今天早上,我们发布了ASP.NET MVC 3的“预览1”(”Preview 1”)版本,你可以从http://go.microsoft.com/fwlink/?LinkID=157073下载。
从ASP.NET MVC项目一开始, 我们就使用迭代式的开发方法,并在开发周期中定期发布预览版本。在类似今天的预览版本中,我们的目标是获得用户反馈—包括你喜欢的和不喜欢的地方,你觉得有遗漏或不完善的地方。这些反馈相当的有价值—并使最终产品更加、更加地完善。
ASP.NET MVC 3
正如你所料到的,ASP.NET MVC 3就是ASP.NET MVC下一个主要发布版本。
ASP.NET MVC 3与ASP.NET MVC 2是兼容的——这也就是说,当MVC 3发布后,它便于你把MVC 2的项目更新到MVC 3上。MVC 3的新功能是建立在MVC 1和MVC 2基础之上的,这也就意味着,你所掌握的技术,知识,类库和书籍可以直接用到MVC 3上的。MVC 3只是加了些新的功能—不会淘汰现有的功能。
ASP.NET MVC 3 可以和ASP.NET MVC 2共存,你可以在机器上安装今天的“Preview 1”版本,而不会影响到你现有的MVC 2项目(除非你显式指定项目使用MVC 3,否则,它还是继续使用MVC 2)。当你安装完“Preview 1”版本后,会在Visual Studio 2010的“新建项目”对话框添加一些新的ASP.NET MVC 3模板—选中其中一个就会为你创建使用MVC 3的项目。
下面是关于 “Preview 1”版本一些新功能的详细介绍。除非我特别说明,所有我这里介绍的功能在你今天可以下载和使用的预览版本上都是可用的。将来还会根据你的反馈,有更多的新功能会随着后续预览版本的发布而出现。
视图方面的改进
ASP.NET MVC 3 “Preview 1” 在视图方面的做了很多的改进。
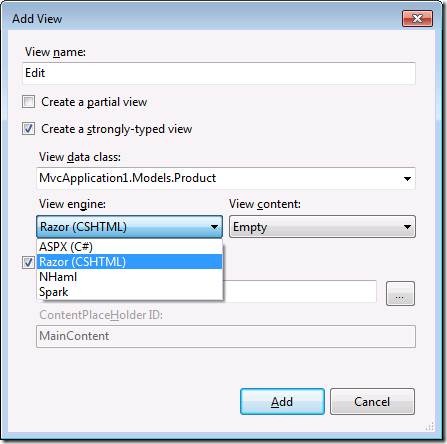
添加→视图对话框
在“Preview 1”版中包括了一个新的“添加→视图”对话框,这个对话框便于你创建视图模板文件时选择要用的语法。它可以让你选择任何一个在你的机器上安装的视图引擎—让你使用任何一个你感觉自然的视图模板。

现在已经有很多非常不错的开源视图模板引擎(包括Spark, NHaml, NDjango,还有一些其它的)—我们可以如今可以更方便把它们集成到Visual Studio中来。
在今天的ASP.NET MVC 3 “Preview 1”版本中,新建视图对话框里已经有两个自带的视图引擎:ASPX 和 Razor。
#p#
新的“Razor”视图引擎
这个月早些时候,我发布了一篇关于我们正在开发的“Razor”视图引擎的文章。从这篇文章的回复来看,已经有很多人开始期待着使用它了。好消息来了,你现在可以在“Preview 1”版本中使用它了。
简单的Razor示例
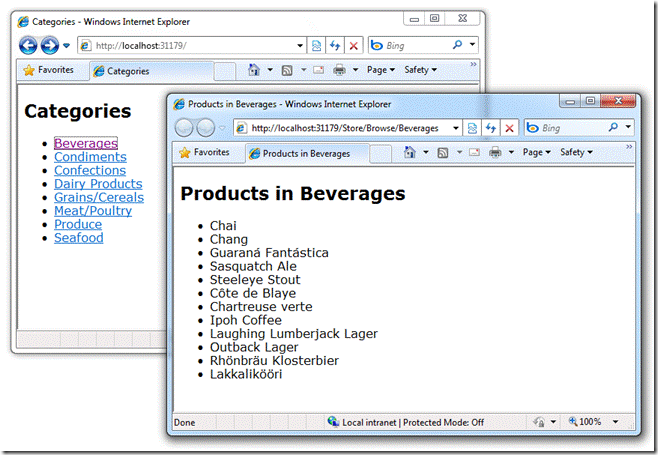
让我们来创建一个非常简单的在线商店网站,它列出产品类别,然后允许访问者通过点击这些类别来查看相关的产品。你可以从这里下载到完整的示例程序。

