本文和大家重点学习一下如何在WRT Widget开发应用中使用折叠控件(Accordion),折叠控件(Accordion),这里是指一种web控件,它提供多个格子,每个格子可以显示一些内容,但一次仅显示一个格子。
如何在WRT Widget开发应用中使用折叠控件(Accordion)
什么是折叠控件(Accordion)
折叠控件(Accordion),这里是指一种web控件,它提供多个格子,每个格子可以显示一些内容,但一次仅显示一个格子。一般每个格子有一个标题和容器。当某个格子被打开时其它的格子将合闭或被折叠起来。
在其它许多领域,比如 Windows XP Explorer的左边面板及一些Web页面,我们已经看到过这样的折叠控件。现在该是在WRT Widget开发中使用它的时候了。
在本文中,我将介绍一个基于Prototype库的折叠控件Accrodion实现,并学习如何在我们的WRT Widget中使用它。下面介绍如何安装这个库及如何使用。
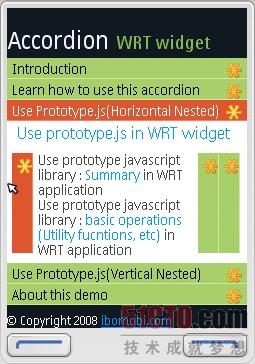
屏幕截图


安装Accordion库及其依赖项
Accordion.js 依赖于Prototype.js库及Scriptaculous.js库(准确的讲是effect.js)。 下载上面提到的所有库(见后面的“参考”部分),然后在你的WRT Widget应用的主页面文件中写入下面的代码块:
复制到剪贴板 C/C++代码<script type="text/javascript" src="javascript/prototype.js"></script>
- <script type="text/javascript" src="javascript/effects.js"></script>
- <script type="text/javascript" src="javascript/accordion.js"></script>
我们也添加其它两个只用于本例的文件: demo.js和demo.css。如下:
我们也添加其它两个只用于本例的文件: demo.js和demo.css。如下:
复制到剪贴板 C/C++代码<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src="demo.js"></script>
这两个文件用于定义折叠控件的风格,和动态行为。你可以在本例的源代码中找到它们。
注意: 本例中的Prototype.js库是1.5版,而不是***的1.6版。
在WRT Widget开发中使用折叠控件(Accordion)
本例介绍一个垂直的折叠控件,这也是常见形式。你可以在其中定义嵌套的水平折叠控件或垂直折叠控件。
使用垂直的折叠布局
在主页面中,定义一个垂直的折叠容器,其布局大致如下:
复制到剪贴板 C/C++代码
- <div id="vertical_container">
- <h1 class="accordion_toggle">title for pane 1</h>
- <div class="accordion_content">
- content for pane 1
- </div>
- <h1 class="accordion_toggle">title for pane 2</h>
- <div class="accordion_content">
- content for pane 2
- </div>
- //
- // more accordion panes.
- // ...
- </div>
其中,vertical_container是容器,用于存放所有的格子,accordion_toggle用于定义折叠控件的格子标题,accordion_content用于定义该格子的内容。根据需要,你可以增加多个格子。
在垂直格子中使用水平的折叠控件(水平嵌套)
在垂直格子中使用水平的折叠控件,即嵌套水平的折叠控件。使用下面的代码块:
复制到剪贴板 C/C++代码
- <div id="vertical_container">
- <h1 class="accordion_toggle">Use Prototype.js(Horizontal Nested)</h1>
- <div class="accordion_content">
- <h2>使用水平折叠控件</h2>
- <div id="horizontal_container" >
- <h3 class="horizontal_accordion_toggle">title for innner pane1</h3>
- <div class="horizontal_accordion_content">
- content for inner pane 1
- </div>
- // other panes here
- // ...
- </div>
- </div>
上例中,horizontal_container用于定义水平折叠控件,它包含于于外部的垂直折叠控件的某个格子中。 horizontal_accordion_toggle用于定义水平折叠控件的格子的标题。horizontal_accordion_content用于定义水平折叠控件的格子的内容。 当然你可以定义多个水平格子。
在垂直格子中再使用垂直的折叠控件(垂直嵌套)
在垂直格子中再次使用垂直控件,即嵌套垂直的折叠控件。使用下面的代码块:
复制到剪贴板 C/C++代码
- <h1 class="accordion_toggle">Use Prototype.js(Vertical Nested)</h1>
- <div class="accordion_content">
- <div id="vertical_nested_container" >
- <h3 class="vertical_accordion_toggle">title for inner pane 1</h3>
- <div class="vertical_accordion_content">
- content for inner pane 1
- </div>
- </div>
- // other panes here
- // ...
- </div>
上例中,vertical_nested_container用于定义垂直嵌套的折叠控件。它包含于外部的垂直折叠控件的某个格子中。vertical_accordion_toggle用于定义嵌套的垂直格子的标题及风格。 vertical_accordion_content用于定义嵌套的垂直格子的内容及风格。当然你可以定义多个嵌套的垂直格子。
更多信息
请参考Accordion.js的作者所写的文章:
复制到剪贴板 C/C++代码http://www.stickmanlabs.com/accordion/. 的“How to use”部分。
下载样例
下载样例Widget: File:AccordionDemo.zip. 安装时,需要将.zip后缀更改为.wgz。
对于***版,请到这里下载:
复制到剪贴板 C/C++代码http://code.google.com/p/prototypewrt/downloads/list
参考
◆ Prototype JavaScript HomePage
◆Scriptaculous JavaScript HomePage
◆Accordion JavaScript HomePage
◆下载WRT例子应用程序
【编辑推荐】
- AndroidWidget开发系列解读
- AndroidWidget开发详解
- 全面认识WebWidget开发
- DashBoard的Widget开发指南
- 解析AndroidWidget开发中如何构建Activity类


























