本文和大家重点讨论一下***个Flex应用——HelloFlex!,仅仅通过3到4行的代码,使用Flex也能编写“HelloWorld”。本文的“HelloFlex”样例稍显复杂,我希望能利用这些代码,尽量体现Flex应用的本质,帮助你更深入地体会Flex技术。
***个Flex应用——HelloFlex!
“HelloWorld”之类的例子是***的“***次”。一些人热衷于使用最少的代码编写“HelloWorld”,但往往同时缺失了很多要点。仅仅通过3到4行的代码,使用Flex也能编写“HelloWorld”。但本文的“HelloFlex”样例稍显复杂,我希望能利用这些代码,尽量体现Flex应用的本质,帮助你更深入地体会Flex技术。
如果在本节你读到一些不甚明了的文字,别担心,我们还有大量的篇幅和时间为你一一阐明。
现在,让我们一起向Flex打声招呼。
步骤一:创建***个Flex项目
在文件目录系统中创建一个目录(如C:\DONG\FlexBookWorkspace\),将它用作本书中所有样例项目的工作空间(Workspace)。
你知道吗?
工作空间(workspace)是所有项目的容器,具有自己特有的属性和元数据设置。一个安装好的Eclipse可以支持多个工作空间,你只须在启动时指定使用哪个工作空间。
启动FlexBuilder后,选中File→New→FlexProject创建项目。FlexBuilder(以下简称FB)弹出“新建Flex项目”向导,如图2-5所示。
图2-5创建项目向导

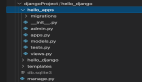
如图“创建项目向导”中所示,填写项目名称(ProjectName)为“HelloFlex”,去掉“Usedefaultlocation”的选项框中的选择,指定“C:\DONG\FlexBookWorkspace\HelloFlex”为项目位置。选择“Webapplication(runsinFlashPlayer)”作为本项目的应用类型,接受其他默认设置,直接点击“Finish”完成项目的创建。新创建的HelloFlex如图2-6所示。
图2-6创建的项目HelloFlex

FlexBuilder自动生成主应用文件:HelloFlex.mxml,如代码2-1所示。
代码2-1:自动生成的主应用文件
- <?xmlversionxmlversion="1.0"encoding="utf-8"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute">
- </mx:Application>
Flex应用程序就是普通XML文件,后缀名为mxml。因此,你可以看到MXML文件的***行是XML声明,每个MXML文件的***行都必须如此。
<mx:Application>是Flex互联网应用程序的***个标签,也是Flex互联网应用程序的根标签。该标签定义了Flex互联网应用程序的应用容器,开发者之后添加的任何容器、组件及ActionScript代码最终都被包含或嵌入该标签中。#p#
步骤二:UI设计和编写ActionScript脚本
UI设计:添加容器和组件
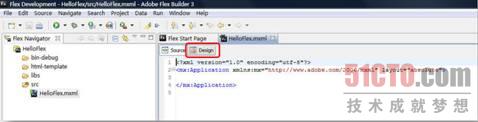
点击“设计(Design)”按钮进入FlexBuilder的设计视图。(图2-6中用实线框标识“Design”按钮。)FlexBuilder提供了可视化的UI设计器,通过拖曳,开发者即可进行页面布局。
如图2-7中,在左下角的“组件(Components)”调板中,拖曳Layout类别下的Panel容器到设计区域,然后拖曳Text组件到Panel中。确认选中Text组件,在右侧的“FlexProperty(Flex属性)”调板中,设置其ID为txtGreeting。
图2-7在设计视图中进行UI可视化设计

FlexBuilder的设计视图帮助你可视化地、拖过拖曳操作进行页面布局、设置组件属性或进行其他UI设计。在进行拖曳或者属性设置的同时,FlexBuilder自动生成了相应的MXML代码。如下面的代码2-2所示,即为FlexBuilder在你刚刚的操作中生成的。你会看到,代表Panel容器的<mx:Panel>嵌入在<mx:Application>根容器中。而代表Text组件的<mx:Text>嵌入在<mx:Panel>中。
代码2-2:UI设计自动生成的MXML代码
- <mx:Panelxmx:Panelx="147"y="91"width="768"height="521"layout="absolute">
- <mx:Textwidthmx:Textwidth="264"height="50"id="txtGreeting"fontFamily="Arial"
- fontSize="26"text="text"textAlign="center"x="242"y="178"/>
- </mx:Panel>
#p#编写ActionScript脚本
我们通过ActionScript的方法使你的***个Flex应用问候这个世界。
首先在<mx:Application>标签之下,<mx:Panel>标签之上加入greeting方法,代码片断如代码2-3所示:
代码2-3:ActionScript方法:Greeting()
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute">
- <mx:Script>
- <![CDATA[
- privatevargreetingWord:String="emptyword";
- functiongreeting():void{
- greetingWord="HelloFlex!";
- }
- ]]>
- </mx:Script>
- <mx:Panelxmx:Panelx="147"y="91"width="768"height="521"layout="absolute"
- fontFamily="TimesNewRoman"fontSize="20">
MXML文件中的ActionScript代码内嵌于<mx:Script>标签中。上述代码定义了字符串变量greetingWord以及方法greeting()。该方法将设置greetingWord变量的值为“HelloFlex!”。
事件触发和变量绑定
为了让Flex应用程序能够在启动后显示“HelloFlex!”,我们还要完成两件事:
设置变量greetingWord和可视文本控件txtGreeting文本属性text的绑定,如代码2-4所示。该属性指定了控件显示的文本内容。
代码2-4:ActionScript变量greetingWord与对象属性text绑定
- <mx:Textwidthmx:Textwidth="264"height="50"id="txtGreeting"fontFamily="Arial"fontSize="26"
- text="{greetingWord}"textAlign="center"x="242"y="178"/>
使应用加载完成后自动调用greeting()方法,以便设置greetingWord的值。在<mx:Application>标签内,增加事件creationComplete="greeting()",如代码2-5所示:
代码2-5:应用加载完成后调用greeting方法
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute"
- creationComplete="greeting()">
如果你现在运行这个Flex应用,你不会得到期望的结果。运行结果如图2-8所示。
图2-8错误的运行结果

可以看到,Flex应用并没有成功地显示出“HelloFlex!”。
在Flex应用中,当需要把ActionScript变量或属性绑定到其他对象的属性上时,需要使用元数据“[Bindable]”来声明。因此,还需要在“greetingWord”的变量声明中加入代码,见代码2-6。
代码2-6:ActionScript方法:Greeting()
- [Bindable]
- privatevargreetingWord:String="emptyword";
现在,我们完成了全部代码,准备迎接你的***个Flex应用吧!#p#
步骤三:编译和运行
点击运行(Run)按钮(绿色箭头,如下图),运行HelloFlex。FlexBuilder将自动启动浏览器,显示运行结果,如图2-9所示。
图2-9运行HelloFlex

运行结果如图2-10所示。

图2-10Firefox浏览器中运行的HelloFlex!应用
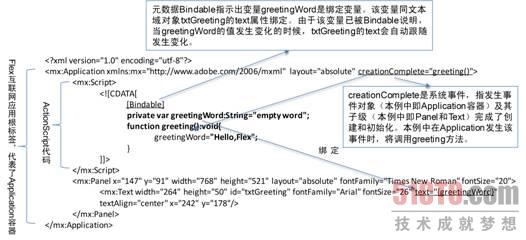
代码分析(见代码2-7)
代码2-7:HelloFlex

【编辑推荐】