本文和大家重点学习一下JIL Widget开发入门的一些知识,基于window下开发JIL Widge只需要两个工具:一个是Java虚拟机,另一个是jilSDK开发工具,所以说jil的运行环境非常简单。
JIL Widget开发入门
2009年7月我有幸参加了中国移动通信集团广东有限公司举办的JILWidge开发培训会。感觉Jil这项技术很不错,所以将自己的使用体会与大家分享学习。
一、JIL概述
JIL是由中国移动、软银和沃达丰于2008年4月24日共同创建的,中文名称为“联合创新实验室”(JointInnovationLab,JIL).中移动想将Jil Widget通过BAE安装到各操作系统的手机上,现在大概只支持Ophone、WindowMobile、Symbian这三个平台。
BAE(BrowserBasedApplicationEngine)是面向移动互联网的,跨移动终端操作系统平台的应用运行环境,感觉就是一个Widget的引擎,有点类似java虚拟机那样去解释应用程序。他们会为各种手机平台开发不同的BAE然后在上面运行JILWidget(感觉BAE就如同是安装在不同手机中的浏览器)。BAE以后会预装在新推出的移动手机上,老用户就要通过移动网站下载了。据移动透路MMarket会在8月10日后的某一天开始正式运行,他们会在MMarket上放上***批的Jilwidget。
二、JILWidget开发环境的安装
基于window下开发JILWidge只需要两个工具:一个是Java虚拟机,另一个是jilSDK开发工具,所以说jil的运行环境非常简单。
如下图2-1的两个安装包文件:

(一)Java的安装
Java虚拟机需要用1.5以上的版本,具体的安装步骤如下:
1.双击jdk-1_5_0_17-windows-i586-p.exe弹出许可协议,点击接受,然后按下一步。

2.选择安装目录后,点击下一步并开始安装直到显示安装完成。



3.Java环境的测试
(1)在window开始菜单中点击运行,在运行中输入cmd然后打开命令行窗口。
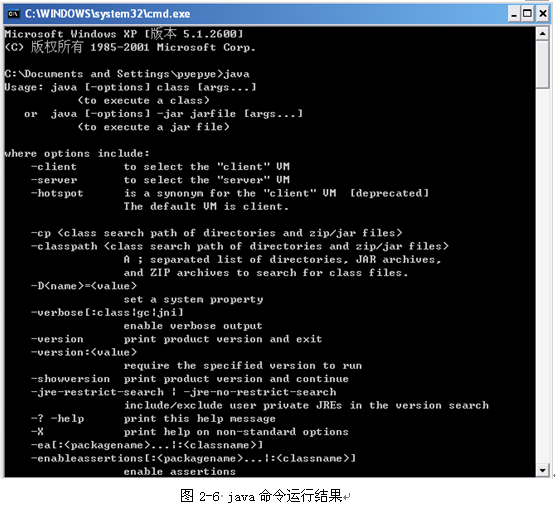
(2)在命令行中输入java并按回车键,如果能显示如下图2-6信息就表示java环境运行正常了。
 #p#
#p#
(二)JilSDK的安装
1.双击jil_sdk_setup.exe工具包弹出许可协议后点击接受,然后按下一步

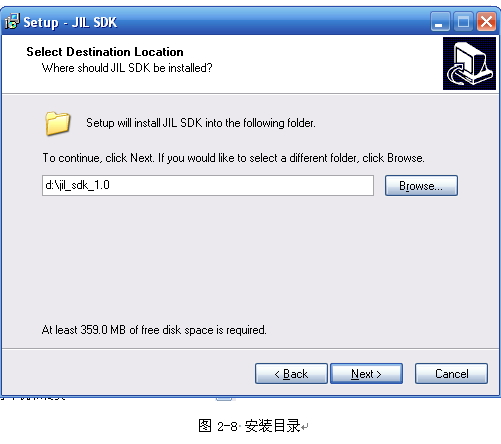
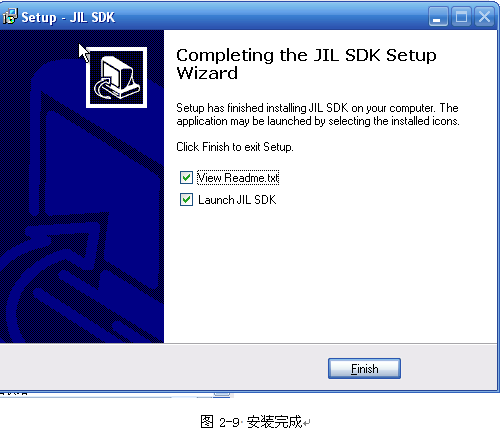
2.选择安装目录后点击下一步,直到安装完成为止。


