属性
检索或设置对象四边的补丁边距。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。如果只提供一个,将用于全部的四条边。如果提供两个,***个用于上、下,第二个用于左、右。如果提供三个,***个用于上,第二个用于左、右,第三个用于下。内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。不允许负值。

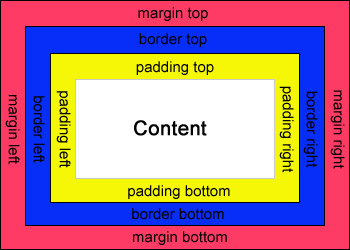
记住这张图,这三者的关系相信你就不会忘了。
【编辑推荐】
- IE6不支持的五大CSS选择符
- 实例解析CSS padding 属性用法
- DIV+CSS网页布局中margin优化的一种思路
- DIV+CSS开发Xhtml网页对SEO优化的影响
- DIV CSS网页布局中对段落进行排版的方法























