本文和大家重点讨论一下FlexBuilder开发特点,FlexBuilder对于MXML的开发提供了两种模式,希望对你有所帮助。
FlexBuilder开发特点
FlexBuilder对于MXML界面设计的支持是相当强大的,支持"所见即所得"的开发方式。MXML本身就是由标签语言配置而成,因此我们对于MXML的操作方式更适合于配置和设计。同时,在MXML中我们会常常进行调用ActionScript脚本、调用自定义组件、做数据绑定等操作,FlexBuilder对这些方面都提供了完善的支持。
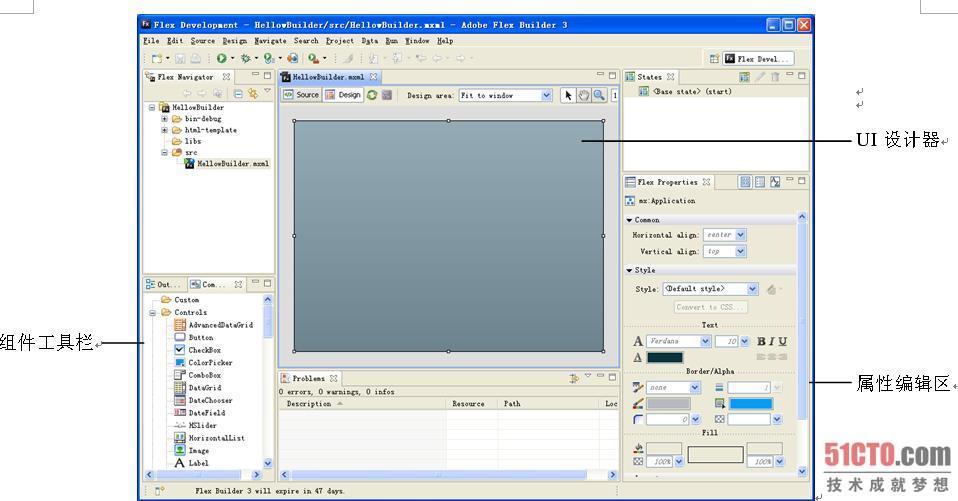
FlexBuilder开发对于MXML的开发提供了两种模式。在FlexBuilder的编辑区上方可以看到Source和Design按钮。Source为代码编辑模式,我们可以手工书写MXML代码,完成ActionScript的编写;Design为UI设计模式。当我们切换到UI设计状态后,即切换到UI设计界面,如图1.11所示。各功能区域的作用如下。
1.UI设计器
通过所见即所得的方式设计图形界面。
2.组件工具栏
可以从中选取各种Flex可视化组件,放到UI设计器中。
(点击查看大图)图1.11FlexBuilder的设计界面