(三)JilSDK的运行
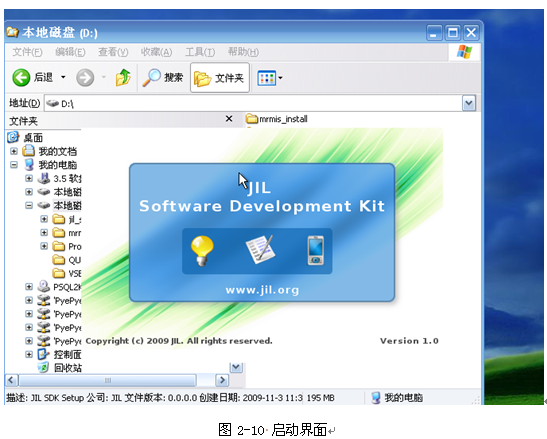
1.JilSDK安装完成后会在桌面上生成”JILSDK”的快捷方式如下图2-10,Jil的SDK其实就是内置在Eclipse中的一个插件。

2.双击快捷方式后会进入启动界面

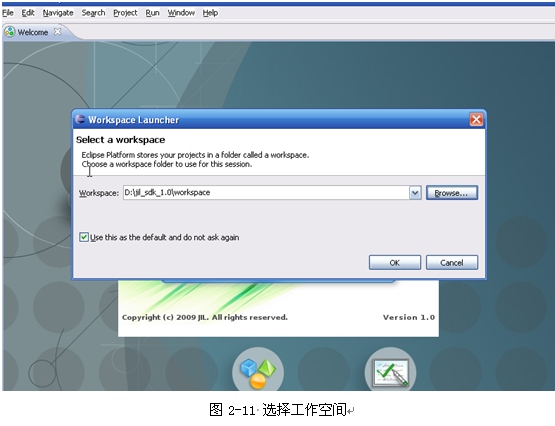
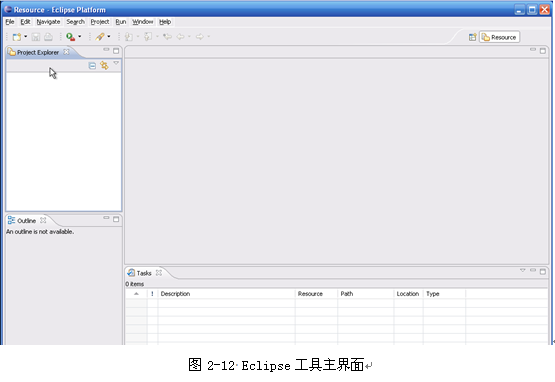
3.***次访问时会提示您选择工作空间,点击Ok后会进行开发工具的主界面

 #p#
#p#
(四)JILWidget开发的模拟器的启动
1.配置环境变量。设置步骤如下
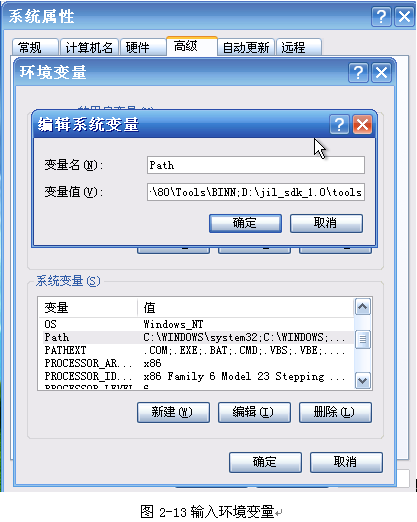
对着”我的电脑”点击右键->选择属性->选择高级->选择环境变量,然后编辑系统变量中的path变量,在变量值中输入您的SDKTools目录的路径,如下图2-13。输入完后按确定保存。