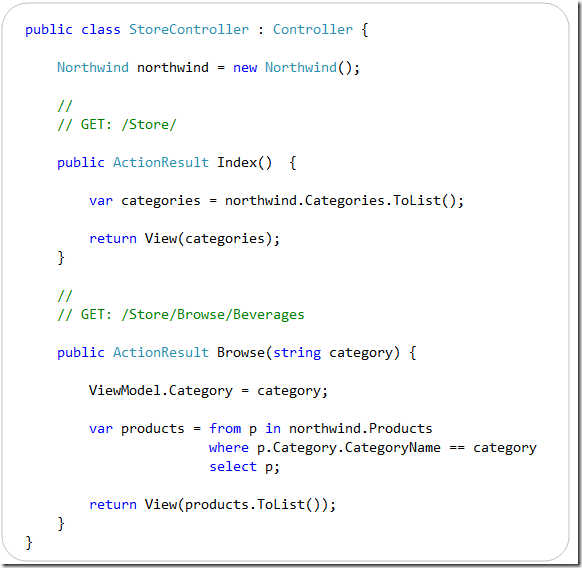
下面是StoreController类,它实现了创建上述场景的两个执行函数(“Index”和 “Browse”)。

我们将使用“Razor”视图引擎来实现StoreController的视图模板。
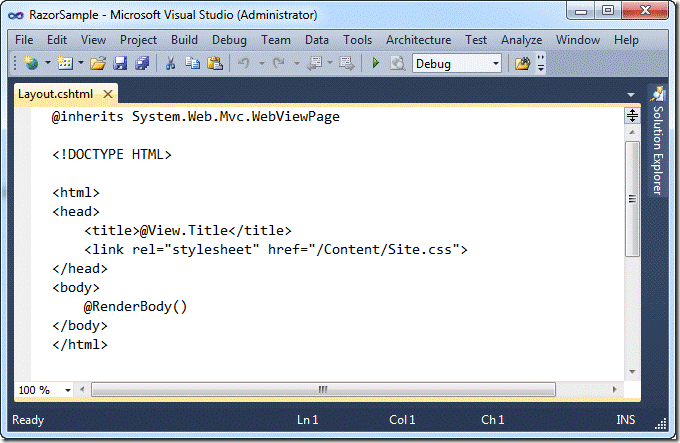
下面就是定义我们通用布局的“Layout.cshtml”布局页面。“RenderBody()”方法用来指定在基于这个主布局页面的视图模板中填入内容的地方。

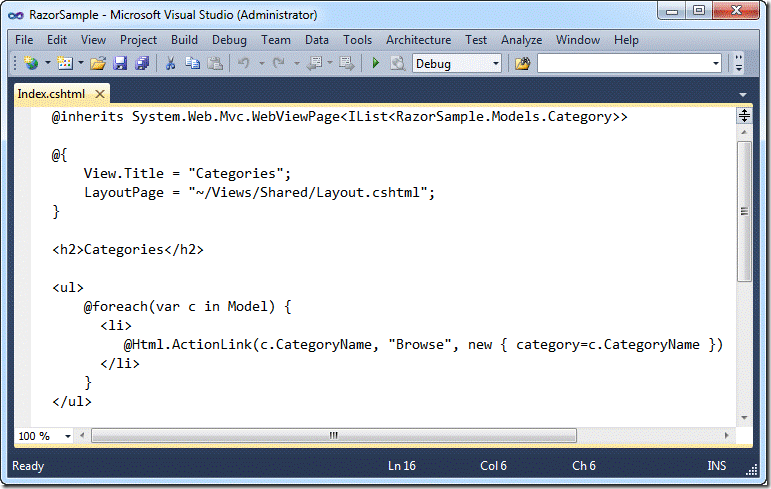
下面是Index执行函数的视图模板。它是基于上面提到的布局页面,然后输出一个产品类别名称的<ul>列表。

