本文和大家重点讨论一下Flex中CSS层叠样式表的应用方法,在前两篇已经向大家介绍过Flex3.0开发环境的搭建和Flex登陆界面布局的简单流程,这里和大家学习下Flex中CSS层叠样式表的应用方法。
Flex中CSS层叠样式表的应用方法
在前两篇中jackson已经向大家介绍过Flex3.0开发环境的搭建和Flex登陆界面布局的简单流程,相信大家应该从草图出来的那一刻开始,脑子就开始有想法了,^-^因为这个Flex登陆框实在是没有太多的操作体验和美感呈现,我们需要进一步地设计优化它。这一次jackson会将源代码共享出来哦,不过在共享之前大家还是要学习下Flex中CSS层叠样式表的应用方法。
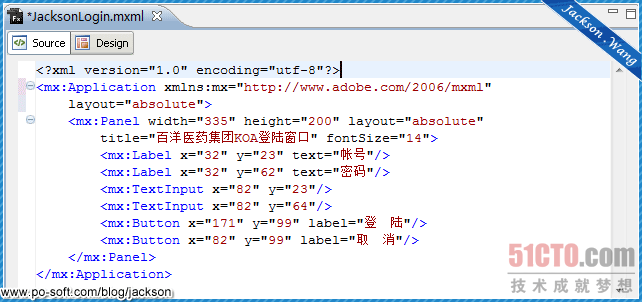
图1Flex登陆界面草图代码

例1Flex登陆框草图例子FLASH演示地址
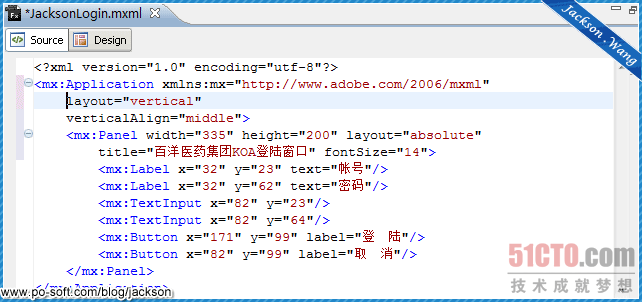
◆Jackson首先想到的是要让登陆框能根据浏览窗口的伸缩自适应居中,因为对于系统的登陆页面的视觉重点应该是在页面中心。我们可以直接在Application标签对中增加几个布局属性,layout="vertical"和verticalAlign="middle"。前一个属性作用是垂直布局,可以让登陆框的Panel在垂直方向上默认居中;后一个属性作用是水平布局,可以让登陆框的Panel在水平方向上居中。现在看来登陆框的Panel已经可以自适应居中了。按(Alt+Shift+x,f)测试一下代码吧,现在无论你怎样改变IE窗口的大小,登陆框的Panel总是相对IE窗口居中。另外,即使你现在在Panel中加坐标(x或y)值,也不会起作用,登陆框的Panel还是会自使用居中。代码如图2(Flex登陆界面自动居中代码)。
图2Flex登陆界面自动居中代码

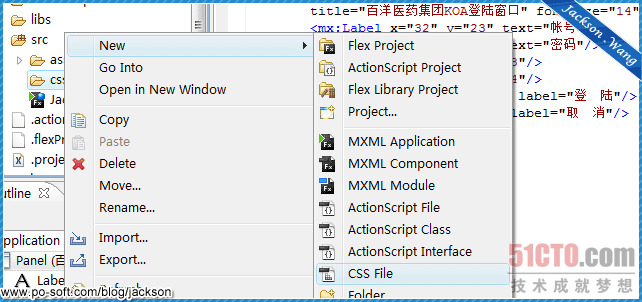
现在继续研究代码内容,这些标签当中的布局属性与我们在传统web页面中的布局属性基本一致。我们这个时候会想了,web页面可以使用CSS层叠样式表,那么Flex的MXML页面是否可以使用CSS层叠样式表呢?答案是肯定的,Flex页面中一样可以使用CSS层叠样式表。现在Jackson在Flex项目的src目录中创建了一个新的文件夹"css"。你可以在src文件夹上右点击→New→CssFile,如图3(CSS目录创建图解),然后起一个CSS文件名称(这里取名为Jackson_css)就OK了。
图3CSS目录创建图解

