CSS中的Margin和Padding属性有很多值得学习的地方,这里和大家分享一下Margin和Padding属性的用法,margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边。
详细学习CSS的Margin和Padding属性
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边。
例子h2:
- h2{
- font-size:1.5em;
- background-color:#ccc;
- margin:1em;
- padding:3em;
- }
元素四边可以设置的属性:margin-top,margin-right,margin-bottom,margin-left,padding-top,padding-right,padding-bottomandpadding-left
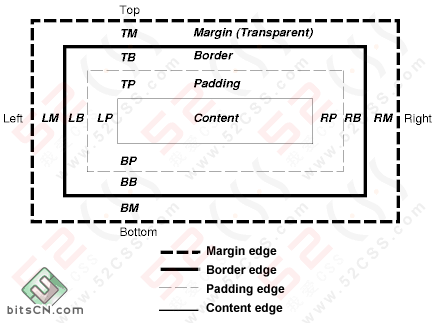
CSS盒模型BoxModel
width和height定义的是Content部分的宽度和高度,paddingbordermargin的宽度依次加在外面。背景会填充padding和content部分。但是由于浏览器设计上的问题,不同浏览器显示效果会有些不同。左右Margin加倍的问题当box为float时,IE6中box左右的margin会加倍
W3C定义的盒模式如下:

width和height定义的是Content部分的宽度和高度,paddingbordermargin的宽度依次加在外面。背景会填充padding和content部分。
但是由于浏览器设计上的问题,不同浏览器显示效果会有些不同。
左右Margin加倍的问题
当box为float时,IE6中box左右的margin会加倍。比如:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equivmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
- <title>www.webjx.com</title>
- <style>
- .outer{
- width:500px;
- height:200px;
- background:#000;
- }
- .inner{
- float:left;
- width:200px;
- height:100px;
- margin:5px;
- background:#fff;
- }
- </style>
- </head>
- <body>
- <divclassdivclass="outer">
- <divclassdivclass="inner"></div>
- <divclassdivclass="inner"></div>
- </div>
- </body>
- </html>
左面的inner的左面margin明显大于5px。
这时候,定义inner的display属性为inline。
【编辑推荐】
























