你对CSS padding 属性的用法是否了解,这里和大家分享一下,这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。
CSS padding 属性
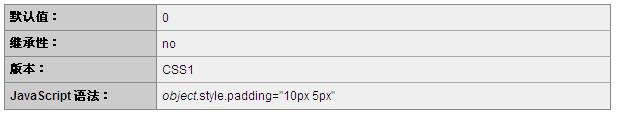
定义和用法
padding 简写属性在一个声明中设置所有内边距属性。
说明
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
注释:不允许使用负值。
例子 1
padding:10px 5px 15px 20px;上内边距是 10px
右内边距是 5px
下内边距是 15px
左内边距是 20px
例子 2
padding:10px 5px 15px;上内边距是 10px
右内边距和左内边距是 5px
下内边距是 15px
例子 3
padding:10px 5px;上内边距和下内边距是 10px
右内边距和左内边距是 5px
例子 4
padding:10px;所有 4 个内边距都是 10px

实例
设置 p 元素的 4 个内边距:
- p
- {
- padding:2cm 4cm 3cm 4cm;
- }
浏览器支持
所有浏览器都支持 padding 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
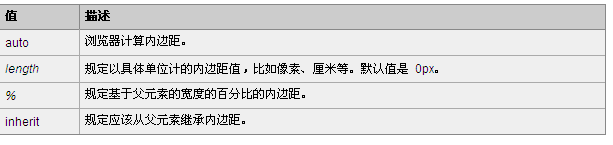
可能的值

【编辑推荐】
- CSS中padding和margin属性用法说明
- 微软展示IE9浏览器 力推IE8将取代IE6市场
- 探究IE和Firefox下的2款HTTP调试工具用法
- Firefox和IE浏览器清除缓存方法揭秘
- 实现IE6、IE7、IE8多版本浏览器共存的五种方法























