你对CSS中padding、margin两个重要属性的概念是否了解,这里和大家分享一下,因为正确理解margin和padding属性是学习用CSS布局的关键。相信本文介绍一定会让你有所收获。
CSS中padding、margin两个重要属性的详细介绍及举例说明
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写CSS代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念。
以下说明margin和padding属性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:
- margin-top: 40px;
- margin-right: 40px;
- margin-bottom: 40px;
- margin-left: 40px;
根据上, 右, 下, 左的顺时针规则, 简写为
- margin: 40px 40px 40px 40px;
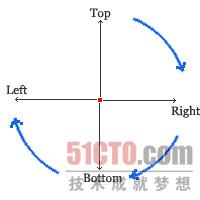
为便于记忆, 请参考下图:

当上下, 左右margin值分别一致, 可简写为:
- margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:
- margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.
注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为CSS中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
例: 在html文件的之间写入如下代码:
- <div id=”ID1″>
- <h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>
- 元素ID1与ID2的margins在垂直方向折叠.h1>
- div>
在与其外联的CSS文件中写入:
- * {
- padding:0;
- margin:0;
- }
- #ID1 {
- background-color: #333;
- color: #FFF;
- margin-top: 10px;
- margin-bottom: 10px;
- }
- #ID2 {
- font: normal 14px/1.5 Verdana, sans-serif;
- margin-top: 30px;
- margin-bottom: 30px;
- border: 1px solid #F00;
- }
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了。#p#
◆为什么会折叠:
造成以上现象的原因是, 我们在CSS中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在CSS文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在CSS文件中加入如下代码(红色部分):
- #ID1 {
- background-color: #333;
- color: #FFF;
- margin-top: 10px;
- margin-bottom: 10px;
- padding-top:1px;
- padding-bottom:1px;
- }
或是:
- #ID1 {
- background-color: #333;
- color: #FFF;
- margin-top: 10px;
- margin-bottom: 10px;
- border-top:1px solid #333;
- border-bottom:1px solid #333;
- }
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.
【编辑推荐】
- 揭开外边距折叠Collapsing margins的面纱
- CSS padding属性定义边内补白方法探究
- IE6 IE7 IE8三个版本的CSS兼容速查手册
- IE6下使用CSS定义DIV高度行之有效的办法
- 技术前沿 一段JS代码轻松解决IE6-IE8的兼容性问题























