在学习Flex的过程中,你可能会遇到Flex应用程序启动问题,这里和大家分享一下,相信本文介绍一定会让你有所收获。
Flex应用程序启动
编写一个简单的Flex应用程序并不复杂,就算你从来没接触过Flex程序设计,照着帮助的实例步骤,不需花多长时间也能做出一个漂亮简捷的小程序出来。不过,随着对Flex程序编写的深入,会越来越觉得,其实要编写一个好的Flex应用程序并不简单,涉及到各个方面的知识,需要对Flex应用程序的架构、事件机制的处理、设计与程序的结合等等各个方面均要有所掌握。
这***部分的内容从Flex应用程序的启动与运行讲起。另外,Flex应用程序总的来说是以事件驱动的程序,因此,大家在深入学习Flex的各个方面知识的时候,应该随时以事件驱动的观点来进行思考。
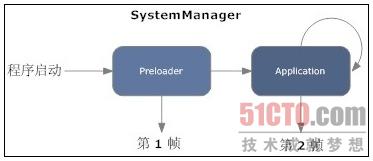
大家都知道,我们在编写Flex应用程序时,通常是以<mx:Application>标签作为开头,实际上,Flex应用程序在启动运行的时候并不是直接从Application开始运行,在这之前还有一部分悄悄的先运行了,正如大家所看到的,当我们运行编写好的Flex应用程序时,尽管我们没有编写任何与启动进度载入条相关的代码,但无一例外的,应用程序均会为我们自动加上这一部分。因此才有我们看到的如下图所示的标准的Flexloading载入条(在下一篇文章中,我们将一起来改变这千篇一律的载入条,创建自定义的loading效果)。
◆通常我们所说的Flex应用程序,本质上来说是基于Flex框架、采用ActionScript3.0编写的Flash应用程序,从这一点来说,它和普通的Flash应用程序没有任何差别。相对来说,传统的使用FlashIDE(如FlashCS3)创建Flash程序时更多的基于“时间线”(Timeline)及“帧”(Frame)的概念,更易于设计师理解;而基于Flex框架来创建的Flash应用程序更多是强调程序性,很少提及“时间线”与“帧”的概念,更易于程序员理解。其实Flex应用程序一样也有时间线,只是这部分由Flex框架隐藏起来了,通常不为大家所熟悉,在默认创建Flex程序时,这一切Flex已帮我们完成了,但了解这部分内容更有助于大家对Flex应用程序的启动有更深刻的认识,以便能对程序更灵活的控制与发挥~~

我们来看看上面这幅示意图,Flex应用程序共由两帧组成,第1帧为preloader部分,第2帧为主应用程序部分,此两部分由Flex应用程序的根SystemManager统管,SystemManager是flash.display.MovieClip的子类,影片剪辑(movieclip)支持帧。由于swf属于一种渐进式(progressive)下载的格式,正是由于swf格式这个特性,FlashPlayer并不需要等待整个程序下载完成便可直接访问已载入帧的内容,因此***帧通常用来作为应用程序载入时的loading画面显示,一般来说,***帧包含的内容应该尽可能的少(在***帧中尽量不要含有Flex框架的组件),以便能很快的下载并立即显示;第二帧才是主应用程序真正的内容,一旦SystemManager实例进入到第二帧后,即开始内部主应用程序运行的生命周期(lifecycle),也就是进入我们最为熟悉的<mx:Application>运行的部分(SystemManger实例有一application的属性,在第1帧时,此属性为null,当进入到第2帧时,该属性才指向真正的主程序application实例)
◆注:帧是时间线的一个基本单元,如PAL电视制式,每秒25帧;而电影通常为每秒24帧,其实和我们这里讲的Flash中的帧类似的概念记住我们开始所说的,Flex应用程序总的来说是以事件驱动的程序。
在程序进入第2帧,主程序application开始运行后,便会相应的触发相应的一系列事件,按事件发生的先后顺序依次来介绍:
preinitialize
应用程序application已实例化,但此时还未创建任何相关的孩子组件(childcomponen)
initialize
此时,创建了相应的孩子组件,但还未对这些子组件进行布局
creationComplete
应用程序application完成全部实例化,并完成所有子组件的布局
apllicationComplete
◆上面三处事件的完成,表明application内部启动的整个进程完成,接下来便会通知SystemManager派发applicationComplete事件。此时,启动程序启动完成并准备运行。
运行下面这个小程序,再次理解这几次事件,注意:由于在preinitialize事件产生时,此时还未创建任何子组件,故在此事件的处理函数中,不能直接将相应显示的字符串赋给TextArea组件显示。
- <?xmlversionxmlversion="1.0"encoding="utf-8"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"
- layout="absolute"
- preinitialize="preinitHandler()"
- initialize="initHandler()"
- creationComplete="creationComHandler()"
- applicationComplete="appComHandler()"viewSourceURL="srcview/index.html">
- <mx:Script>
- <![CDATA[
- privatevarpreTxt:String;
- privatefunctionpreinitHandler():void{
- preTxt="preinitializecompleted."+"\n";
- }
- privatefunctioninitHandler():void{
- vartxt:String="initializecompleted."+"\n";
- txtArea.text=preTxt+txt;
- }
- privatefunctioncreationComHandler():void{
- vartxt:String="creationCompletecompleted."+"\n";
- txtArea.text+=txt;
- }
- privatefunctionappComHandler():void{
- vartxt:String="applicationCompletecompleted."+"\n";
- txtArea.text+=txt;
- }
- ]]>
- </mx:Script>
- <mx:TextAreaidmx:TextAreaid="txtArea"height="183"width="189"
- horizontalCenter="0"top="37"/>
- <mx:Labelymx:Labely="228"text="Flex应用程序启动之事件产生"fontSize="12"horizontalCenter="0"/>
- </mx:Application>
【编辑推荐】
- 深入探究Flex应用程序使用
- FlexBuilder4十大新特性闪亮登场
- 全面认识Flex应用程序模型
- 探讨Flex设计理念 如何为Flex应用程序设计界面布局
- 技术分享 在Flex中嵌入Flex字体的步骤

























