移动时代,是任何Web设计与开发者都不能忽视的一个时代,总有一天,你设计的东西将被显示在两种屏幕上,桌面大屏幕和移动小屏幕,如何让同一个网站同时适应完全不同的两种尺寸的屏幕,这是一个很久以来都没有***解决方案的问题,直到有了CSS3。
51CTO推荐专题:iPhone应用程序开发初探
CSS3的Media Queries
在CSS2时代,如果你曾经为你的网站设计过打印版CSS,就会明白CSS3 Media Queries的作用,不过,CSS3的Media Queries比CSS2的Media Type更实用,事实上,CSS2的Media Type并不曾被多少设备所支持过。CSS3的Media Queries可以帮你获取以下数据:
◆浏览器窗口的宽和高
◆设备的宽和高
◆设备的手持方向,横向还是竖向
◆分辨率
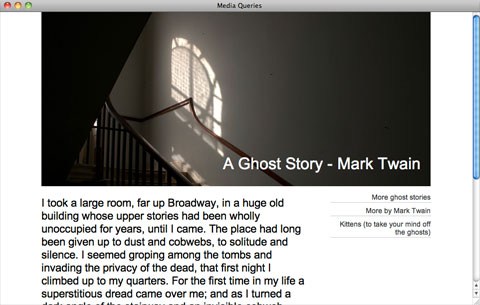
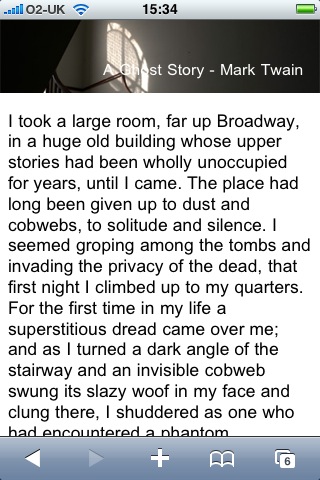
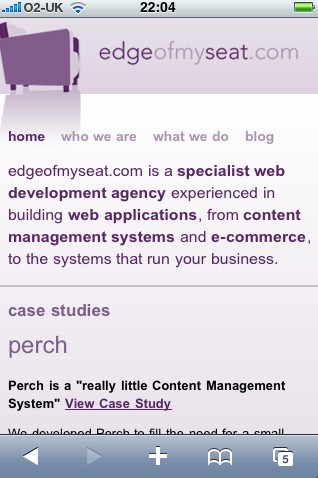
如果用户有一个支持Media Queries的设备,我们就可以为该设备编写专门的CSS,让网站适应这个设备的小屏幕,英国的Web技术大会dConstruct便基于该技术推出他们的2010年大会网站,手机也可以轻松访问,以下是该网站的桌面版和手机版截图:

这个网站在不同尺寸的设备上按不同的布局显示,并且,手机版在iPhone,Opera Mini,Android等设备上有完全一致的表现。
#p#
使用Media Queries为手机创建单独的CSS
我们举一个简单的两栏式结构的例子。

为了让这个布局更好地在手机上显示,我们为手机版设计一个一栏式布局,且缩小 header 部分的图片大小。使用Media Queries最直接的方法是,在你的 CSS 代码中,加一段独立代码分支,如下:
- @media only screen and (max-device-width: 480px) {
- }
- @media only screen and (max-device-width: 480px) {
- }
接着,在这个分支中,为小屏幕编写独立的CSS定义,这些定义可以覆盖桌面版CSS中的相应定义(只要将这段分支代码放在后面),以下针对小屏幕的CSS将布局变成一栏式,且使用了小尺寸的Header图片:
- @media only screen and (max-device-width: 480px) {
- div#wrapper {
- width: 400px;
- }
- div#header {
- background-image: url(media-queries-phone.jpg);
- height: 93px;
- position: relative;
- }
- div#header h1 {
- font-size: 140%;
- }
- #content {
- float: none;
- width: 100%;
- }
- #navigation {
- float:none;
- width: auto;
- }
- }
- @media only screen and (max-device-width: 480px) {
- div#wrapper {
- width: 400px;
- }
- div#header {
- background-image: url(media-queries-phone.jpg);
- height: 93px;
- position: relative;
- }
- div#header h1 {
- font-size: 140%;
- }
- #content {
- float: none;
- width: 100%;
- }
- #navigation {
- float:none;
- width: auto;
- }
- }
最终,我们在小屏幕设备上得到了如下显示效果:

