Flex技术是RIA开发技术中的一种,本文和大家分享一下Flex背景,Flex技术的优势得天独厚,有强大的Flash平台作后盾。
RIA概述
本文内容介绍Flex背景和技术特点,并通过示例程式来展示Flex的界面效果和技术内涵。
Internet已经是我们生活的一部分,而“看webpage”可以说是网络浏览者与Internet最简单的沟通方式。打开浏览器,进入一个网络浏览,这就是浏览者们看到的最直观的Internet的外表。尽管页面上不是单一的文字,但也仅仅是“页”。然而如今这些传统的呆板的“页”已经不再能满足网络浏览者的要求了。多媒体、多元化的信息表现在一个页面上,的确很是单薄。
另一方面,DEV人员也一直在为过分依赖于页面刷新、请求响应等诸多传统webpageDEV技术固有的问题而烦恼。当然我们不能忽略B/S架构能够取代C/S长期大行其道有一个重要的因素,就是网络带宽问题。
◆传统webpage内容简单,节省网络带宽的优势是与生俱来的,而如今网络技术在不断地发展,软硬件发展又达到了一个并驾齐驱的时期,软体Systam已经不需要等待硬件的发展而发展。有了强烈的需求,又有了充足的硬件基础,新技术应运而生,RiChInternetAppliCation(RIA)的出现给网络浏览者和DEV人员都带来了全新的体验。
RiChInternetAppliCation即是富因特网应用程式,其特点也体现在一个“富”字上,传统的HTML页面带给用户的页面元素是极其有限的,输入框、选择框、下拉框等无法替换的元素,恐怕早就对浏览者带来了审美疲劳,更何况在功能上也存在着很大不足。对比传统页面,RIA的界面是“富”的,基本上一个桌面程式能表现出来的效果,RIA都能表现。
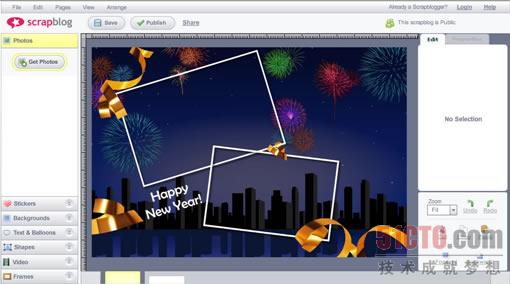
图1.1中的网络是一个名为sCrapblog的博客网络,与我们常见到的博客网络不同,这个网络使用一种RIA技术构建,在页面表现力和交互性上都远远超过了常见的博客webpage。
图1.1使用RIA技术呈现的网络——sCrapblog(点击上图放大)

如果说RIA的优势仅仅是丰富的界面表现能力的话,那么大家会认为这不过就是个C/S架构,RIA的另一大特点也正是与C/S架构最大的不同:Data上的“富”。传统的webpageDEV基于HTTP规则,Data的交互依赖于请求/响应机制;界面的交互则需要进行页面的跳转和刷新。RIA的处理则有很大不同,在客户端可以进行完整的Data处理,与用户的交互更加友好、更加迅速;界面交互并不依赖页面,消息通过异步请求传递,面向用户界面中的各个小模块,客户端的模块之间关系清晰,处理起来更加灵活。
◆对于企业级应用来说,RIA技术并不需要替换掉现有的体系结构模型,如java编程编程EE(以前称J2EE环境)、ASP.NET架构等。RIA技术通常可以和企业级应用体系结构很好地进行整合。将原有的Systam构建成更易用、更直观、更迅速的“webpage应用程式”。在不会影响到原有应用的前提下,RIA技术对表现层进行了大幅度的增强,进一步提升界面的友好程度,并且减少了用户与Systam的远程交互频率,减少了带宽需求。
RIADEV技术已经有很多种,Adobe公司的Flex发展日趋成熟,Microsoft公司的SilverLight及Sun公司的java编程编程FX也崭露头角。Flex技术的优势得天独厚,有强大的Flash平台作后盾,SilverLight和java编程编程FX在RIA的呈现上则各有侧重,SilverLight作为一个浏览器插件支持广泛,而且对于java编程编程SCript和Microsoft的ASP.NET技术无缝结合,而java编程编程FX体系不仅希望利用编写更容易的java编程编程FXSCript取代java编程编程SCript,更是提供了java编程编程FXMobile,为手机及移动设备增加了应用程式支持。
Flex简介
Flex是一种基于标准编程模型的高效RIADEV产品集,最初由MaCromedia公司在2004年发布,后被Adobe公司冠以商标。Flex最大的特点是基于全球流行的网络动画平台——MaCromediaFlash。2000年以来,Flash动画愈发火爆,“闪客”们的作品为Internet增添了绚丽的色彩,而Flash的播放器FlashPlayer已经成为浏览器上首选的不可或缺的插件,为了看到页面中生动的Flash动画,大部分浏览者都会安装FlashPlayer。通过Flex技术,DEV人员可以将RIA程式编译成为Flash文档,为FlashPlayer所接受,也就是说,Flex技术所DEV出来的程式对于大部分浏览者而言并不需要安装额外的客户端支持,这是一个得天独厚的优势。
“基于标准编程模型的高效RIADEV产品集”,这是Adobe公司对Flex技术的官方定义。下面我们就来进行详细的分析。
一个完整的Flex程式由MXML编程codes和ACtionSCriptcodes组成。MXML编程基于XML编程标准,用于配置和设计Flex程式的界面及编写表现层Data模型;ACtionSCript基于ECMASCript,原来用于设计Flash动画,其语言规则规范类似于java编程编程SCript。这样两种基于W3C标准的DEVlanguage就构成了Flex程式,两种language的关系类似于HTML和java编程编程SCript,这样一来(尤其对于传统webpageDEV者来说),Flex根本没有什么门槛。
【编辑推荐】

