3.属性编辑区
编辑选定Flex可视化组件的各种属性。
设计界面的使用非常简单,我们可以从组件工具栏里看到所有可用的界面或数据组件,可以直接拖放到UI设计器,并通过属性编辑区来设定组件的属性。同时在开发过程中在编辑状态和设计状态灵活切换。
我们回头看看***个HelloWorld示例,如果使用FlexBuilder将如何完成。
(1)切换FlexBuilder开发状态为"Design"。
(2)添加一个Panel组件到UI设计器,然后在属性编辑区,设定Title的属性为"FlexMXMLTest"。
(3)添加一个Label组件到Panel组件(拖放过程中会有蓝色直线定位提示),在属性编辑区,设定Text属性为"HelloWorld.世界,你好!"。
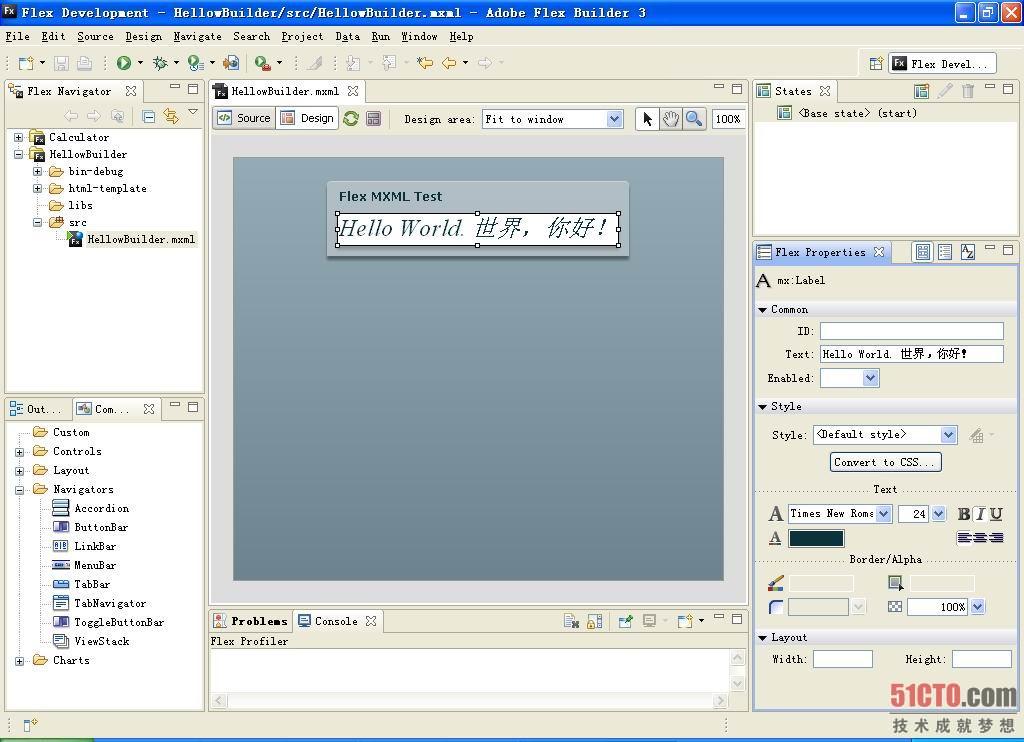
如图1.12所示,我们通过简单的鼠标拖放操作就完成了这个HelloWorld程序。这种"所见即所得"的开发方式能大幅度地提高界面开发的效率。
另一方面,FlexBuilder开发对ActionScript也提供了强大的支持。FlexBuilder中包含着完整的FlexSDK,因此对ActionScript的各项特性支持都非常完善,并且与MXML的结合也非常紧密。
在处理包结构时,可以直接在Flex项目下创建对应的文件夹,完成对Flex程序中ActionScript类的组织。
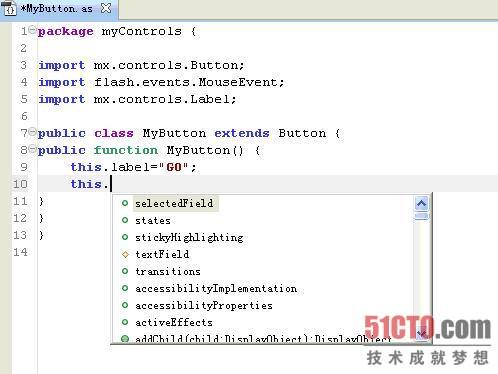
例如用FlexBuilder编辑示例Calculator的程序,可以直接在Calculator项目下创建myControls文件夹,并打包两个ActionScript类文件Calculator.as和MyButton.as。在编码过程中,FlexBuilder支持ActionScript的快速开发索引,图1.13中MyButton继承了Button类,即MyButton可以使用所有的Button操作。因此FlexBuilder会索引出Button的所有属性和方法,提高了编码的效率。
(点击查看大图)图1.12使用FlexBuilder设计完成HelloWorld

(点击查看大图)图1.13使用FlexBuilder3编写ActionScript

FlexBuilder开发沿袭了Eclipse体系,大多数Eclipse支持的开发配置、快捷键、调试控制、代码重构等方面的优势都被FlexBuilder所支持。FlexBuilder同样支持版本控制软件(CVS),我们可以把MXML代码和ActionScript代码都通过CVS进行管理,因此通过FlexBuilder实现大型项目的开发可以达到事半功倍的效果。
【编辑推荐】
- FlexBuilder快捷键使用说明
- FlexBuilder2.0中创建基于约束的布局
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- Flex内存泄露解决方法和内存释放优化原则























