本文和大家重点讨论一下Flex Builder的概念,Flex Builder 使设计者和开发者更高效地建立 Flex 应用程序。设计者可以快速建立应用程序界面、快速简单地分布引人注目的 Flex 用户界面并将其连接到后端数据源。至于开发者请看下文详细介绍。
Flex Builder简介
Flex Builder是 Macromedia 的 IDE,用于 Flex 应用程序开发。Flex Builder 使设计者和开发者更高效地建立 Flex 应用程序。设计者可以快速建立应用程序界面、快速简单地分布引人注目的 Flex 用户界面并将其连接到后端数据源。开发者可以使用代码提示和调试工具,对 Flex 应用程序进行高效的的编码和调试。
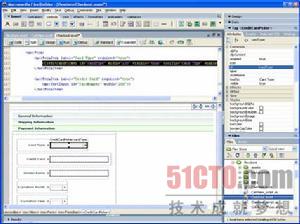
Flex Builder 集成开发环境
Flex Builder 与 Flex 绑定,作为总体解决方案的一部分。

下面看一下Flex Builder 为 Flex 开发者带来三个根本好处:
快速学习 Flex在设计视图中部署 Flex 界面后,将生成界面的 MXML。MXML 变动后,设计视图将更新。让 Flex Builder 向您显示如何为应用程序编写 MXML。
◆ 使用设计视图,您可以拖拉组件建立用户界面,并在 Flex Builder 为您编写MXML 代码时进行查看。
◆ 查看每个 MXML 标记的所有选项可以更好地了解 MXML。
◆ 使用与 MXML 和 ActionScript 集成的编辑器,可以获***的代码提示、着色和完成。
更快速地开发
使用 Flex Builder 可以提高效率。与 Flex 服务器和框架的完全集成,可以确保***效生产环境。
◆ 使用一个工具,可以提供以下所有功能:对应用程序进行布局、编码、调试和部署。
◆ 使用拖拉设计视图对应用程序进行快速布局和定型。
◆ 使用与 MXML 和 ActionScript 紧密集成的代码编辑器更快速地进行编码。
◆ 使用集成的调试器调试应用程序逻辑和服务器通信。
让每个人溶入开发团队
让每个人溶入开发团队,从而建立***效的 Flex 应用程序。当设计者全力部署应用程序时,您可以产生更有效的应用程序。
◆ 不习惯使用大量代码的设计者也可以参与工作。使用可视设计视图,设计者可以有效地布局应用程序界面。
◆ 与更改代码的程序员和更改设计视图的设计人员合作,开发您的应用程序。
使用 Flex 进行团队开发
Flex 的设计适于团队环境。企业 IT 开发人员使用 Flex 部署应用程序及连接后端系统,团队也会致力于开发数据库设计、架构及提高总体的系统性能。Flex 的设计可与企业应用程序设计模型配合,允许开发人员在相同应用程序的不同部分进行独立的工作。它允许企业组织利用现有的源代码控制系统,创建过程及测试方法。
使用 Flex Builder 这样的可视开发工具,UI 开发者可以进行用户界面定型和界面布局。将 UI 开发人员甚至更专业的 UI 设计人员包含到团队中来,可以创建更好、更可用的应用程序界面,并使 Flex 应用程序实现更大的投资收益。
单纯的设计通常由图形设计人员或信息设计师来承担。他们通常使用 MacromediaFlash MX 2004 Professional,这是个适于开发丰富图形内容、互动性及用于 Flex程序的高度定制的组件的应用程序。
谁应该使用 Flex Builder
Flex 应用程序可以使用任何文本编辑器或选择的 IDE 开发,但 Flex Builder 提供一系列功能,帮助开发者将精力集中在应用程序前端。 在任何 Flex 项目中,开发者可以将精力集中在后端功能上,如交易、应用程序和业务逻辑,也可以将精力集中在前端功能,如客户端逻辑、用户交互模型和应用程序布局,以及与后端逻辑的集成。 Flex Builder 向建立 Flex 应用程序界面的前端团队提供***好处。
前端开发者也可能具有不同技能,执行不同的角色,从图形设计到更先进的编程,不一而足。 一部分前端开发者,即用户界面开发者,可能会发现 Flex Builder 尤其有用。 用户界面开发者布局 UI、汇集 MXML 组件、提供某些轻逻辑,并可以在无需进行客户端数据处理的情况下连接到后端数据源。Flex Builder 自然适合界面开发人员,
因为设计界面和数据连接性允许他们快速有效地工作,创建出高质量的 Flex 界面。
Flex Builder 为用户界面开发人员提供一系列功能,同时前端团队的其他开发人员也被Flex Builder 提供的代码提示和调试功能吸引。
【编辑推荐】
- 解析Flexbuilder4十大新特性
- 从Flex Builder更名看Flash平台战略
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- 学习笔记 FlexBuilder2.0中如何使用基于Lists的控件


























