本文和大家重点讨论一下如何使用Flex调试程序,在Flash中,最常用的调试方式是使用trace函数,将想要检测的对象或函数运行结果在输出面板中打印出来。在Flex中,同样可以使用trace函数来进行调试。
使用Flex调试程序
如果Flex程序编译时报错,需要修改程序,有时还要进行Flex调试。在Flash中,最常用的调试方式是使用trace函数,将想要检测的对象或函数运行结果在输出面板中打印出来。在Flex中,同样可以使用trace函数来进行调试。修改上面的代码:
- <mx:Buttonidmx:Buttonid="btn"x="51"y="107"label="Clickme"
- click="trace('这是点击后的文字')"/>
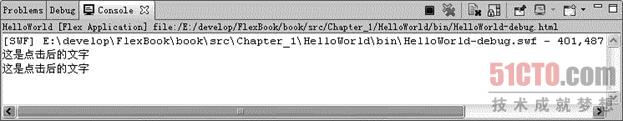
然后点击工具条中的Flex调试图标,编译程序并打开一个浏览器窗口,进入调试模式。这时候点击里面的的按钮,再回到FlexBuilder中,会发现控制台(Console)面板被激活,并且输出了调试信息,如图2.17所示。
图2.17

需要注意的是,这种调试方法的前提是浏览器安装的FlashPlayer插件必须是调试版本,否则不会工作。如何检查FlashPlayer插件是哪一种版本?在网页中的SWF上面单击鼠标右键,如果弹出的菜单中有“调试器”选项,即为调试版本。如果不是,请访问Adobe的官方站点,下载***版本的FlashPlayer插件。
读者也要认识到,这种调试方法并不是很方便,不够灵活,它只是对程序局部进行断断续续的调试,很难从全局角度进行全方位测试,所以一般只适用于小型项目。在进行大型项目开发时,应该采用更加系统、更加科学、更加快捷的方式。项目越大,调试占据的地位越显要。本文有关Flex调试的内容就介绍到这里。
【编辑推荐】
- 常见十大Flex调试工具和Flex框架
- FlexBuilder4十大新特性闪亮登场
- Flex框架中Cairngorm和Mate的优点大比拼
- FlexBuilder3.0与Eclipse3.4的***结合
- 解析Flex应用开发步骤 新特性和技术框架























