本文和大家重点讨论一下FlexBuilder2.0中创建基于约束的布局,这个速学教程教你该如何在FlexBuilder2.0中创建基于约束的布局。一个基于约束的布局确保当在用户重设置应用程序窗口大小时,应用程序中的组件会聪明地自我调节大小。
FlexBuilder2.0中创建基于约束的布局
这个速学教程教你该如何在FlexBuilder2.0中创建基于约束的布局。一个基于约束的布局确保当在用户重设置应用程序窗口大小时,应用程序中的组件会聪明地自我调节大小。
开始之前
开始这个速学教程之前,确定你完成下面的任务:
◆在FlexBuilder2.0中创建QuickStart项目。
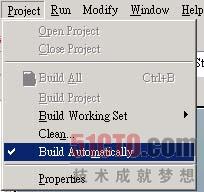
◆在FlexBuilder2.0中打开Project菜单中确认BuildAutomatically选项已选上,如下:

学习在FlexBuilder2.0中基于约束的布局
当用户重设置Flex应用程序窗口大小时,你想组件在你的布局中是聪明地自我调节大小时,基于约束的布局就能发挥它的作用。
你将使用Canvas容器创建基于约束的布局。Canvas容器使组件的大小与位置更有弹性。它附属你当Canvas容器重设置大小时自动伸缩与移动组件的能力。
例如,如果当用户将应用程序窗口拖大,你想TextInput文件本框的宽度跟着伸长,你能固定文件本框与Canvas容器左边与右边的位置,那么文件本框的宽度将被窗口的宽度而设定。
注意:在Flex中,所有的约束是相对于Canvas容器边缘设置的。不能相对于其它的控件而设置。
现在你明白基本概念后,你能在FlexBuilder2.0中创建一个简单的应用程序与定义约束的布局。
插入与放置组件
创建基于约束的布局的***个步骤是在Canvas容器中放置组件。在Flex的容器中,只有Canvas容器是支持绝对坐标。
像MacromediaFlash的场景一样,你能拖放与放置组件到Canvas容器的任何位置。对于象素点的准确性来说,你能设置x与y轴。
在这部分里,将插入与放置组件来组成一个简单的反馈表单。
1.打开QuickStart项目,选择File>New>MXMLApplication,在FileName中输入Layout.mxml。
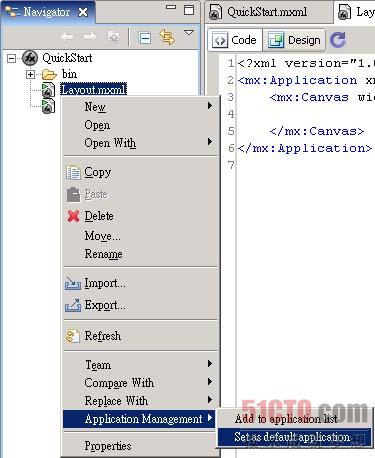
2.在Navigator视图中右击Layout.mxml文件,选择ApplicationManagement>SetAsDefaultApplication,将它指定为默认被编译的文件。

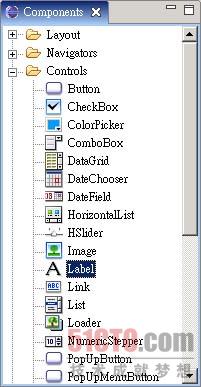
3.在设计视图中,从Components面板(Window>ShowView>Components)中拖放一个Label与一个TextInput控件到Canvas容器里。

4.使用鼠标拖动Label与TextInputl控件肩并肩在Canvas容器3分之1下的位置上(其实只要放到Canvas容器里就可以,下面会进行具体的调整)。
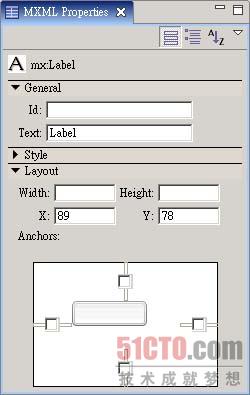
5.在FlexBuilder2.0属性面板中,展开General与Layout属性面板。设置General与Layout属性的选项出现。

如果你看到的视图与上面的不一样,那请点击视图工具条上的ViewAsForm按钮。

6.在Canvas容器上,选择Label控件与在Flex属性面板给Label设置以下属性:
◆text:Email
◆x:20
◆y:60
7.在Canvas容器上,选择TextInput控件与在Flex属性面板给TextInput设置以下属性:
◆x:90
◆y:60
◆width:300
8.在工具条上点击Code按钮,将视图转为代码视图。
Layout.mxml文件将包含下面的MXML代码:
程序代码:
- <?xmlversionxmlversion="1.0"encoding="utf-8"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.macromedia.com/2005/mxml"
- xmlns="*">
- <mx:Canvaswidthmx:Canvaswidth="100%"height="100%">
- <mx:Labelxmx:Labelx="20"y="60"text="Email"/>
- <mx:TextInputxmx:TextInputx="90"y="60"width="300"/>
- </mx:Canvas>
- </mx:Application>
9.在<mx:TextInput>标签后面输入下面的代码来插入剩下的Flex控件:
程序代码:
- <mx:Labelxmx:Labelx="20"y="90"text="Comments"/>
- <mx:TextAreaxmx:TextAreax="90"y="90"width="300"/>
- <mx:Buttonxmx:Buttonx="330"y="150"label="Send"/>
你能通过工具条上点击Design按钮来预览已做好的布局。这个布局将如下图:

10.保存文件。
11.点击工具条上的Run按钮。
浏览器自动打开并运行你的FlexBuilder2.0应用程序。

注意:浏览器必须了安装FlashPlayer8.5,Flex2应用程序才能在浏览器中运行。
12.拖动应用程序的窗口的边缘,使应用程序的窗口变大或变小。
组件仍然保持与窗口的左与上边缘的绝对坐标位置,在重设置应用程序窗口大小时,他们不会伸长与缩小。例如:如果你将窗口缩小,Button控件将消失,TextInput与TextArea控件将被留下一部分。
下一个步骤设置对控件有约束性的布局,当用户在重设置应用程序窗口大小时,他们会自动调整大小。
【编辑推荐】
- FlexBuilder2.0 速学教程之编译应用程序
- Flex安全沙箱问题解决方法
- Flex及FlexBuilder2.0开发环境详解
- FlexBuilder3.0与Eclipse3.4的***结合
- Flex内存泄露解决方法和内存释放优化原则