2.创建sdcard镜像文件
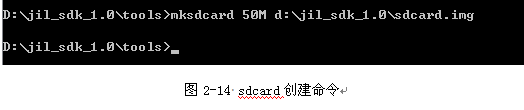
在命令行窗口中输入如图2-14的命令后会在对应目录中生成一个如图2-15的镜像文件。

上图命令的意思是创建一个50M的sdcard,Sdcard的大小可以按您的实际需求改变。
3.启动模拟器
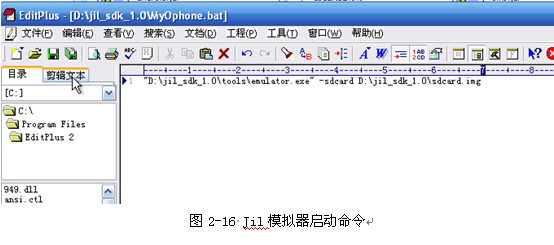
(1)在文本编辑器中输入图2-16的Jil模拟器启动命令,并保存为如图2-17的bat文件。


(2)双击MyOphone.bat文件起动模拟器,***次启动模拟器的时候需要比较长的时间。
 #p#
#p#
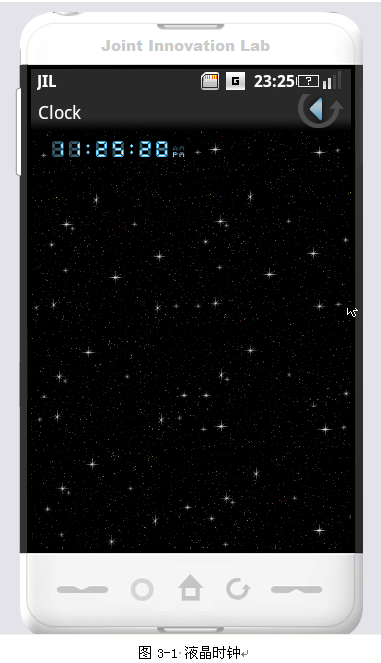
三、简单JILWidget开发的应用----漂亮的液晶时钟
(一)开发如上图3-1的液晶时钟时需要做以下准备