#p#
使用Media Queries链接单独的CSS文件
对于小型的改动,直接在 CSS 代码中插入移动设备代码分支是很方便的,但对于大型站点,可以使用 Media Queries 链接独立的式样表文件,以便在独立的式样表文件中完全自由地为小设备编写 CSS 代码,方法如下:
- <link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />
- <link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />
测试Media Queries
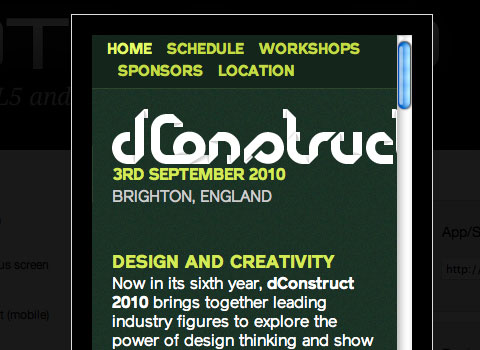
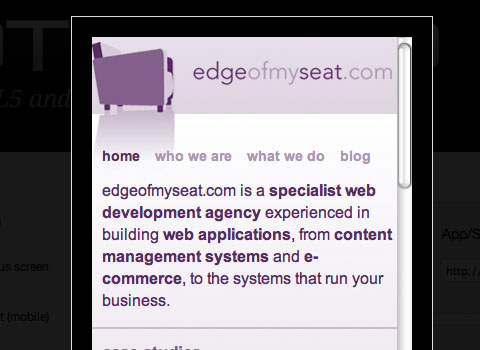
要在不同设备上测试Media Queries并非易事,你要有各种设备,还要将代码上传到某个主机进行访问测试。这里有一个在线服务,ProtoFluid, 该服务允许你提供你要测试的网站的URL,或者你本机上的URL,然后,模拟iPhone等移动设备显示你的设计,下图是上文中提到的dConstruct网站在ProtoFluid的iPhone模拟中显示的样子。你也可以填写你自己的窗口尺寸,来模拟特定的设备。

在ProtoFluid使用Media Queries,你需要同时加上max-width和max-device-width属性,这意味着,Media Queires 不仅可以针对不同的移动设备,还可以针对桌面系统中某些人为的小窗口情形。
- @media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
- }
- @media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
- }
使用上面的代码,在桌面浏览器上,当你改变窗口尺寸到达480像素的时候,就会看到布局的改变。需要注意的是,上面的max-width部分仅仅为了测试,如果你不希望用户在桌面浏览器中因为改变了窗口大小而导致你的布局改变,可以去掉max-width部分,而只针对那些移动设备。
对现有网站的整改
上面的例子为了说明问题起见都很简单,现实中的站点不可能这样,下面的例子,作者将使用他自己的公司网站,说明如何使用 Media Queries 对现有网站进行移动化整改。
桌面布局

作者自己的网站是几年前设计的,那是还没有考虑 Media Queries 问题,这是一个三栏式布局。
增加新的式样表
为了适应移动设备,将使用Media Queries加载独立的式样表:
- <link
- rel="stylesheet"
- type="text/css"
- media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)"
- href="/assets/css/small-device.css"
- />
- <link
- rel="stylesheet"
- type="text/css"
- media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)"
- href="/assets/css/small-device.css"
- />
作者的做法是,将他站点中原来的CSS文件另存为small-device.css ,在这个基础上针对移动设备进行整改。
#p#
压缩Header部分
***步是让Logo部分能在小屏幕上显示,因为这个Logo是基于背景图片的,因此很好办,同时,提供一个小尺寸的背景图,以便和Logo搭配。
- body {
- background-image: url(/img/small-bg.png);
- }
- #wrapper {
- width: auto;
- margin: auto;
- text-align: left;
- background-image: url(/img/small-logo.png);
- background-position: left 5px;
- background-repeat: no-repeat;
- min-height: 400px;
- }
- body {
- background-image: url(/img/small-bg.png);
- }
- #wrapper {
- width: auto;
- margin: auto;
- text-align: left;
- background-image: url(/img/small-logo.png);
- background-position: left 5px;
- background-repeat: no-repeat;
- min-height: 400px;
- }
单列式布局
下一步主要的工作是将多栏式布局换成单栏式,桌面版使用Float实现多栏布局,要改成单栏,只需将float设置为float:none,并将width设置为width:auto,这样,就实现了单列式布局。
- .article #aside {
- float: none;
- width: auto;
- }
- .article #aside {
- float: none;
- width: auto;
- }
再紧凑一些

然后,将margin和padding进行调整,使之更紧凑一些:
在iPhone中测试
在iPhone中实际测试的时候,发现网站在单列式布局中仍然向外延伸了,从 Safari developer website 找到解决办法,在网站头,添加一个 meta tag,将网站的视窗宽度设置成何设备一致。

- <meta name="viewport" content="width=device-width" />
- <meta name="viewport" content="width=device-width" />
【编辑推荐】






























