本文和大家重点讨论一下Windows Phone开发中一个时钟的例子,Expressblend工具是开发silverlightUi的重要工具,在这里有一个从silverlight移植过来的时钟小例子可以看出在Phone7上这个工具一样也很重要并且可以提高开发效率。
Windows Phone开发中一个时钟的例子
Expressblend工具是开发silverlightUi的重要工具,在这里有一个从silverlight移植过来的时钟小例子可以看出Windows Phone开发中在Phone7上这个工具一样也很重要并且可以提高开发效率。
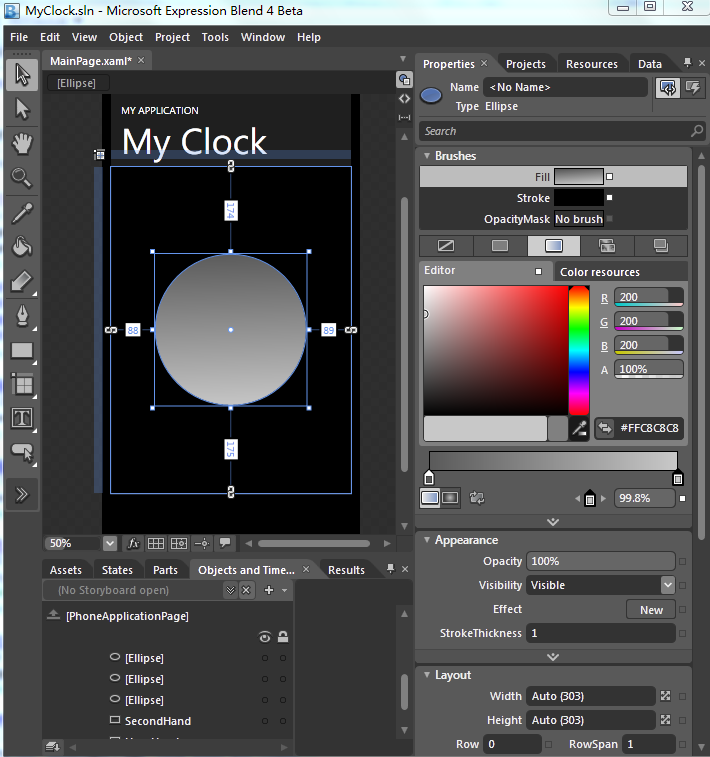
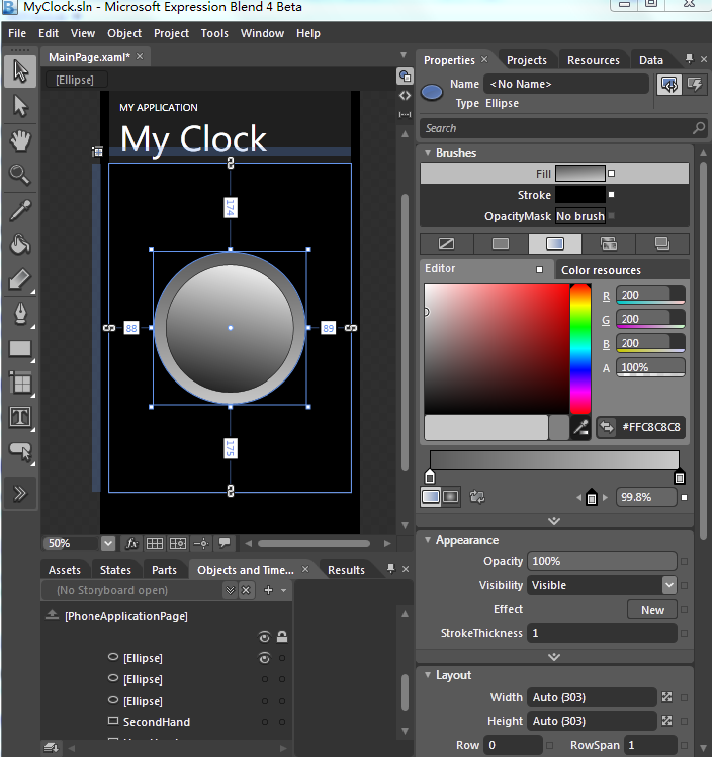
一.在blend工具中,可以用Ellipse绘制表盘,通过在property中使用渐变色来产生立体效果。还可以能过gradient工具来调整渐变色。



