你对CSS中padding-top和padding-left 属性的用法是否了解,这里和大家分享一下两者的区别,相信本文介绍一定会让你有所收获。
CSS 中padding-top和padding-left 属性的区别
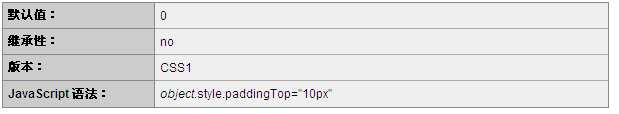
CSS padding-top属性
定义和用法
padding-top属性设置元素的上内边距(空间)。
说明
该属性设置元素上内边距的宽度。行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
注释:不允许使用负值。

实例
设置p元素的上内边距:
p
{
padding-top:2cm;
}
- 1.
- 2.
- 3.
- 4.
- 5.
浏览器支持
所有主流浏览器都支持padding-top属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
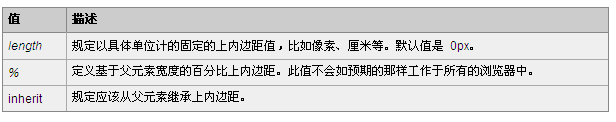
可能的值

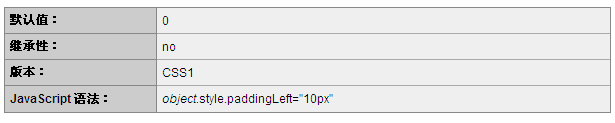
CSS padding-left 属性
定义和用法
padding-left 属性设置元素左内边距(空白)。
说明
该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的***个行内框的左边出现.
注释:不允许使用负值。

实例
设置 p 元素的左内边距:
p
{
padding-left:2cm;
}
- 1.
- 2.
- 3.
- 4.
- 5.
浏览器支持
所有主流浏览器都支持 padding-left 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
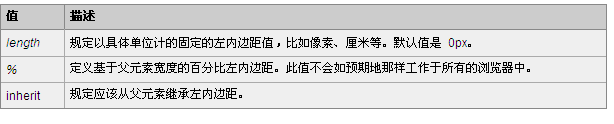
可能的值

【编辑推荐】
- 实例解析CSS padding 属性用法
- 微软展示IE9浏览器 力推IE8将取代IE6市场
- 探究IE和Firefox下的2款HTTP调试工具用法
- 实例解析CSS中padding、margin两个重要属性用法
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法























