【51CTO独家特稿】这年头浏览器种类多,更新也快,每次有浏览器进行升级,都有国内外各大IT媒体放出各种各样的性能测试数据,柱状图满天飞。目前,这些数据主要都是来自针对JavaScript引擎的基准测试;然而无论是微软还是Google,世界上大多数浏览器开发者都已经产生了一个共识:浏览器快不快,只有用户说了算;而用户所体验到的,从来都是整体的真实页面加载和显示的速度。也就是说,无论这个浏览器的性能多好,只要用户觉得它慢,那它就是慢;就好像一个足球球员无论百米速度多快,身体有多强壮,如果在球场上没啥精彩表现,那球迷们也不会买账。因此本次51CTO对***这批浏览器的速度测试中,我们对性能基准测试不予考虑(***的JavaScript基准测试可以参考这篇文章),而主要由页面整体加载时间作为决定因素。
测试方法
微软曾在IE8发布前后做过基于用户体验的浏览器速度测试,并公开了整个测试过程以备第三方测试者进行验证。我们这次的测试方法,主要便是参考这份技术文档。
测试流程很简单:在同一台计算机上,启动浏览器,按照次序打开四个指定的网址,并对每一个网页的加载过程进行计时。全部完毕之后,关闭浏览器。然后,对其他的待测试浏览器重复同样的步骤。一般来说,通过屏幕录像的方式是比较准确的,不过鉴于时间所限,本次测试采用了一个第三方的计时工具:Numion Stopwatch。这个工具用JavaScript编写,测试了浏览器从开始加载URL到发出“完成”信号这段时间的长度。
为了尽可能的排除外在不稳定因素对测试结果造成的影响,测试过程中遵循了一下几点事项:
◆关闭每个浏览器上的额外插件(如Firefox的Firebug或Chrome的Gmail Checker这种用户额外添加的插件。Flash Player这种“必要”的AddOn则不用关闭)。
◆在测试过程中,关闭其他的应用程序,以免造成干扰。
◆预先在所有的浏览器中预读待测试的网址,使浏览器直接从缓存中读取页面。视页面情况而定,预读的次数可能需要超过一次,直到测试数据稳定在一个***值附近为止。这是为了避免周边服务器上保存的网页缓存对测试结果造成误导。
测试环境
机型:Dell Inspiron 1525
操作系统:Windows Vista Home SP2
处理器:Intel(R) Pentium(R) Dual CPU T3200 @ 2.00GHz
内存:3GB
显卡:Mobile Intel 965 Express Chipset Family
测试对象
- IE9 Preview 3(Force IE9 Document Mode)
- Firefox 4.0 Beta(20100721Build,无插件)
- Chrome Stable 5.0.375.86(无插件)
- Opera 10.60(因无法建立连接,Opera Turbo未开启)
- Safari 5.0
- 傲游3.0.15.300 RC3(Webkit模式)
- 搜狗浏览器2.0(Webkit模式)
测试网址
由于我们想要测试的是浏览器的页面元素渲染、页面内容排版、以及JavaScript执行的速度,因此我们选择的网站都是内容比较多、或者牵涉到大量JavaScript代码执行的网页。以下为待测试网站列表:
◆51CTO首页(大量内容):www.51cto.com
◆新浪首页(大量内容,大量页面元素):www.sina.com.cn
◆淘宝首页(少量内容,大量页面元素):www.taobao.com
◆Google地图(大量JavaScript):ditu.google.com
测试结果

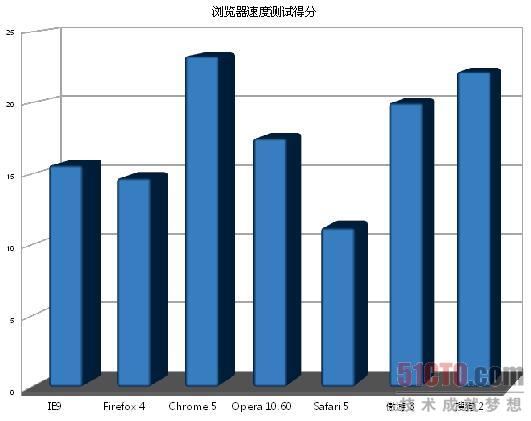
七大浏览器速度测试得分结果(分值越高越快)
本次的测试结果,Chrome 5.0、傲游3.0和搜狗浏览器2.0的得分相差不多,在四个网站的加载速度都颇为理想;其次是Opera 10.60,其在加载大量内容的页面时(51CTO首页和新浪首页)的表现并不如预期般流畅;IE9和Firefox 4在加载51CTO和新浪首页时的表现差不多,不过Firefox在加载淘宝首页上表现不佳;垫底的则是Safari 5,原因是新浪首页花费了它长达4.9秒的时间来加载。
具体测试情况和分数计算过程如下:
下面列出的是每个浏览器的测试用时以及分数计算。分数计算采取最为简单的方法:速度 = 距离 / 时间。假设测试的四个站总共加载的内容为100,则每个浏览器的得分为 100 / 总计时。
| 51CTO.com | sina.com.cn | taobao.com | Google地图 | 总计时 | 得分 | |
| IE9 | 1.9s | 2.9s | 0.8s | 0.8s | 6.4s | 15.6 |
| Firefox 4 | 1.9s | 2.2s | 1.4s | 1.3s | 6.8s | 14.7 |
| Chrome 5 | 1.4s | 1.2s | 0.8s | 0.9s | 4.3s | 23.3 |
| Opera 10.60 | 1.9s | 1.8s | 0.9s | 1.1s | 5.7s | 17.5 |
| Safari 5 | 1.7s | 4.9s | 1.1s | 1.2s | 8.9s | 11.2 |
| 傲游3.0 | 1.3s | 1.5s | 0.9s | 1.3s | 5.0s | 20.0 |
| 搜狗浏览器2 | 1.2s | 1.7s | 0.9s | 0.7s | 4.5s | 22.2 |
七大浏览器速度测试用时与得分
备注:在测试Google地图时,会随机遇到连接被重置现象,尤其是在Chrome、Safari、傲游、搜狗这四个基于Webkit的浏览器时,链接被重置的情况发生的十分频繁,可能会对测试数据造成一定的影响。不过,我们已经尽可能多的重复每个网址的加载,误差已经缩减至最小。
另外,新浪首页在加载时往往有一、两个广告迟迟无法加载到的情况,但此时网页已经完全可以浏览并操作。有些浏览器会不断地请求而导致迟迟无法发出加载完毕的信号(这在Opera 10.60中颇为明显),有些浏览器则很快就放弃加载,导致了加载速度较快的结果。
【编辑推荐】


























