你对CSS中padding-bottom 属性和padding-right属性的区别是否了解,这里和大家分享一下,希望对你的学习有所帮助。
CSS padding-bottom 属性
定义和用法
padding-bottom 属性设置元素的下内边距(底部空白)。
说明
该属性设置元素下内边距的宽度。行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
注释:不允许使用负值。

实例
设置 p 元素的下内边距:
- p
- {
- padding-bottom:2cm;
- }
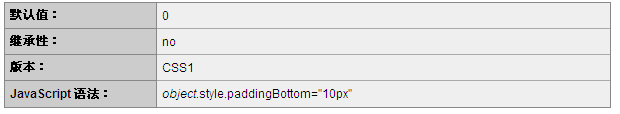
浏览器支持
所有主流浏览器都支持 padding-bottom 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
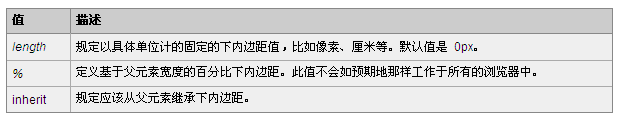
可能的值
 #p#
#p#
CSS padding-right 属性
定义
padding-left 属性设置元素右内边距(空白)。
注释:不允许使用负值。

继承性:No
说明
该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的***个行内框的右边出现.
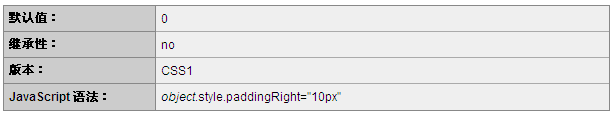
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.paddingRight="2cm"在我们的 HTML DOM 教程中,您可以找到更多有关 paddingRight 属性 的细节。
在我们的HTML DOM教程中,您也可以找到完整的 Style 对象参考手册。
例子
- h1
- {
- padding-right: 10px
- }
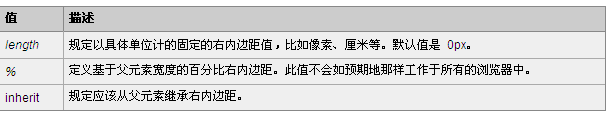
可能的值

【编辑推荐】
- CSS中padding-bottom 属性用法
- 实例解析CSS padding 属性用法
- CSS padding-right 属性
- CSS教程:详解margin和padding属性应用场合
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法