上面的模板中,用Html.ActionLink()这个标准的ASP.NET MVC 辅助函数去生成一个指向我们StoreController类中“Browse” 执行函数的链接。所有在ASP.NET MVC中现存的HTML 辅助函数都是可以用在“Razor”视图中—这一点不但适用于ASP.NET MVC内置的HTML辅助函数,也适用于其他人开发的辅助函数(包括其他公司或个人和MvcContrib项目里的)。
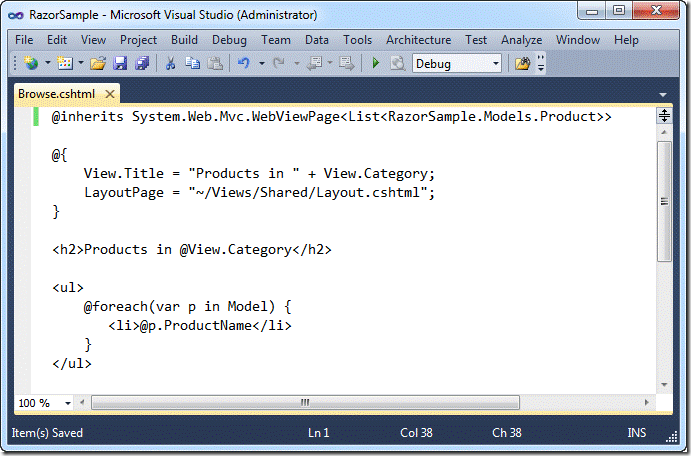
下面是给Browse执行函数创建的视图模板。它列出了一个类别下的产品。

注意上面我们在foreach语句中使用其Model属性,获取传入Controller的强类型的产品列表的方式。这跟我们在.aspx视图页面的方法一样。Razor也支持我们通过“View”属性来获取传入视图页面的无类型“ViewData”。“View”是一个动态属性(这是一个.NET 4的新功能)—这给我们一种很简洁轻便的语法来访问视图数据(ViewData)。这样我们只需写View.Category,而不是ViewData[“Cateogry”]。
#p#
干净简洁
上面截图中的代码已经包括了实现我们的控制器 + 视图要做的所有事情。“Razor”使得我们的视图模板更加干净简洁,而且我想,你还会发现它的代码流程很顺畅。如果想更多的了解它的语法和它是如何工作的,请参考我的这在个月早些时候写的关于“Razor” 的博客文章。你也可以从这里下载上面所提到的示例代码。
代码智能提示和加亮显示
你可能从上面的截图上已经注意到了一件事,在今天发布的“Preview 1” 版本里,Visual Studio还是不支持对“Razor”文件的代码提示和加亮显示。但我们会在后续发布的版本上予以支持。到时,VS 2010的编辑器会提供对Razor文件的C#/VB代码提示,同时也支持HTML/CSS/JavaScript代码提示。
后续版本中的改进
我们在后续版本中,会在如下三个方面做一些重要改进:
能够在”Razor”文件的顶部使用@model语句,就不用显式继承一个基类了,这样可以简化代码。
能够给站点指定一个默认LayoutPage(布局)页面,从而不用显式地在每个视图模板分别设定。这将更加减少视图模板里的代码,使得你的代码看起来更干净。
不用每次运行整个程序或者启动一个web服务器,就能够对“Razor”模板文件进行单元测试的能力。
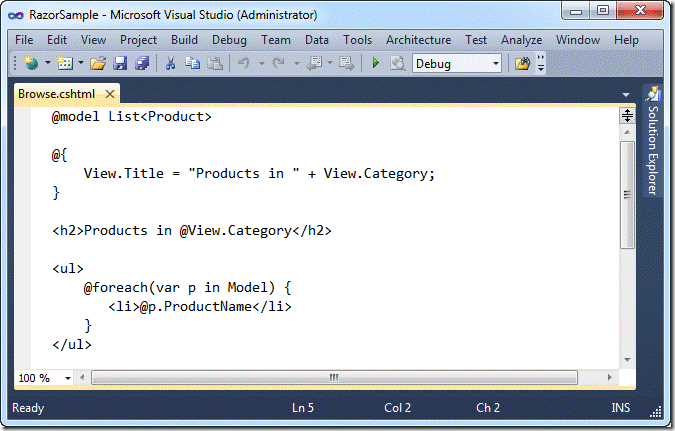
根据前两个改进,Browse模板可以简单地写成这个样子:

后续版本中将会支持上面的模板语法。编辑器也支持全面的代码加亮显示和智能提示。
控制器方面的改进
ASP.NET MVC3 “Preview 1”包含了一些很好的针对特定控制器的改进。
全局过滤器
ASP.NET MVC 支持通过过滤机制来描述性地应用“横切”逻辑。 你可以使用属性语法为控制器和执行函数指定过滤器,如下所示

