为了给文档树中的各个元素排版定位(布局),浏览器会根据渲染模型(是讲元素怎么在页面上定位及布局的,包括position和float等等,visual formatting model)为每个元素生成四个嵌套的矩形框,分别称作content box、padding box、border box 和margin box。
以上说的四种类型是不可分割的,并可能会重合,这就是CSS规范中描述的“盒模型”(box model),也就是以CSS的角度去看一个元素被渲染后的抽象形态。是讲一个元素自身的构成部分,不同于布局:多个元素在页面上的定位。
51CTO推荐阅读:CSS布局:Web标准必备小结

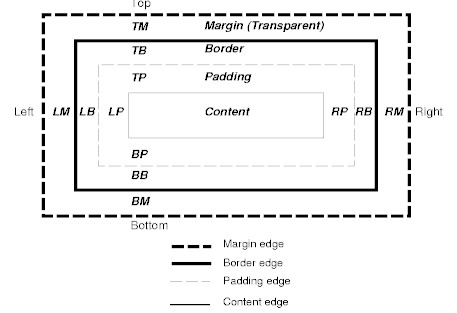
上面的大框,代表一个元素生成的矩形区域,也就是 box,每一个 box 都包括一个 content 区域(元素的内容,如文本,图形等)以及环绕其四周的 padding(元素的内边距,填充部分)、border (元素的边框) 和 margin (元素的外边距) 区域。padding、border 和 margin 区域都包括 top、right、bottom、left 四部分。如图所示(“LM”代表left margin,“RP”代表right padding,“TB”代表top border……)。
边界
上述四个区域(content、 padding、border和margin)分别有他们自己的边界,细化来说,每个区域都有top、right、bottom、left四个边界。
◆content 边界/内边界
Content 边界环绕在由该元素的宽和高决定的一个矩形上,这个尺寸通常由该元素渲染后的内容决定。这四个content边界组成的矩形框就是该元素的 content box。
◆padding边界
Padding 边界环绕在该元素的 padding区域的四周,顾名思义,填充背景色,在此范围内有效。如果padding的宽度为0,则padding边界与content边界重合。这四个padding边界组成的矩形框就是该元素的padding box。
◆border 边界
Border 边界环绕在该元素的border区域的四周,如果border的宽度为0,则border边界与padding边界重合。这四个border边界组成的矩形框就是该元素的 border box。
◆margin 边界/外边界
Margin 边界环绕在该元素的margin区域的四周,如果margin的宽度为0,则margin边界与border边界重合。这四个margin边界组成的矩形框就是该元素的 margin box。下面分别说一下各个部分。一个简单的例子,来自 W3C 官方:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
- <HTML>
- <HEAD>
- <TITLE>Examples of margins, padding, and borders</TITLE>
- <STYLE type="text/css">
- UL {
- background: yellow;
- margin: 12px 12px 12px 12px;
- padding: 3px 3px 3px 3px;
- /* No borders set */
- }
- LI {
- color: white; /* text color is white */
- background: blue; /* Content, padding will be blue */
- margin: 12px 12px 12px 12px;
- padding: 12px 0px 12px 12px; /* Note 0px padding right */
- list-style: none /* no glyphs before a list item */
- /* No borders set */
- }
- LI.withborder {
- border-style: dashed;
- border-width: medium; /* sets border width on all sides */
- border-color: lime;
- }
- </STYLE>
- </HEAD>
- <BODY>
- <UL>
- <LI>First element of list</LI>
- <LI class="withborder">Second element of list is
- a bit longer to illustrate wrapping.</LI>
- </UL>
- </BODY>
- </HTML>
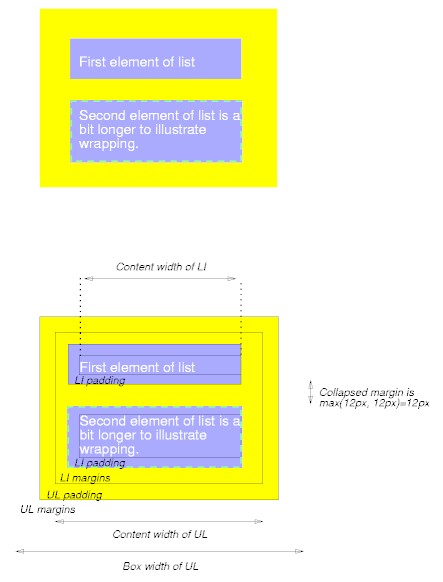
示意图:

#p#
margin
'margin' 是 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' 的简写,表明 margin 的大小范围。它的值可以是宽度值、百分比值或‘auto’这3者之一,注意:宽度值必须带有单位。
margin简写
1. 以上、右、下、左的顺序给以上四个值赋值。
- CSS codemargin: 1px 2px 3px 4px;
等价于:
- CSS codemargin-top: 1px
- margin-right: 2px
- margin-bottom: 3px
- margin-left: 4px
记住,从上面开始,顺时针旋转一圈。
2. 以上下、左右的顺序赋值
- CSS codemargin: 1px 2px;
那么相当于:
- CSS codemargin-top: 1px
- margin-right: 2px
- margin-bottom: 1px
- margin-left: 2px
这种赋值方式,适合下面讲到的 *-top,*-right,*-bottom,*-left的简写的赋值,如padding,border-width,border-color等,下面不再说明。
可以应用在什么元素上
非table类型的元素,以及table类型中table-caption, table 和inline-table这3类。例如 TD TR TH等,margin是不适用的。
什么时候无效
对于行内非替换元素(例如 SPAN),垂直方向的margin不起作用。例如:
- <div style="border:1px solid red;">
- <span style="margin:100px; background:gray;">ddd</span>
- </div>
可以看到,DIV 的上下 border 紧贴着灰色的SPAN元素。
margin折叠
垂直方向上的不同元素的相邻的margin在某些情况下,会发生折叠的现象。比如,两个 div ,上下相邻,上面 DIV 的margin-bottom 会和 下面 DIV 的 margin-top 产生折叠的现象,两个重叠成一个,具体宽度取较大的。例如:
- <div style="background-color:green; width:100px; height:100px;margin-bottom:100px;">
- </div>
- <div style="background-color:red; width:100px; height:100px; margin-top:50px;">
- </div>
上下两个DIV最终相距100px,而不是150px。
#p#
padding
padding是 'padding-top', 'padding-right', 'padding-bottom', 'padding-left'的缩写。赋值的方法跟margin相同,只是没有 ‘auto’ 值。默认值是0。
它可以应用到的元素
除display值是 ‘table-row-group’, ‘table-header-group’, ‘table-footer-group’, ‘table-row’, ‘table-column-group’ 和 ’table-column’ 的所有元素。
border
border是个比较复杂的东西。它是'border- top', 'border-right', 'border-bottom', 'border-left'。千万别认为它跟前面的padding还有 margin一样只是设置width就好了。
border包含3个部分,’border-width’,’border- color’,’border-style’,分别用来设置它的宽度,颜色和样式。适用于任何元素。
border-width是 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'。默认值是0。可用值有‘thin’,‘medium’,‘thick’,以及常用的数值带单位的宽度值。
border-color是'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'的简写。默认值是 ‘color’ 特性的值。
border-style是'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'的简写。默认值是 none 特性的值。可用值有:’none’,’hidden’,’dotted’,’dashed’,’solid’,’double’,’groove’,’ridge’,’inset’,’outset’,有兴趣的可以逐个试试效果。
【编辑推荐】


