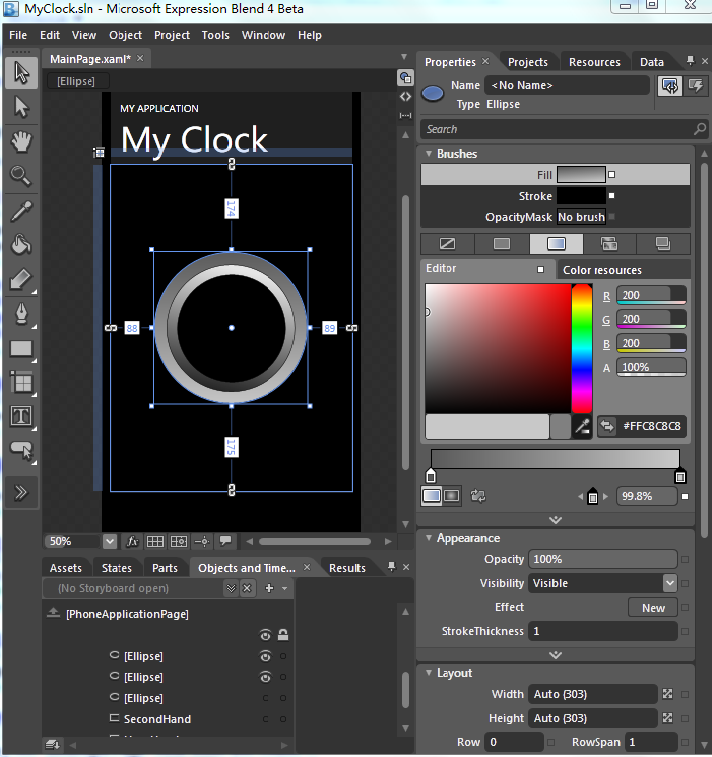
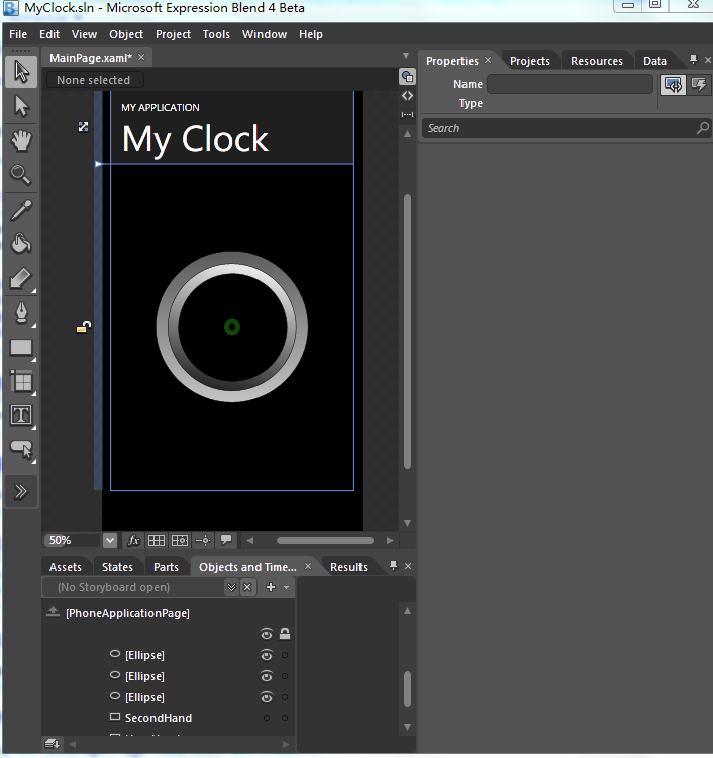
二.用Ellipse工具绘制表针轴,并设置圆的strokethickness来改变线的粗细。

三.用Rectangle工具来绘制三个表针,并放好位置。

四.增加动画效果
- <Storyboardx:NameStoryboardx:Name="clockStoryboard">
- <!--Thisanimationtargetsthehourhandtransform-->
- <DoubleAnimationx:NameDoubleAnimationx:Name="hourAnimation"
- Storyboard.TargetName="HourHandTransform"
- Storyboard.TargetProperty="Angle"
- Duration="12:0:0"RepeatBehavior="Forever"To="360"/>
- <!--Thisanimationtargetstheminutehandtransform-->
- <DoubleAnimationx:NameDoubleAnimationx:Name="minuteAnimation"
- Storyboard.TargetName="MinuteHandTransform"
- Storyboard.TargetProperty="Angle"
- Duration="1:0:0"RepeatBehavior="Forever"To="360"/>
- <!--Thisanimationtargetsthesecondhandtransform-->
- <DoubleAnimationx:NameDoubleAnimationx:Name="secondAnimation"
- Storyboard.TargetName="SecondHandTransform"
- Storyboard.TargetProperty="Angle"
- Duration="0:1:0"RepeatBehavior="Forever"To="360"/>
- </Storyboard>
Windows Phone开发中这时运行一下此程序,已经可以看到时钟的表针在走了。
五.控制表针行为语句
- voidMainPage_Loaded(objectsender,RoutedEventArgse)
- {
- //Thecurrentdateandtime.
- System.DateTimecurrentDate=DateTime.Now;
- //Findtheappropriateangle(indegrees)forthehourhand
- //basedonthecurrenttime.
- doublehourangle=(((float)currentDate.Hour)/12)*360+currentDate.Minute/2;
- //Thesameasfortheminuteangle.
- doubleminangle=(((float)currentDate.Minute)/60)*360;
- //Thesameforthesecondangle.
- doublesecangle=(((float)currentDate.Second)/60)*360;
- //Setthebeginningoftheanimation(Fromproperty)totheangle
- //correspongingtothecurrenttime.
- hourAnimation.From=hourangle;
- //Settheendoftheanimation(Toproperty)totheangle
- //correspondingtothecurrenttimePLUS360degrees.Thus,the
- //animationwillendaftertheclockhandmovesaroundtheclock
- //once.Note:TheRepeatBehaviorpropertyoftheanimationisset
- //to"orever"sotheanimationwillbeginagainassoonasitcompletes.
- hourAnimation.To=hourangle+360;
- //Sameaswiththehouranimation.
- minuteAnimation.From=minangle;
- minuteAnimation.To=minangle+360;
- //Sameaswiththehouranimation.
- secondAnimation.From=secangle;
- secondAnimation.To=secangle+360;
- this.clockStoryboard.Begin();
- }
源代码:
/Files/randylee/MyClock.rar



























