本文和大家重点讨论一下DIV absolute与relative简单用法,我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?请看下文详细介绍。
DIV absolute与relative简单用法
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?下面我们就来一一解读。
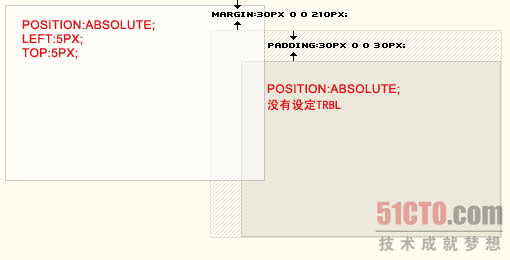
Absolute,CSS中的写法是:position:absolute;他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
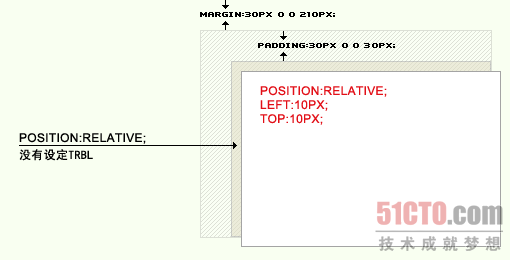
Relative,CSS中的写法是:position:relative;他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
【编辑推荐】


