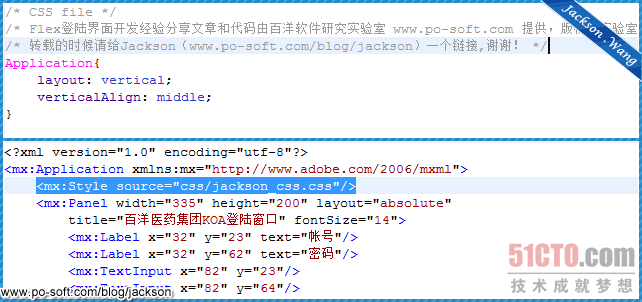
好了,我们首先将Flex的application中自适应居中的相关属性加入到CSS中。想对主场景中的组件(这里主要是Flex登陆框的Panel)进行样式控制,可以对保留关键词Application加入到CSS样式表中,代码如图4(CSS代码内容和代码链接方式)。CSS文件完成后,就要在主场景页面将CSS层叠样式表链接到application主场景代码中,只要用只要用“<mx:Stylesource="css/jackson_css.css"/>”就可以将CSS层叠样式表链接进来。现在将原来在Application标签对中的布局属性去掉。按(Alt+Shift+x,f)测试一下代码吧,CSS样式已经在Flex编译文件中发生效果了,呵呵。
图4CSS代码内容和代码链接方式
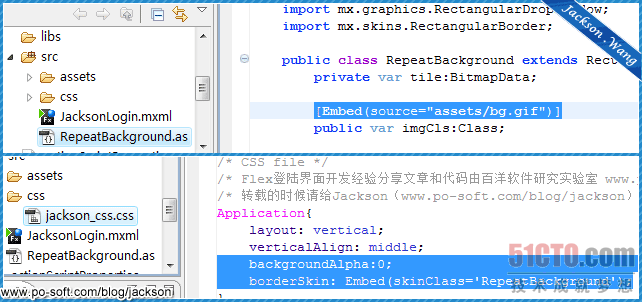
◆主场景看上去单调丑陋,我们先来改一改背景。Jackson以前在一些web设计中经常会使用循环背景,只要选取好循环背景还是会有好的效果。所以Jackson想尝试一下用循环背景,这里选择了一个斜纹背景图片。但是经过Jackson多次尝试,发现在Flex的CSS层叠样式表中并不能直接使用简单的属性设置让这个斜纹背景循环平铺到整个Application场景中。后来在一个外国朋友的博客中找到了解决方法,这个外国朋友共享了他的解决方法源代码,大家可以到他的博客(www.degrafa.org)看看。对于该外国朋友的as代码就不作深究了,有兴趣的朋友可以下载下来自己研究。这里只对如何使用该代码进行经验分享。只要将源代码中的as文件放到根目录,更改一下文件中的背景图片路径,另外在CSS层叠样式表中加上两个属性值就OK了。As文档中图片路径更改和CSS层叠样式表属性增加如图5(图片路径更改和CSS属性增加)。
图5As文档图片路径更改和CSS属性增加

将修改好的Flex登陆界面源代码编译test一下,你就会看到Flex登陆界面如演示如例子2(Flex登陆主场景背景平铺列子演示)的效果了。如果大家对源码有兴趣可以到文章下面的文件下载区域获得该文的Flex源代码包。
【编辑推荐】
- 学习笔记 在Flex内应用CSS样式
- 四种声明Flex CSS样式的基本方法
- Flex框架中Cairngorm和Mate的优点大比拼
- FlexBuilder3.0与Eclipse3.4的完美结合
- 解析Flex应用开发步骤 新特性和技术框架

























