在很多人眼里,如今的Web是活泼,新鲜,充满生机的。然而事实上,在Web领域,一些阴魂不散的技术,产品或者思想仍然有它们生存的土壤,本文讲述了Web领域那些本该死去,却依然为人所用的东西,像某些版本的浏览器,某些过时的技术,某些代码,某些设计思想。
51CTO推荐阅读:Web开发与设计语言大盘点
引言

当人们为IE6举办非官方葬礼的时候,很多人并不知道为什么要这样。
#p#
浏览器
浏览器无疑是最值得大书特书的了,所有Web设计师都知道支持IE6的痛苦却无能为力,这不是我们所能控制的事,尽管微软自己也煞费苦心地推出了IE7和IE8两个版本来替换IE6,仍然有很多人不愿花5分钟去完成这个升级。因此,设计师分成两派,包容派和决绝派,后者对那些已经过时的浏览器不再提供支持,前者则挥汗如雨地通过CSShack一类的手段缝缝补补,力求自己的设计在IE6一类的浏览器中仍然可以正常显示。
Web技术

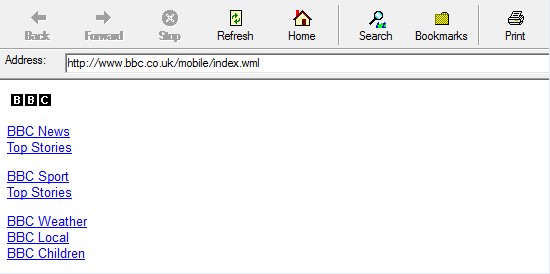
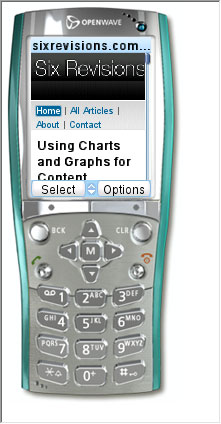
有一些Web技术与标准(中文翻译),它们已经死亡,却仍然阻挡不住一些开发者的热情,一个很好的例子是WML(无线标记语言),智能手机的技术在飞速发展,现代的移动设备,已经能够很轻松地实现对常规HTML的支持,然而,像BBC这样的媒体网站,仍然坚持着他们对这门技术的好感,这里面包含的一个事实就是,虽然WML不是真正的Web,且W3C已经从某种程度上宣布了它的死亡,但仍然有不少人在使用老款手机访问这些站点,最终,开发者们只好继续为他们的站点另外提供一个WML版本。

#p#
代码

诸如marqueeblink一类的HTML标签,-ms-overflow-y一类的专用CSS属性,已经被W3C列为不建议使用清单,但你仍然能从最现代的Web站点中找到它们的影子,虽然目前并不会带来太多问题,但其中潜伏的一个风险是,将来的某一天,一些浏览器很可能会终止对这些东西的支持。

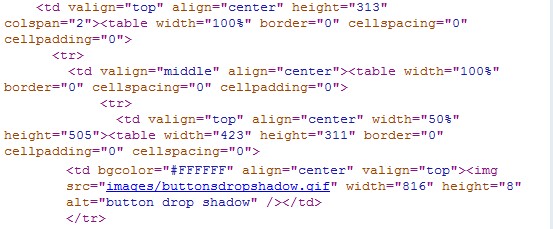
同时,我们还可以从现代Web站点的源代码中看到大量90年代风格的东西,结构与式样掺杂在一起,虽然这样的代码现代浏览器仍然支持,但可维护性变得很差。
设计思想

还记得早起的Web,拥挤的版面,惹人烦的JavaScript效果,动个不停的Gif动画,计数器,Flash广告,背景音乐,虽然这些设计实践如今都有了它们的新体验版本,但仍有不少设计者热衷于一些90年代的思想。设计是一个进化的过程,在不同历史阶段,有自己的价值,然而,最终都是朝着更好的用户体验发展。

#p#
生命周期

HTML 5与CSS 3一类的新技术层出不穷,然而是技术总有过时的一天,应当始终保持你的技术处于***。Web的历史中充满了这样的技术,它们被新技术取代,却死而不僵,它们短期内不会带来什么害处,最终却为你带来无尽的麻烦。还有一些技术,像XHTML 2.0则半路夭折,它们并非过时,而是生不逢时。

原文作者:Alexander Dawson
原文地址:http://sixrevisions.com/web-technology/the-webs-undead/
【编辑推荐】





























