本文向大家简单介绍一下如何使用Flex图表组件,与仅显示简单的数字数据表不同,我们可以显示条状图,饼图,线图或是其他类型的Flex图表,并且可以使用颜色,标题以及二维图形来表示我们的数据。
使用Flex图表组件
以Flex图表或是图的方式显示数据的能力可以使得Flex程序用户的数据交互更为容易。与仅显示简单的数字数据表不同,我们可以显示条状图,饼图,线图或是其他类型的Flex图表,并且可以使用颜色,标题以及二维图形来表示我们的数据。
在这一部分我们会介绍Flex图表,菜单数据,以及我们可以在Flex中创建的其他类型的Flex图表。
关于Flex图表
数据表示可以使得我们简化数据表示与数据关系的方式来表示数据。Flex图表是数据的一种类型,从而我们可以使用二维的图形来表示我们的数据。Flex支持最常见的二维图形,例如条状图,柱状图,饼图,并且提供给我们对于Flex图表显示的的极大控制。
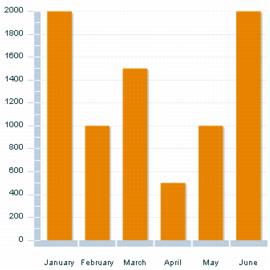
一个简单的Flex图表显示单一的数据系列,在这里系列是一组相关的数据点。例如,一个数据系列也许是月度销售收益,或者是一天的旅馆占有率。下面的Flex图表显示了过去六个月的与销售收益相应的数据系列:

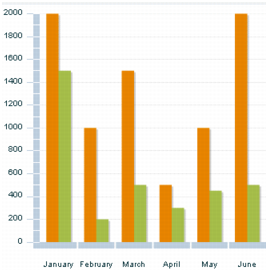
另一种Flex图表也许会添加第二个数据系列。例如,我们也许会包含过去六个月的利润。下面的Flex图表显示了两个数据系列,一个是销售,一个是利润:
 #p#
#p#
定义Flex图表数据
Flex图表控件使用为Flex图表定义数据的dateProvider属性。一个数据提供者(dateprovider)是一个对象的集合,与数组类似。Flex图表组件使用平的,或者是基于列表的,数据提供者,与一维数组类似。
一个数据提供者由两部分组成:一个数据对象集合与API。数据提供者API是一个类必须实现的方法与属性的集合,从而Flex组件可以将其看作数据提供者。
Flex图表类型
Flex支持最常见的一些Flex图表类型,包括条状图,线图,饼图以及其他的类型。这一部分描述Flex所提供的Flex图表集合。除了这些Flex图表类型以外,我们还可以扩展笛卡尔Flex图表控件还创建自定义的Flex图表。
区域Flex图表
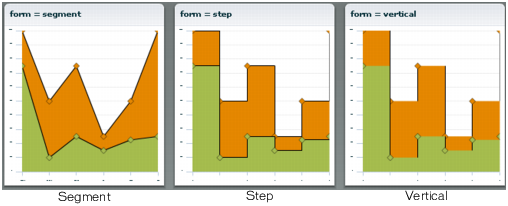
我们使用Flex图表控件将数据表示为一个用与数据值相关的线来界定的区域。在线以下的区域用一种颜色或是一种类型来进行填充。我们可以用图标或是符号来表示线上的每一个数据点,或者是不使用图标而仅用单一的线。
下图是一个区域Flex图表的例子:

条状图
我们使用条状图控件来将数据表示为一系列的垂直条,垂直条的长度由数据值为决定。我们可以使用条状图控件来表示Flex图表的多样性。
条状图实际上是柱状图顺时针旋转90度。所以条状图与柱状图有着许多同样的特性。
泡沫图
我们使用泡沫图对于每一个数据点用三个值来表示数据:一个值决定他的X位置,一个值决定他的Y位置,而另一个值来决定Flex图表符号Flex图表上相对于其他数据点的尺寸。
<mx:BublleChart>标签还有一个额外的属性,maxRadius。这个属性以象素值指定了***的Flex图表元素的***半径。与***值相关的数据点赋值为这个半径值,而其他的数据点相对于***值赋值为一个较小的半径值。默认值为30象素。
如下图为一个泡沫图的例子:
 #p#
#p#
烛台图表
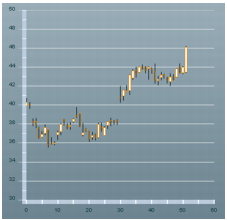
CandlestickChart控件将财经数据表示为一个系列的烛台,来表示数据系列的高,低,开放与关闭的值。烛台上每一个垂直线的***点与***点表示数据点的***值与最小值,而整个盒的***点与***点代表数据的开放值与关闭值,每一个烛台的不同填充由数据点的关闭值是否高于或是低于开放值来决定。
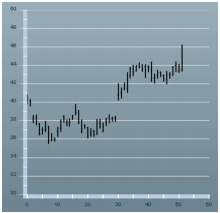
如下图是一个烛台Flex图表的例子:

列状图
ColumnChart控件将数据表示为一系列的垂直列,他的高度由数据值为决定。我们可以使用ColumnChart控件来创建各种类型的列状图,包含简单列,簇列等。
一个简单的Flex图表显示一个单一的数据系列,在这里系列是一组相关的数据点。例如,一个数据系列也许是每个月的销售收益,或者是每天的旅馆出租率。下面的Flex图表显示了一个相应于过去四个季度的销售增长比例的数据系列:

HighLowOpenCloseFlex图表
HLOCChart控件将财经数据表示为一系列的代表高,低,开放与关闭的数据系列值。垂直线的***点与***点代表数据点的***值与***值,而左边的符号标记代表值的开始点,右边的符号标记代表值的结束点。
HLOCChart控件并不需要代表开始值的数据点。相关的Flex图表CandlestickChart将简单的数据表示为烛台。我们使用HLOCSeries配合HLOCChart控件来为HighLowOpenCloseFlex图表定义数据。下面的例子显示了一个HighLowOpenCloseFlex图表:

#p#
线图
LineChart控件将数据表示为了笛卡尔坐标系列中的一系列点,彼此之间由连续的线进行连接。我们可以使用图标或是符号来表示线上的每一个数据点,或者不使用图标显示简单的线。
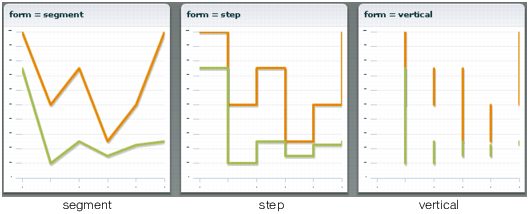
下图是一个简单的线图的例子:

饼图
我们可以使用PieChart来定义一个标准的饼图。数据提供者的数据决定饼图中相对于其他边的每一个边的尺寸。
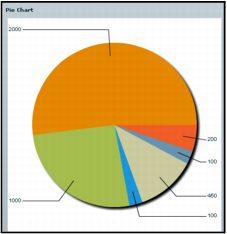
下图是一个简单的饼图的例子:

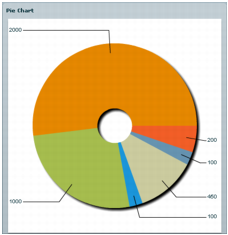
Flex可以让我们创建圆环图。圆环图与饼图相同,所不同只是前者有一个空心与类似轮子的形状,而不是填充的圆。下图是一个简单的圆环图的例子:

块图
我们使用PlotChart控件来在笛卡尔坐标系中表示数据,其中每一个数据点有一个决定其位置的X坐标与Y坐标。我们可以定义Flex所显示的每一个数据点的形状。
下图是一个简单的块图的例子:

【编辑推荐】
- Flex图表组件大全
- Flex基础 创建***个Flex项目
- 解析Flex事件执行流程
- FlexBuilder3.0与Eclipse3.4的***结合
- 学习笔记 FlexBuilder2.0中如何使用基于Lists的控件



