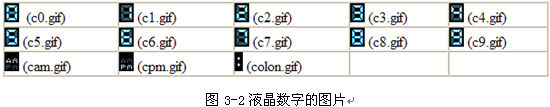
1.首先准备好13幅液晶数字的图片,它们的显示效果和名称如图3-2所示

2.编写好的一段液晶时钟的JavaScript代码
- viewplaincopytoclipboardprint?
- varNumSrc="images/c0.gif";
- for(vari=0;i<=9;i++){
- eval("varc"+i+"=newImage();c"+i+".src=NumSrc.replace('c0.gif','c'+i+'.gif');");
- }
- document.write('<tablebordertableborder="0"cellspacing="0"bgcolor=blackheight=1><tr>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lch1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lch2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","colon.gif")+'></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcm1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcm2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","colon.gif")+'></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcs1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcs2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","cam.gif")+'id="lcapm"></td>');
- document.write('</tr></table>');
- functiontimerun(){
- now=newDate();
- myhour=now.getHours();
- myminute=now.getMinutes();
- mysecond=now.getSeconds();
- //判断是上午还是下午:
- if(myhour<12)lcapm.src=NumSrc.replace("c0.gif","cam.gif");
- elselcapm.src=NumSrc.replace("c0.gif","cpm.gif");
- if(myhour>12)myhour-=12;
- //改变小时数图片:
- lch1.src=eval("c"+Math.floor(myhour/10)+".src");
- lch2.src=eval("c"+myhour%10+".src");
- //改变分钟数图片:
- lcm1.src=eval("c"+Math.floor(myminute/10)+".src");
- lcm2.src=eval("c"+myminute%10+".src");
- //改变秒钟数图片:
- lcs1.src=eval("c"+Math.floor(mysecond/10)+".src");
- lcs2.src=eval("c"+mysecond%10+".src");
- //循环运行本函数:
- setTimeout("timerun()",500);
- }
- varNumSrc="images/c0.gif";
- for(vari=0;i<=9;i++){
- eval("varc"+i+"=newImage();c"+i+".src=NumSrc.replace('c0.gif','c'+i+'.gif');");
- }
- document.write('<tablebordertableborder="0"cellspacing="0"bgcolor=blackheight=1><tr>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lch1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lch2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","colon.gif")+'></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcm1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcm2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","colon.gif")+'></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcs1"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc+'id="lcs2"></td>');
- document.write('<td><imgsrcimgsrc='+NumSrc.replace("c0.gif","cam.gif")+'id="lcapm"></td>');
- document.write('</tr></table>');
- functiontimerun(){
- now=newDate();
- myhour=now.getHours();
- myminute=now.getMinutes();
- mysecond=now.getSeconds();
- //判断是上午还是下午:
- if(myhour<12)lcapm.src=NumSrc.replace("c0.gif","cam.gif");
- elselcapm.src=NumSrc.replace("c0.gif","cpm.gif");
- if(myhour>12)myhour-=12;
- //改变小时数图片:
- lch1.src=eval("c"+Math.floor(myhour/10)+".src");
- lch2.src=eval("c"+myhour%10+".src");
- //改变分钟数图片:
- lcm1.src=eval("c"+Math.floor(myminute/10)+".src");
- lcm2.src=eval("c"+myminute%10+".src");
- //改变秒钟数图片:
- lcs1.src=eval("c"+Math.floor(mysecond/10)+".src");
- lcs2.src=eval("c"+mysecond%10+".src");
- //循环运行本函数:
- setTimeout("timerun()",500);
- }
准备好以上文件后,我们就可以进行widget的开发了。#p#
(二)在JilSDK中制作漂亮的液晶时钟
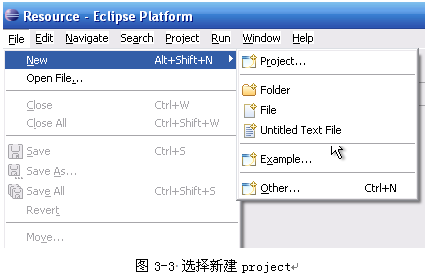
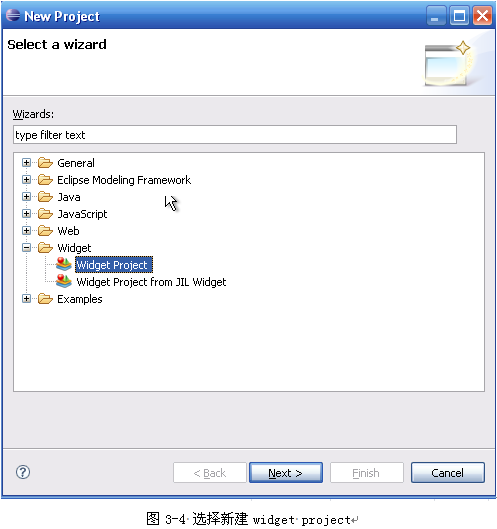
1.在eclipse中新建一个WidgetProject


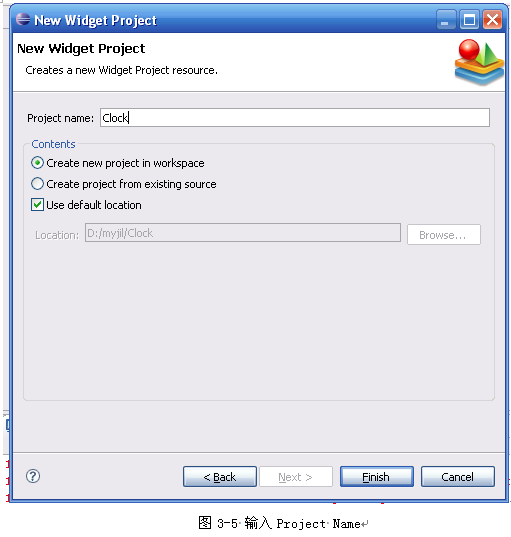
2.在弹出的NewWidgetProject窗口中输入ProjectName如图3-5中的Clock,并点击finish.

