本文和大家重点讨论一下Flex数据绑定的概念,Flex获取数据的途径有三种,分别为HTTPService、WebService、DataModule。以下介绍通过<mx:HTTPService>对象来获取xml数据,并绑定下拉列表或表格对象的实现方法。
Flex数据绑定
Flex获取数据的途径有三种,分别为HTTPService、WebService、DataModule。以下介绍通过<mx:HTTPService>对象来获取xml数据,并绑定下拉列表或表格对象的实现方法。
一、Flex数据绑定DataGrid
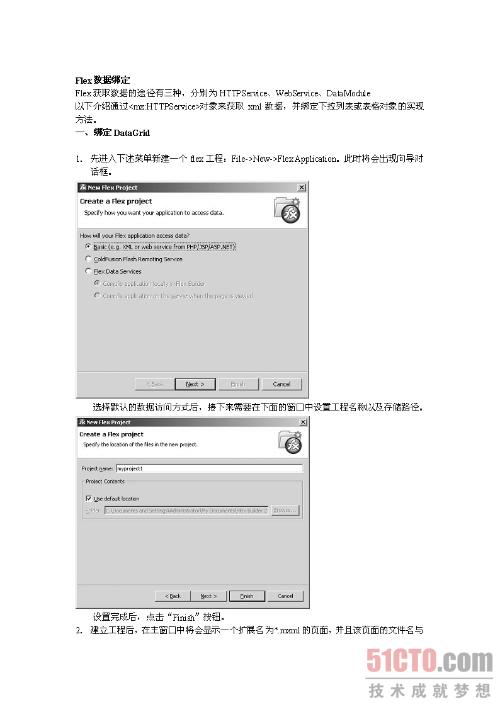
1.先进入下述菜单新建一个flex工程:File->New->FlexApplication。此时将会出现向导对话框。
选择默认的数据访问方式后,接下来需要在下面的窗口中设置工程名称以及存储路径。设置完成后,点击“Finish”按钮。
2.建立工程后,在主窗口中将会显示一个扩展名为*.mxml的页面,并且该页面的文件名与工程名相同。例如,在如下窗口中,开发人员可以在Source模式或Design模式下切换来对页面进行编辑。
其中,Design模式为所见即所得设计方式,开发人员可以从左侧的控件列表中选择需要的对象拖入设计页面中。如下图所示,可选的可视化对象包含按钮、复选框、标签等常用对象。
3.选择DataGrid对象,在设计模式下放入页面中。该对象在默认情况下显示为三列。
4.为页面提供服务器端所产生的xml数据。
为了简化实现难度,而又能够阐明实现思路,此处提供数据的服务器端文件由一个本地文件所替代。
找到工程文件所在的目录,建立一个能够产生xml数据的网页文件,该文件名称可以任意指定,此处命名为dataSource.html。该文件包含的内容如下:
- <?xmlversionxmlversion="1.0"encoding="UTF-8"?>
- <root>
- <node>
- <name>蟋蟀</name>
- <address>广东</address>
- </node>
- <node>
- <name>飘飘</name>
- <address>北京</address>
- </node>
- <node>
- <name>水月</name>
- <address>四川</address>
- </node>
- </root>
注意:在对上述文件进行保存时,需要将文件的编码指定为UTF-8,从而与该文件包含的xml编码格式保持一致。
5.接下来需要切换到页面的代码编辑模式中,加入一个<mx:HTTPService>对象,加入该对象的作用为载程序中可以获取指定文件所产生的数据。由于该对象在组件面板中不显示,因而需要手工方式录入。需要修改的属性为url的值,其余属性默认即可。
6.Flex数据绑定对DataGrid对象的属性进行修改。
ndataProvider属性为数据源,其值为:dataProvider="{userRequest.lastResult.root.node}"
n数据列对象的dataField需要指定为xml数据中的字段名,可以为“name”或“address”。
nHeaderText属性为列标题。
注意,userRequest.lastResult代表从数据源对象取得的数据集,userRequest.lastResult.root.node相当于xml数据中子节点的集合。
7.<mx:userRequest>对象不会主动发送请求,仍然需要在程序中来调用该对象的send()方法,从而实现一个http请求。
可以在<mx:Application>对象的creationComplete事件中来执行userRequest对象的send请求。creationComplete事件相当于网页中的onload事件。设置方法如下:
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute"creationComplete="userRequest.send()">
运行工程文件后,将会弹出如下窗口。
二、Flex数据绑定ComboBox
当然可以利用ActionScript来遍历数据的同时添加下拉列表的每一个选项。也可以采用绑定的策略。
1.设置数据源,方法为:
- dataProvider="{userRequest.lastResult.root.node}"
2.其次,设置标签字段labelField:
labelField="name"
3、剩下来需要找一个类似dataField的属性,但好像没有,我再找找。
4、事件:
- creationComplete="userRequest.send()"
5、Flex数据绑定效果:

【编辑推荐】























