本文和大家重点讨论一下Flex界面设计的方法,使用组件可快速有效开发应用界面。以下介绍最简单的几个组件应用过程,登陆作为检验合法用户身份的有效方法,被广泛应用于Web开发中。
Flex界面设计
使用组件可快速有效开发应用界面。以下介绍最简单的几个组件应用过程,登陆作为检验合法用户身份的有效方法,被广泛应用于Web开发中。
1单击File-New-FlexProject命令,弹出NewFlexProject对话框。
2在PrejectName文本框中输入工程名称。单击Next按钮,弹出设置工程路径对话框。
3在"Folder"文本框中输入工程路径。单击"Finish"按钮。
4单击编辑器上的"Design"按钮,切换至Flex界面设计模式。从左下角Compinents(组件面板)中拖拽Panel组件到编辑区,拖拽两个文本标签,两个文本框,两个按钮到编辑区。5单击编辑区上方的Source按钮,切换至代码编辑区查看代码。
- <?xmlversionxmlversion="1.0"encoding="utf-8"?>
- <mxxmlns:mxmxxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute">
- </mx><mx>
- <![CDATA[
- importmx.controls.Alert //调用Alert类,弹出警告
- privatefunctionloginHandle():void
- {
- if(txtUsername.text==""||txtPassword.text=="") //用户密码为空
- {
- Alert.show("请输入完整数据!");
- }
- else
- {
- //合法用户
- if(txtUsername.text=="starrynight"&&txtPassword.text=="123456")
- {
- Alert.show("登陆成功!");
- }
- //登陆失败
- else
- {
- Alert.show("用户名或密码错误!");
- }
- }
- }
- //重置函数
- privatefunctionresetHandle():void
- {
- txtUsername.text=""; //用户清空
- txtPassword.text=""; //密码清空
- }
- ]]>
- </mx>
- <mxxmxx="10"y="10"width="250"height="200"layout="absolute"title="用户登陆"fontsize="12">
- </mx><mxxmxx="13.5"y="26"text="用户名">
- </mx><mxxmxx="13.5"y="56"text="密码">
- </mx><mxxmxx="56.5"y="24"id="txtUsername">
- </mx><mxxmxx="56.5"y="54"id="txtPassword"displayaspassword="true">
- </mx><mxxmxx="44"y="97"label="登陆"click="loginHandle()">
- </mx><mxxmxx="117"y="97"label="重置"click="resetHandle()">
- </mx>
按钮组件中的click事件监听对按钮的单击动作。以下代码定义了"loginHandle"函数,用以处理"登陆"事件。
- privatefunctionloginHandle():void
- {
- if(txtUsername.text==""||txtPassword.text=="") //用户密码为空
- {
- Alert.show("请输入完整数据!");
- }
- else
- {
- //合法用户
- if(txtUsername.text=="starrynight"&&txtPassword.text=="123456")
- {
- Alert.show("登陆成功!");
- }
- //登陆失败
- else
- {
- Alert.show("用户名或密码错误!");
- }
- }
- }<mxxmxx="44"y="97"label="登陆"click="loginHandle()"></mx>重置事件处理函数"resetHandle"
- privatefunctionresetHandle():void
- {
- txtUsername.text=""; //用户清空
- txtPassword.text=""; //密码清空
- }<mxxmxx="117"y="97"label="重置"click="resetHandle()"></mx>***Ctrl+F11运行
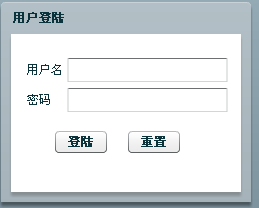
下面看一下 Flex界面设计的效果
用户名:starrynight
密码:123456

【编辑推荐】
- 解析Flexbuilder4十大新特性
- 从Flex Builder更名看Flash平台战略
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- 学习笔记 FlexBuilder2.0中如何使用基于Lists的控件























