本文和大家重点讨论一下IE6 IE7 IE8浏览器的兼容性对比,因为现代Web设计与开发已经不简单的是设计问题,浏览器兼容性问题也成了Web开发者不容忽视的一个问题。
IE6 IE7 IE8浏览器的兼容性对比
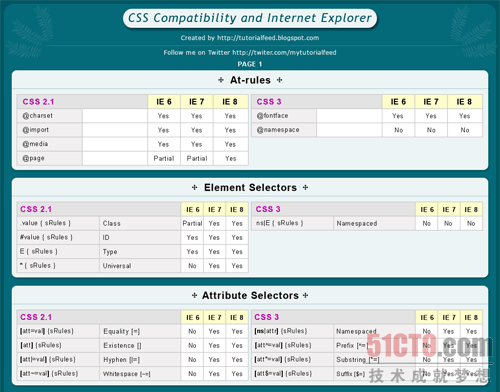
现代Web设计与开发已经不简单的是设计问题,浏览器兼容性问题也成了Web开发者不容忽视的一个问题,随着IE浏览器每个新版本的推出,都在CSS的标准化方面前进一大步,同时,也就不可避免地在IE的各个主要版本之间产生兼容问题,关于CSS对IE的兼容问题一直是DIV+CSS的一个大问题,因为不通浏览器识别代码产生的效果是不同的,所以造成了很多浏览器对相同的CSS,产生不同的效果,这样就产生了网站的错位,个人理解是这样的。尽管IE8推出已有时日,使用IE6的用户仍然相当可观。本文以速查手册的形式介绍CSS(2.1和3)在IE6,IE7,IE8三个版本之间的兼容情况。
◆关于浏览器兼容性的这种错位不仅表现在IE上,现在市场上的浏览器种类越来越多,比较常见的有IE系列的浏览器以为,我们从浏览器排行榜上面也看到其他浏览器如FF,Chrome等等夜占据很多的市场份额,这些也可以说都是用户比较常用的浏览器,但是正因为各种浏览器的出现,为了更好的兼容各个版本的浏览器,我们就需要学习如何来处理IE的兼容问题。从而网络上出现了很多所谓的HACK,其实也就是针对各个浏览器的特点,来对各种浏览器的不同嗜好,产生的不同效果,实现的一种兼容各个版本浏览器的效果。
因为从IE6.0开始为了适应各个版本,就自身有了一个兼容性,所以我们可以指定给网页一个兼容特性;
比如网页在IE7下无错位,但在IE6和IE8下有错位,那么我们就可以指定当用户使用IE6和IE8的时候直接指定给IE6和IE8采用IE7的兼容模式来实现网页的不错位。
但是这样一来,网页的兼容特性只是实现了,IE6,IE7,IE8的一个兼容,为了同时兼容FF,我们这个时候就需要使用HACK来达到兼容FF的效果。
◆这样我们使用IE自身的特性和HACK之间的特性就达到了网页的兼容效果,我认为这样实现兼容效果是最简单最方便的。这样我们其实就是对一种IE浏览器和FF之间的HACK在起作用,相对的写了很少的代码,也很实用和方便。
记得IE8在国内正式发布的时候,当时国内的大半网页在IE8下都出现了不同程度的错位现象,随着IE8势必将在国内会有很大上升的趋势,所以网页对各个浏览器的兼容性也显得格外的重要了。

【编辑推荐】
- 微软展示IE9浏览器 力推IE8将取代IE6市场
- DIV层在IE6下被下拉框遮挡的解决方法
- JavaScript巧解IE6至IE8兼容问题
- 深入探究IE8和IE7的24个区别
- 使用X-UA-Compatible来设置IE8兼容模式