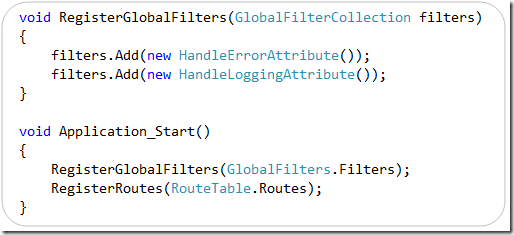
程序开发者常常希望将一些过滤器逻辑应用于程序中的所有控制器上。 现在ASP.NET MVC3 能够让你指定一个全局的过滤器,这个过滤器可以应用于程序中的所有控制器。你可以通过在RegisterGlobalFilters()函数中将它加入到GlobalFilters 集合中来实现这个目的,这个函数被包含在默认的Global.asax类模板中。(随后它会被Application_Start()函数调用)

在MVC3中,这个过滤器的判定逻辑非常灵活,你可以配置一个全局过滤器,使它只在某些条件符合的时候才启用(例如:启用调试,或者针对一个请求使用特定HTTP响应等等)。 过滤器可以从一个依赖注入(DI-Dependency Injection)容器中获取—详见下文。
新的动态ViewModel属性
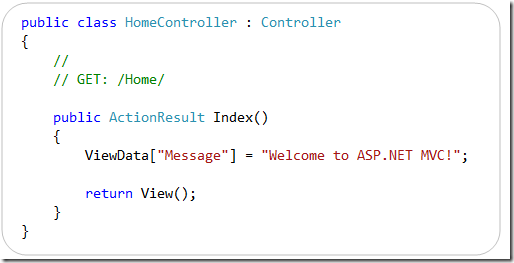
ASP.NET MVC 控制器支持“ViewData”属性, 这个属性能够使你通过延迟绑定的字典API传入数据到视图模板中。 例如:

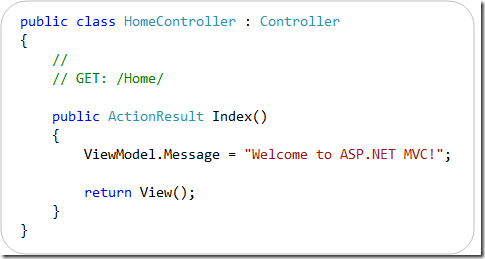
ASP.NET MVC3仍然支持 “ViewData” API,但是在动态类型的控制器中,MVC3用一个新的“ViewModel”属性增强了”ViewData” API, 这便于你在使用VB和C#支持的动态语言来传递ViewData的数据时,语法比当前的字典API更加轻便、简洁。现在你可以编写下面的代码来得到跟上面同样的结果:

你不需要定义任何强类型的类来使用ViewModel属性,因为它是动态属性,你只要使用该属性的 get/set 方法, 在运行时会动态解析。它内部存储了ViewData字典的属性键值对。
新的ActionResult类型
ASP.NET MVC3 “Preview 1” 包含一些新的ActionResult类型和对应的辅助函数。
HttpNotFoundResult
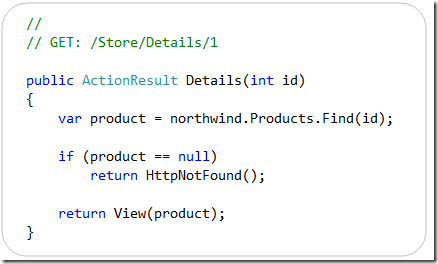
新的HttpNotFoundResult 类用来指明:找不到当前URL请求的资源。 它会向调用客户端返回HTTP状态码404。你可选择使用新的HttpNotFound()辅助函数来返回它的一个实例, 如下例所示:

