在学习FlexBuilder开发的过程中,它的开发特点非常值得学习,首先让我们来看一下如何使用FlexBuilder进行开发。
使用FlexBuilder进行开发
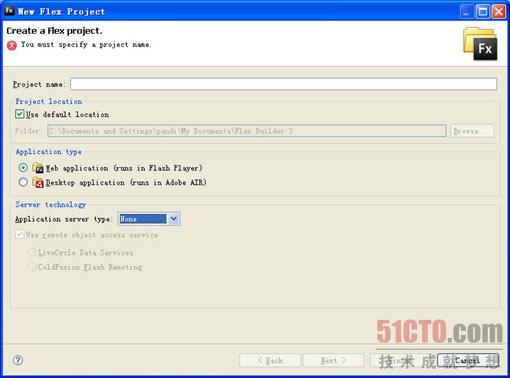
FlexBuilder开发的主要界面都沿用了Eclipse的模型。在FlexBuilder3中,我们可以新建一个Flex项目,如图1.9所示。
图1.9新建Flex项目

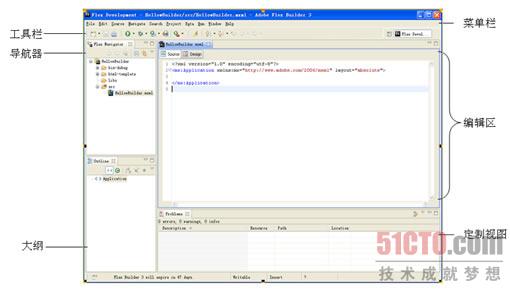
暂时可以使用默认方式创建Flex项目,将其命名为“HellowBuilder”,确认之后就进入了Flex的开发环境。如图1.10所示,这是一个FlexDevelop视图的Eclipse界面,创建了HellowBuilder项目,FlexBuilder开发自动创建了一个HellowBuilder.mxml文件,并加入了MXML的基本代码。当我们完成程序设计时,只需右击导航器中的mxml文件并在Runas菜单条目中选择FlexApplication命令即可运行程序,在Debugas菜单条目中选择FlexApplication命令则可以进行程序的跟踪调试。各功能区域的作用如下。
◆菜单栏:IDE支持的所有开发功能菜单。
◆工具栏:菜单栏中某些常用条目的快捷方式。
◆导航器:可以按照不同模式浏览当前项目的文件结构。
◆编辑区:代码编写区域。
◆定制视图:可以显示控制台、搜索窗口、调试窗口等信息。
◆大纲:显示当前代码的组织结构。
图1.10AdobeFlexBuilder3的界面(点击放大)

FlexBuilder开发特点
FlexBuilder对于MXML界面设计的支持是相当强大的,支持“所见即所得”的开发方式。MXML本身就是由标签语言配置而成,因此我们对于MXML的操作方式更适合于配置和设计。同时,在MXML中我们会常常进行调用ActionScript脚本、调用自定义组件、做数据绑定等操作,FlexBuilder对这些方面都提供了完善的支持。
FlexBuilder开发对于MXML的开发提供了两种模式。在FlexBuilder的编辑区上方可以看到Source和Design按钮。Source为代码编辑模式,我们可以手工书写MXML代码,完成ActionScript的编写;Design为UI设计模式。当我们切换到UI设计状态后,即切换到UI设计界面。
【编辑推荐】
- FlexBuilder开发特点大揭秘
- 安装FlexBuilder开发利器的两种方式
- Flex框架中Cairngorm和Mate的优点大比拼
- FlexBuilder3.0与Eclipse3.4的***结合
- 解析Flex应用开发步骤 新特性和技术框架