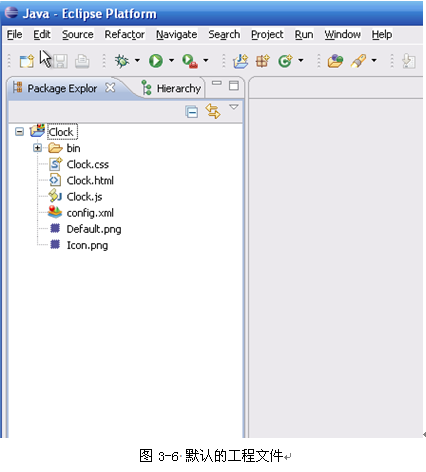
3.按finish后系统会生成如3-6的公程文件
◆config.xml应用程序的配置文件
◆Default.png默认的背景图
◆Icon.png默认的应用程序图标
◆Clock.htmlwidgetUI界面
◆Clock.jswidget程序实现代码
◆Clock.csswidget样式代码
◆bin目录会生成一个系统编译后的wgt文件,如Clock.wgt

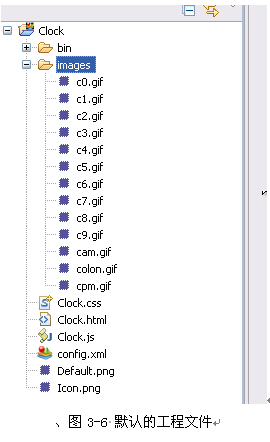
4.新建images目录并将数字图片文件拷进该目录。

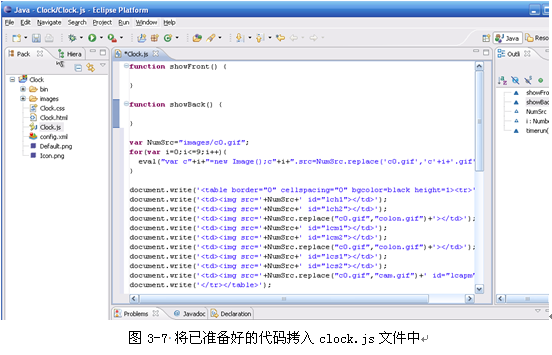
5.在Clock.js文件中输入已准备好的代码

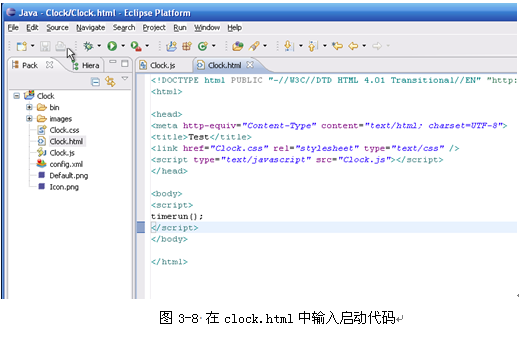
6.在Clock.html文件对应的位置中输入<script>timerun();</script>启动代码,如图3-8所示。

7.对刚才输入的两个文件进行保存,这时会在bin中产生一个Clock.wgt文件,这个就是我们***个生成widget应用了。
 #p#
#p#
三)在JILWidget开发的模拟器中安装及运行液晶时钟
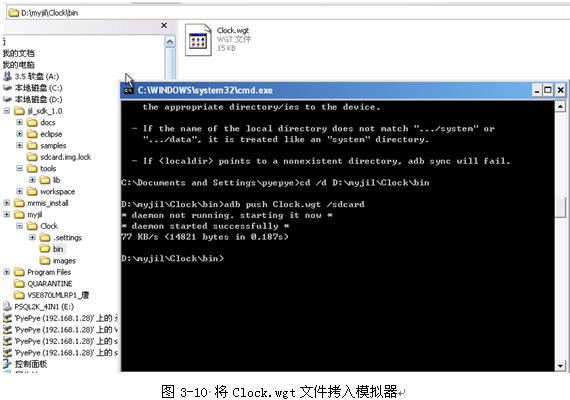
1.进入bin目录并将Clock.wgt文件拷进模拟器的sdcard中。(在模拟器启动的状态下进行)
在启动的命令窗口中输入:adbpushClock.wgt/sdcard按回车后出现successfully提示。如图3-10所示