***性重定向
HttpRedirectResult类有个新的布尔类型的属性“Permanent”,这个属性用来指明是否会发生一个***性的重定向。 ***重定向使用的HTTP状态码是301。 同时Controller类现在有3个新的函数来执行***重定向:RedirectPermanent(), RedirectToRoutePermanent(), 和 RedirectToActionPermanent()。 这些函数返回一个Permanent属性为true的HttpRedirectResult实例。
HttpStatusCodeResult
新的HttpStatusCodeResult类能够用来显式设置响应状态码及其详细描述。
JavaScript 和 AJAX 方面的改进
ASP.NET MVC 3包含内嵌的JSON 绑定支持,能使执行函数接受JSON编码的数据,并将数据模型绑定到执行函数的参数上。
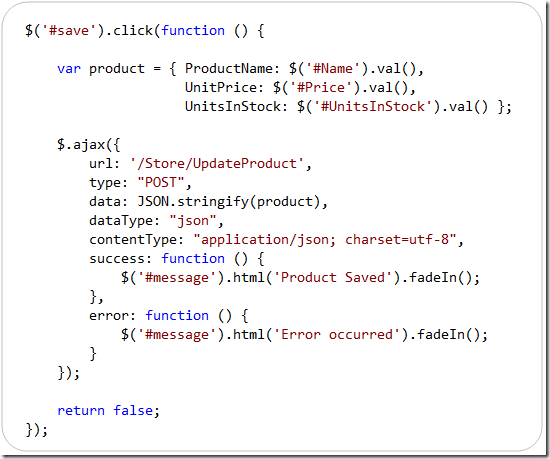
为了理解功能的作用,请细看下面jQuery客户端的JavaScript代码。它定义了一个当客户端点击“保存”按钮时调用的“save”事件处理程序。事件处理函数的代码构造了一个客户端的JaveScript“product”对象,这个对象包含3个成员域,它们的值都是从HTML的input元素获取的。接着jQuery的ajax()方法向server端的/Store/UpdateProduct地址POST(提交)一个包含那个产品对象的JSON请求。

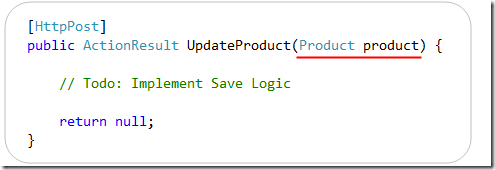
现在ASP.NET MVC 3 便于你在服务器上通过下面的执行函数来实现/Store/UpdateProduct URL:

上面的UpdateProduct()执行函数接受一个强类型的Product对象作为参数。ASP.NET MVC 3 能够在服务器端自动绑定到来的JSON请求到.NET Product 类型,无需你去实现一些客户绑定或列集逻辑。 ASP.NET MVC内置的模型和输入验证特性都会正常运作。
在牵涉到客户端模板和数据绑定等场景里(参见我之前的博客),我们认为这个能力显得尤为重要。你可以通过在客户端执行客户端模板来编排数据格式并显示一个单独的数据项或者数据集合。 ASP.NET MVC 3 能够轻易地将客户端模板和服务器端处理JSON数据的执行函数连接起来。
后续在JavaScript/AJAX方面的改进
后续版本里,ASP.NET MVC 3将包含更好的支持分离式JavaScript。ASP.NET MVC 3也将通过它内置的验证辅助函数来直接支持jQuery验证类库。
在模型验证方面的改进
ASP.NET MVC 2 在模型验证方面已经有了显著的改进。详情请参看我之前发表的博客。
ASP.NET MVC 3又有了进一步的增强,它现在支持.NET 4在命名空间System.ComponentModel.DataAnnotations中引入了几个新的验证功能。
MVC 3 支持.NET 4中新的数据标记验证元数据特性,比如说DisplayAttribute.
MVC3支持.NET 4 对ValidationAttribute类的改进。 在.NET 4中,ValidationAttribute 类引入了一个IsValid重载函数,该函数提供了关于验证上下文更多的信息,比如说当前正在被验证的对象。这使得我们有更加丰富的验证手段,比如使用模型的其它属性值来验证当前值。
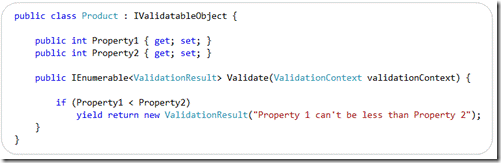
MVC 3 支持在.NET 4中引入的IValidatableObject接口。该接口支持模型层面的验证,并且在验证出错时,它可以针对整个模型状态或者模型内的两个属性之间关系提供一些出错信息。
下面的例子使用IValidatableObject接口来实现自定义验证方法。此函数可以将验证规则应用到多个属性上,在出错时可以发出多种出错信息(可以是类似下面例子中的消息或一个导致出错属性的名称列表)。

