你对Padding属性与line-height的区别是否了解,这里向大家描述一下,其实padding是布局设置,对容器进行内边距定义。而line-height是行距设置,设置对象(如文本)的行高。
Padding属性与line-height的区别
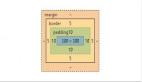
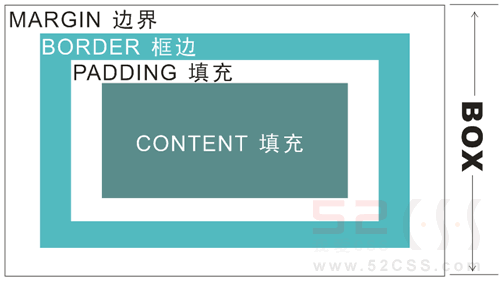
最近有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。其实padding是布局设置,对容器进行内边距定义。而line-height是行距设置,设置对象(如文本)的行高。
Padding属性简介
padding是内补丁也叫内边距,也称为填充,padding 简写属性在一个声明中设置所有内边距属性。
检索或设置对象四边的补丁边距。
语法:padding:padding-top|padding-right|padding-bottom|padding-left
说明:检索或设置对象四边的内补丁。对于td和th对象而言默认值为1。其他对象的默认值为0。
参数:length:长度值;%:百分比,由父元素宽度决定
初始值:对于td和th对象而言默认值为1。其他对象的默认值为0。
继承性:不可继承
注释:不允许使用负值。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,***个用于上-下,第二个用于左-右。
如果提供三个,***个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute,且不允许负值。

line-height是行高
检索或设置对象的行高。即字体***端与字体内部顶端之间的距离。
如行内包含多个对象,则应用***行高。此时行高不可为负值。
也就是文本的行距。文本通常是一行或多行组成的,表示各行之间的距离。
例如:
- <p>网页教学网--中国网页设计,网页制作***站</p>
或
- <div>网页教学网--中国网页设计,网页制作***站</div>
- p,div{
- padding-top:40px;
- line-height:200%;
- }
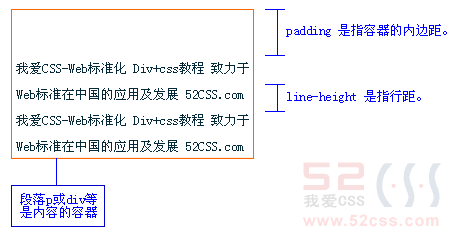
最终的效果如图所示:

【编辑推荐】
- CSS教程:详解margin和padding属性应用场合
- 微软展示IE9浏览器 力推IE8将取代IE6市场
- 探究IE和Firefox下的2款HTTP调试工具用法
- CSS中padding和margin属性用法说明
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法