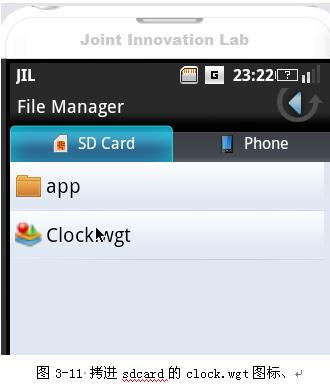
2.点击模拟器的FileManager图标,然后进入SdCard,这时会看到我们刚才拷进模拟器的Clock.wgt文件。如下图所示


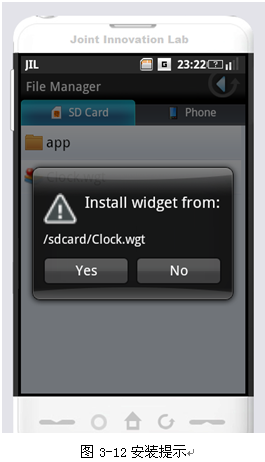
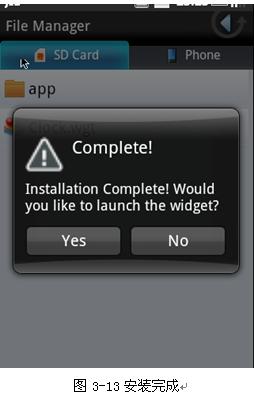
3.点击clock.wgt会弹出安装提示按yes键后直到安装完成。如下图3-12和图3-13所示


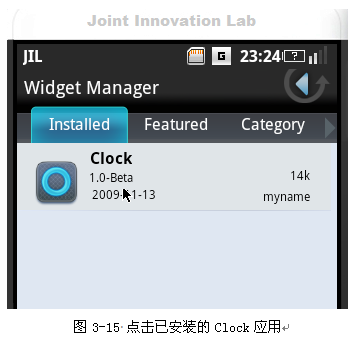
4.点击模拟器的WidgetManager图标后会进入installed程序列表,点击后就会产生图3-1所示的液晶时钟界面了。


#p#
三、JILWidget开发的应用程序的发布
开发好的Widget是需上传到MMarket上并要通过验证和签名后才能正式发布的。
在MMarket上的软件获得的利润会和移动3:7分成(移动3开发者7)。
四、总结
Jilwidget开发优点和缺点
1.优点
(1)开发简单
(2)可以在BAE的基础上跨越不同的手机平台(基本做一次开发就可以用了)
(3)可将现有的javascript适当修改一下就可以应用到widget上面(并支持jQuery等)
2.缺点
(1)安全性相对较差
(2)模拟器启动慢,操作系统也相对慢
(3)开发的程序有局限性.
(4)对视频音频暂时支持不是太好
总的来说JilWidget是一个非常适合现有web开发人员去转型编写手机端应用,不像开发Symbian、WindowMobile等手机应用那样有很高的门槛。jilsdk是一个很轻量级的手机端应用开发工具,能使我们轻而易举地踏进火爆的3G手机时代。祝愿未来的Ophone会给我们带来更多的惊喜。
五、开发工具参考网址
(1)http://www.jil.org/#SDKSSDK开发包下载
(2)http://www.jil.org/#DOCUMENTS文档下载
(3)http://www.jil.org/#CODE开发源代码例子
(4)http://www.sun.comJava虚拟机
【编辑推荐】
- AndroidWidget开发系列解读
- AndroidWidget开发详解
- 全面认识WebWidget开发
- DashBoard的Widget开发指南
- 解析AndroidWidget开发中如何构建Activity类



