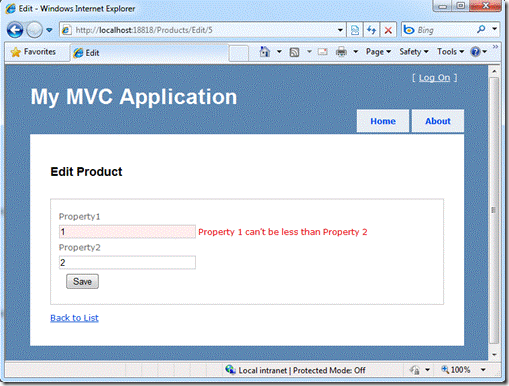
ASP.NET MVC 3绑定模型时会考虑IValidateObject接口(除了使用其它一些在MVC2时就已经支持的验证方法之外),通过该接口获得验证出错的错误消息,在视图中用内置的HTML表单辅助函数标记或高亮显示受影响的字段。

ASP.NET MVC 3 还引入了另一个新的接口:IClientValidatable。在运行时,ASP.NET MVC 3通过该接口可以确定验证器是否支持客户端验证,该接口的被特意设计成可以与很多验证架构集成。此外,IMetadataAware接口也是在MVC 3 中新引入的,该接口使得创建模型元数据的过程更加简单。
在依赖注入方面的改进
ASP.NET MVC 3更好地支持了依赖注入与DI/IoC容器的集成。
在“Preview 1”版中,我们从如下几个方面支持依赖注入技术:
1. 控制器(注册和注入控制器工厂,注入控制器)
2. 视图 (注册和注入视图引擎,把依赖项注入到视图页面中)
3. 动作过滤器 (定位和注入过滤器)
在后续版本中,我们将研究在以下方面对注入技术的支持:
· 模型绑定器(注册和注入)
· 值生成器(注册和注入)
· 验证方式提供程序(注册和注入)
· 模型元数据生成器(注册和注入)
ASP.NET MVC 3 将支持Common Service Locator 库和所有的支持IServiceLocator 接口的DI容器。 这样一来,使用ASP.NET MVC 集成任何支持Common Service Locator的DI容器将变得很容易。
注意:在“Preview 1”版中,我们在代码中重新定义了CSL接口,从而在我们的安装文件中不用包含CSL 动态链接库。现有的CSL实现将不可以用在“Preview 1”版上,相反,CSL将需要针对我们的接口重新编译才能使用。在后续版本中将更容易使用CSL,节省了这个额外的步骤。
Brad Wilson正在写一个关于ASP.NET MVC 3 对注入依赖技术的支持方面的系列文章。 下面的连接是Brad Wilson前期的一些文章:
· ASP.NET MVC 3服务定位器:简介(***章)
· ASP.NET MVC 3服务定位器:控制器(第二章)
· ASP.NET MVC 3服务定位器:视图(第三章)
· ASP.NET MVC 3服务定位器:过滤器(第四章)
点击这里下载一个简单的ASP.NET MVC 3示例,它演示了如何在ASP.NET MVC 3中使用已广泛应用的Ninject依赖注入容器。
下载和链接
点击这里下载ASP.NET MVC 3“Preview 1”版,并在ASP.NET MVC Forum 留下您的反馈信息。
一旦安装好ASP.NET MVC 3,你就可以下载并运行前面介绍的简单Razor示例程序。
参阅我之前的关于“Razor”的博客了解它的工作方式和代码语法。此外,在我最近的博客EF4 代码优先类库 和 EF4 代码优先数据库结构映射,你将看到使用EF4 代码优先类库和 SQL Express创建前面示例程序的数据库结构和模型层。另外你也可以收听Scott Hanselman的 ASP.NET MVC 3播客,或者收看Channel 9上关于ASP.NET MVC 3的视频。
总结
我们非常兴奋能够发布ASP.NET MVC 3 “Preview 1”版,我们正在着手准备接收大家的反馈意见。
我们发布这个预览版的最主要目的就是收集反馈意见 – 哪些地方好,哪些地方不好以及还遗漏哪些地方。您的意见对我们来说是非常宝贵的,最终会帮助我们完善产品。 如果您安装了今天的版本,请到网站http://forums.asp.net的ASP.NET MVC论坛里提出您的意见和报告任何您发现的问题。我们的开发团队会密切关注论坛里面的反馈意见,也很乐意帮助您解决您碰到的任何问题。
我们会逐条审阅所有的反馈意见,使更新版ASP.NET MVC 3变得更加***。
希望这能对您有所帮助。
原文标题:ASP.NET MVC 3(预览 1)简介
链接:http://blog.joycode.com/scottgu/archive/2010/08/14/116046.joy
【编辑推荐】























