在学习Flex的过程中,你可能会遇到FlexBuilder2.0中定义约束的布局的问题,这里和大家分享一下,相信通过本文的介绍你对FlexBuilder2.0中定义约束的布局有深刻的认识。
FlexBuilder2.0中定义约束的布局
这个速学教程教你该如何在FlexBuilder2.0中创建基于约束的布局。一个基于约束的布局确保当在用户重设置应用程序窗口大小时,应用程序中的组件会聪明地自我调节大小。
定义约束的布局
给组件在你的布局定位完后, 你将定义约束的布局,它能使组件跟随应用程序窗口自我调整大小。
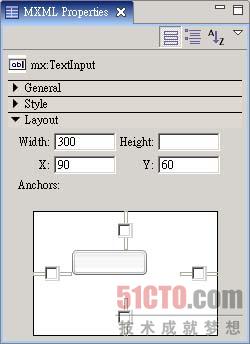
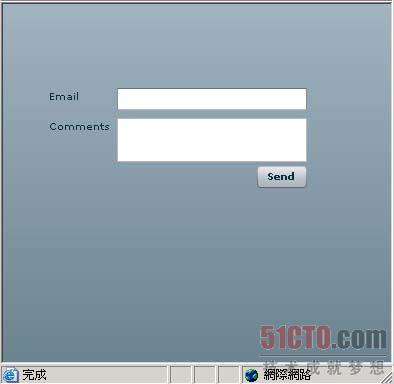
1.在设计视图,选择TextInput组件。
2.在Flex属性面板,确定Layout类别已被展开。Layout类别包含设置固定的选项。

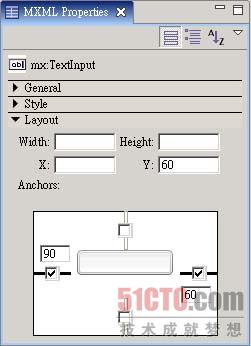
3.定义约束的布局,在Layout类别中点击左边与右边的固定选框,并在左边文本框输入90,右边文文本框输入60。这是TextInput控件与Canvas容器的左边与右边保持的距离,如下:

这两个固定选框, 跟随窗口固定TextInput控件的左右两边。在文本框中输入的数字是指定TextInput控件与Canvas容器保持的距离有多远(单位:像素(pixels))。
这些约束在MXML代码里被表示如下:
程序代码:
- <mx:TextInput y="60">
- <mx:layoutConstraints>
- <mx:EdgeAnchor left="90" right="60"/>
- </mx:layoutConstraints>
- </mx:TextInput>
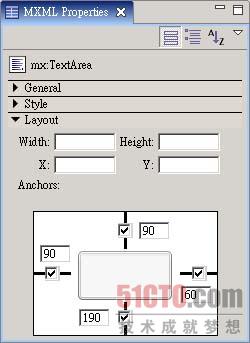
4.在Canvas容器中选择TextArea控件,在Flex属性面板中,选择所有的四个固定选框并输入与边缘保持的距离,如下:
◆ left: 90
◆ right: 60
◆top: 90
◆ bottom: 190
TextArea的Flex属性面板如下:

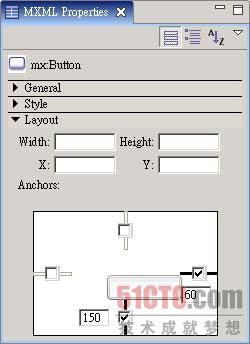
5.在Canvas容器中选择TextArea控件,在Flex属性面板中,选上右边与下边的固定选框,并在右边文本框输入60,下边文本框输入150。

6.保存文件,等待FlexBuilder2.0直到编译完成应用程序,再点击工具条上的Run按钮。
浏览器自动打开并运行你的Flex应用程序。

7.拖动应用程序的窗口的边缘,使应用程序的窗口变大或变小。
例如, 如果你将应用程序的窗口缩小, Button控件会向内移动, TextInput与TextArea控件将会跟随缩小。

如果你将应用程序的窗口拖长, Button控件会向外移动, TextInput与TextArea控件将会跟随拖长。

这个速学教程中,已教会你该如何在FlexBuilder2.0中创建基于约束的布局。
【编辑推荐】
- FlexBuilder2.0中创建基于约束的布局
- FlexBuilder2.0 速学教程之编译应用程序
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- Flex内存泄露解决方法和内存释放优化原则























