本文和大家重点讨论一下FlexBuilder教程如何创建自定义组件,主要从三个方面向大家介绍,在创建组件之前需要做的一个首要决定是,使用as还是mxml。
创建自定义组件
1、Flex是由as类结构实现的。
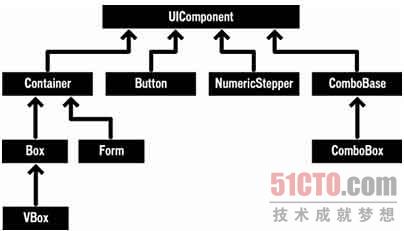
FlexBuilder教程中类结构包含了组件类,管理类,数据服务类,和其他用来实现flex功能的类。下图展示的是类结构中flex可视化组件的一部分,关于控制和容器的部分:

所有的可视化组件继承自UIComponentas类。Flex中非可视化组件也是依靠as类结构来实现的。大部分的非可视化组件都是Validator,Formatter,或者是Effect类。
通过使用mxml和as语言扩展Flex类结构来创建自定义的组件。组件都继承了父类的属性,方法,行为,风格和效果。
通过as创建一个flex组件时,必须继承自一个flex类。类的名称必须和类文件的名称相同。子类继承了父类的所有属性的和方法。在mxml中使用这个组件时,通过使用类名称的标签来引用。例如,类名称是myASButton,文件名则为myASButton.as,在mxml中使用<myASButton>标签来使用组件。
在通过mxml创建一个组建时,flex编译器将自动的生成一个as类。mxml文件的名称必须和as类名称相同。同样,在mxml中使用这个名称标签来使用这个组件。
下图展示了分别通过as和mxml创建的FlexButton组件的自定义组件:Button.as
MyASButton.as
package
{
publicclassMyASButtonextendsButton
{
//Overrideinheritedmethodsandproperties.
//Definenewmethodsandproperties.
//DefinecustomlogicinActionScript.
}
}
<mx:Button>
<ms:Script>
//Overrideinheritedmethodsandproperties.
//Definenewmethodsandproperties.
//DefinecustomlogicinActionScript.
</mx:Script>
<!--AddMXMLcode.-->
</mx:Button>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
上面的两种实现方法都生成了一个Button类的子类。同样的继承了所有的属性,方法和button类的所有元素。都可以重写类的属性,方法和逻辑。
注意:父类中的变量是不能被覆盖,但是可以覆盖通过setter和getter方法实现的属性。你可以重新设置这些变量的值。
另外,如果使用mxml创建组建,flex编译器完成了创建一个组件的子类的大部分工作,因此使用mxml创建组件比用as创建组件更加容易。
2、决定是使用mxml还是as创建组件
FlexBuilder教程中在创建组件之前需要做的一个首要决定是,使用as还是mxml。由你需要开发应用程序来决定你需要使用什么样的组件。
下面是一些基本的指导方针:
mxml和as组件都定义了新的as类。基本上所有能用as完成的自定义组件都可以通过mxml来实现。一般来说,对于简单的自定义组建,例如修改已有组建的一些属性和方法,使用mxml要比使用as方便得多。当你在新的组件中使用了别的组建,而且需要使用flexlayout容器来进行多个组件的布局设置,那么需要使用mxml来定义。如果你想修改某一个组件的行为,例如一个容器中子元素的布局方式,则使用as。
如果你想通过创建UIComponent的子类来创建一个全新的可视化组件,则使用as。如果你想创建一个全新的非可视化组件,例如formatter,validator,或者effect,则使用as。注意:FlashProfessional8是不能开发AS3.0的组件的,如果要使用AS3.0开发Flex2组件,应该使用FlexBuilderIDE。
3、组件部署
FlexBuilder教程中在部署你的mxml或as文件的自定义组件时,一般将这些文件放置在你的应用程序的子目录内,或者一个定义好的as类路径下。
为了保密,你可能不希望使用源码的形式来部署你的源文件。因此你可以使用swc文件或者共享资源库(RSL)作为用来部署的文件。
Swc文件是Flex组件的一种集合格式。使用swc文件可以方便的在开发人员之间进行交流,这样你使用使用一个文件,而不是很多mxml,as文件,或者图片和其他资源。更重要的是,swc文件中的swf已经被编译了,这意味着你不用看着繁杂的代码。
Swc文件可以包含多个组件,使用PKZip打包格式将其打包在一起。你可以使用winzip,jar或者任何打包工具来打开这个文件。但是,一般来说不要直接在swc外部运行打包在swc里面的swf文件。
创建swc文件,需要使用compc工具,该工具在flex安装目录下的bin目录内。compc工具可以将mxml文件,或as文件,或两种文件一起,打包成swc文件。
要缩小你的swf格式的应用程序的大小,有一种方式是将共享资源打包到文件外部,由client下载并保存在缓存中。这些外部职员可以在程序运行的时候多次被使用,但是只需要从服务器传输到client端一次。这些文件就是共享资源库(RSL)。
【编辑推荐】
- 解析Flexbuilder4十大新特性
- FlexBuilder教程中数据服务器访问的几种方式
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- 学习笔记 FlexBuilder2.0中如何使用基于Lists的控件































