本文和大家重点讨论一下Flex如何使用层级样式表(CSS),Flex使用层级样式表标准来保证用户界面的一致性,并使应用更易于维护,就像在HTML中一样,你可以在应用中嵌入一个指向外部样式表,或在特定的标记元素下将某种风格定义为其属性。
Flex使用层级样式表(CSS)
Flex使用层级样式表标准来保证用户界面的一致性,并使应用更易于维护。就像在HTML中一样,你可以在应用中嵌入一个指向外部样式表,或在特定的标记元素下将某种风格定义为其属性。样式表还允许定义字体。所需字体定义内嵌于应用的字节码中,即使用户的机器上没有这样的字体,也能被正确的渲染出来。
下面是一个名为main.css的外部样式表。
- @font-face{
- src:url("LucidaSansRegular.ttf");
- font-family:mainFont;
- }
- .error{
- color:#FF0000;
- font-size:12;
- }
- .title{
- font-family:mainFontBold;
- font-size:18;
- }
- TextArea{
- backgroundColor:#EEF5EE;
- }
下面的例子通过使用<mx:style>标签声明了一个外部样式表,并对不同的控件使用了不同的样式。
- <?xmlversionxmlversion="1.0"encoding="iso-8859-1"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.macromedia.com/2003/mxml">
- <mx:stylesrcmx:stylesrc="main.css"/>
- <mx:LabelstyleNamemx:LabelstyleName="error"text="Thisisanerror"/>
- <mx:LabelstyleNamemx:LabelstyleName="title"text="Thisisatitle"/>
- <mx:TextAreawidthmx:TextAreawidth="200"height="100"wordWrap="true">
- ThisisaTextArea
- </mx:TextArea>
- </mx:Application>
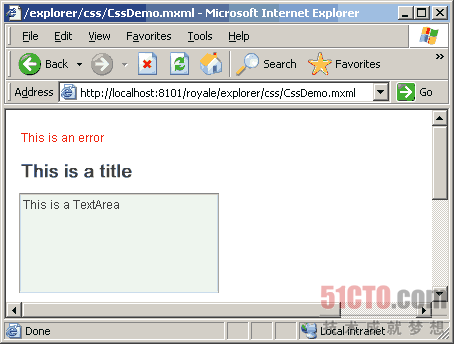
图5.使用外部样式表的应用

【编辑推荐】
- 两大方式实现Flex设置浏览器标题
- FlexBuilder4十大新特性闪亮登场
- FlexSDK4新特性中的主题 布局和样式
- 揭开Flex正则表达式的神秘面纱
- 技术分享 在Flex中嵌入Flex字体的步骤
























