本文和大家重点讨论一下如何创建***个Flex项目,一些人热衷于使用最少的代码编写"HelloWorld",但往往同时缺失了很多要点。仅仅通过3到4行的代码,使用Flex也能编写"HelloWorld"。本文的"HelloFlex"样例稍显复杂,我希望能利用这些代码,尽量体现Flex应用的本质,帮助你更深入地体会Flex技术。
创建***个Flex项目
***个Flex应用--HelloFlex!
"HelloWorld"之类的例子是***的"***次"。一些人热衷于使用最少的代码编写"HelloWorld",但往往同时缺失了很多要点。仅仅通过3到4行的代码,使用Flex也能编写"HelloWorld"。但本章的"HelloFlex"样例稍显复杂,我希望能利用这些代码,尽量体现Flex应用的本质,帮助你更深入地体会Flex技术。
如果在本节你读到一些不甚明了的文字,别担心,我们还有大量的篇幅和时间为你一一阐明。
现在,让我们一起向Flex打声招呼。
◆步骤一:创建***个Flex项目
在文件目录系统中创建一个目录(如C:\DONG\FlexBookWorkspace\),将它用作本书中所有样例项目的工作空间(Workspace)。
你知道吗?
工作空间(workspace)是所有项目的容器,具有自己特有的属性和元数据设置。一个安装好的Eclipse可以支持多个工作空间,你只须在启动时指定使用哪个工作空间。
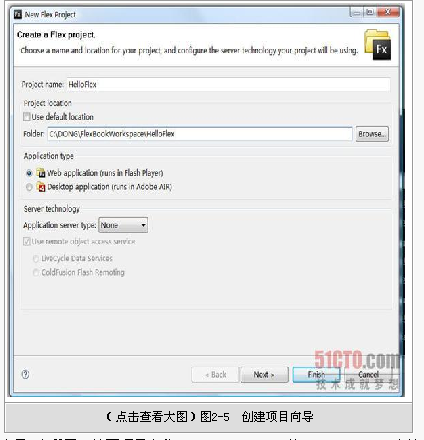
启动FlexBuilder后,选中File→New→FlexProject创建项目。FlexBuilder(以下简称FB)弹出"新建Flex项目"向导,如图2-5所示。
(点击查看大图)图2-5创建项目向导

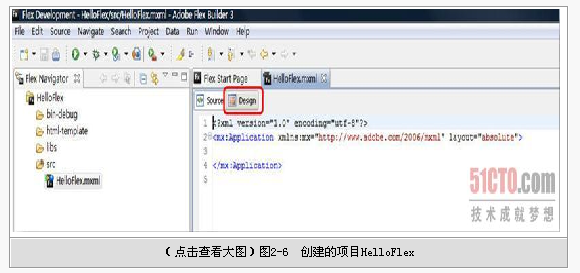
如图"创建项目向导"中所示,填写项目名称(ProjectName)为"HelloFlex",去掉"Usedefaultlocation"的选项框中的选择,指定"C:\DONG\FlexBookWorkspace\HelloFlex"为项目位置。选择"Webapplication(runsinFlashPlayer)"作为本项目的应用类型,接受其他默认设置,直接点击"Finish"完成项目的创建。新创建的HelloFlex如图2-6所示。
(点击查看大图)图2-6创建的项目HelloFlex

FlexBuilder自动生成主应用文件:HelloFlex.mxml,如代码2-1所示。
代码2-1:自动生成的主应用文件
- <?xmlversionxmlversion="1.0"encoding="utf-8"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute">
- </mx:Application>
Flex应用程序就是普通XML文件,后缀名为mxml。因此,你可以看到MXML文件的***行是XML声明,每个MXML文件的***行都必须如此。
<mx:Application>是Flex互联网应用程序的***个标签,也是Flex互联网应用程序的根标签。该标签定义了Flex互联网应用程序的应用容器,开发者之后添加的任何容器、组件及ActionScript代码最终都被包含或嵌入该标签中。
【编辑推荐】