本文向大家介绍一下CSS padding-bottom 属性的定义和用法,该属性设置元素下内边距的宽度,且不允许使用负值。
CSS padding-bottom 属性
定义和用法
padding-bottom 属性设置元素的下内边距(底部空白)。
说明
该属性设置元素下内边距的宽度。行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
注释:不允许使用负值。

实例
设置 p 元素的下内边距:
p
{
padding-bottom:2cm;
}
- 1.
- 2.
- 3.
- 4.
- 5.
浏览器支持
所有主流浏览器都支持 padding-bottom 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
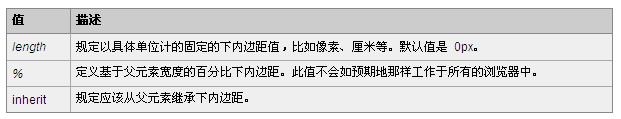
可能的值

【编辑推荐】
- CSS padding-left属性的定义和使用
- 实例解析CSS padding 属性用法
- 探究IE和Firefox下的2款HTTP调试工具用法
- 解析CSS中padding-left属性用法
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法























