你对CSS padding属性的用法是否了解,这里和大家简单分享一下,CSS padding属性定义元素边框与元素内容之间的空白区域。
CSS内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。
CSS padding属性定义元素边框与元素内容之间的空白区域。
CSS padding属性
CSS padding属性定义元素的内边距。padding属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有h1元素的各边都有10像素的内边距,只需要这样:
h1{padding:10px;}您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1{padding:10px0.25em2ex20%;}
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
- h1{
- padding-top:10px;
- padding-right:0.25em;
- padding-bottom:2ex;
- padding-left:20%;
- }
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的width计算的,这一点与外边距一样。所以,如果父元素的width改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素width的10%:
p{padding:10%;}例如:如果一个段落的父元素是div元素,那么它的内边距要根据div的width计算。
- <divstyledivstyle="width:200px;">
- <p>ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.
- </p>
- </div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
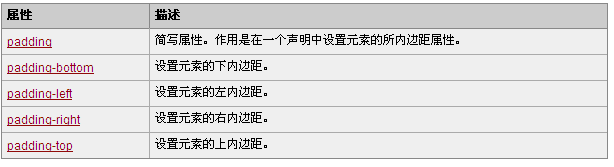
CSS内边距属性

【编辑推荐】
- CSS中padding-top和padding-left属性的区别
- 实例解析CSS padding 属性用法
- 名词释义 解析padding-top属性用法
- CSS教程:详解margin和padding属性应用场合
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法























