最初看到很多关于Ruby on Rails极富吸引人应用, 我也和很多比较性急程序员一样,了解了Ruby语法之后就一头扎进Rails的绚丽宫殿,体验快速开发Web应用的成就感,却不得不时时因为缺乏对Ruby语言的深入了解而感到迷惑:这个类里什么都没有,它为什么会工作?那个地方写的代码是什么意思?这么多文件时怎样一个层次?
51CTO相关文章推荐:Ruby on Rails的核心特性是什么?
在经历初期Ruby语言迷茫之后. 慢慢开始运用上手.发现只要放平心态, 踏踏实实学习一样东西也并非难事. 会初步使用Ruby但这只是一门语言. 总不能天天抱着语言一个劲狂啃, 也应该干干应用层次上活. 看到Rails社区上每天提交大量案例 总是让我按捺不住亲身体验快感, 所以一直打算写Ruby on Rails 关于Web快速开发运用. 一直抽不出时间静下心来体会着里面运用.
当然对于Ruby,以及Ruby on Rails应用,我接触时间不长。只能本着一个初学者探索态度逐步摸索前行,这其中体会也只有自己心里知道. 所以难免会有不少理解上纰漏和偏差,还望各位拍砖能收下留情。说了这么多关于Ruby体会转入正题吧,应用经典实例Hello World!
准备工作
<1>初步了解Ruby和Ruby on Rails.
如果你不知道Ruby为何物?请参考51CTO之前报道《Ruby on Rails入门之道》、《进入Ruby on Rails世界》等相关文章。
<2>构建Ruby on Rails开发环境.
关于构建Ruby on Rails开发环境,以及安装Ruby on Rails,请参考最详细的Ruby on Rails安装步骤。
进入开发
<1>确认开发环境版本
进入这个阶段前倾确认你Ruby on Rails开发环境已经搭建. 确认已经安装后 请确认Ruby和Rails矿建各自版本. 本实例开发环境版本如下:
◆Ruby Version: 1.8.6.
◆Rails Version: 2.3.5.
◆Operator System: Windows 7.
Rails仍在高速发展阶段,虽然版本有些落后但并不妨碍我们去演这个Rails框架应用。
<2>创建***个应用程序
安装Rails框架后,在应用中同时也得到一个新的命令行:Rails. 类似Cmd中利用Rails -v就是查看当前Rails版本,这个命令行工具有助你构建一个新的Rails Application. 当我们马上要创建一个Rails Application.时你肯定会问用什么编译工具?这个问题暂且放在这里.
安装Rails框架后多了一个Rails命令行. Rails命令行可以后台操作中帮助我们只需利用最少配置即可创建并运行一个应用程序. 为了使Rails后台操作能够发挥作用, Rails必须找到应用程序各种组件.(也就是应用程序的目录结构). 这就意味必须创建固定目录结构,把我们代码放在正确目录下用来调用, 而这些目录结构创建就是Create new Rails Application中默认执行了. 那我们创建一个Rails Application.确定他有工作目录:C:\User\Chenkai\WorkDemo 命名为myfirstdemo 打开Cmd. 进入工作目录输入:rails myfirstdemo。

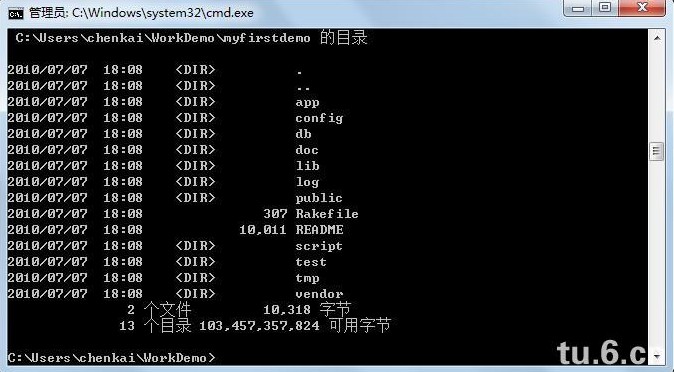
自动创建完成后, 注意我创建硬盘地址:C:\User\Chenkai\WorkDemo 目录下, 创建请确认是否存在myfirtdemo文件夹否则会覆盖源文件. 来查看一下目录结构:

创建目录结构一目了然. 关于这么多目录暂且先不要管他. 目前我只需用到他们中一个也就是Public目录. Public顾名思义这个目录文件是最终暴露给用户看到的.这里面有个几个关键文件Dispatcher[分发器].dispatcher.cgi, dispatch.fcgi, 和dispatch.rb[ruby文件]. 分发器主要负责从用户接受浏览器发送的请求并将这些请求引导至指定应用程序代码中. 有点类似Control.
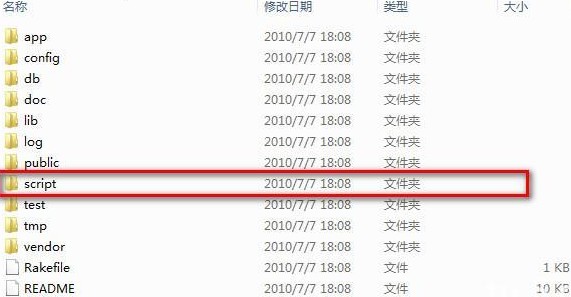
在硬盘创建MyfirstDemo我们能看见一个Script文件夹:

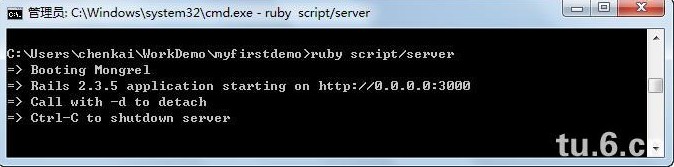
该目录存放的是一些工具脚本, 开发程序中我们会用到它,现在我们使用其中一个Server脚本. 它会启动一个独立运行的WebBrick服务器[一个纯Ruby编写的Wbe服务器].我们新建的Rails Application就在其中运行, 把WebBrick启动:

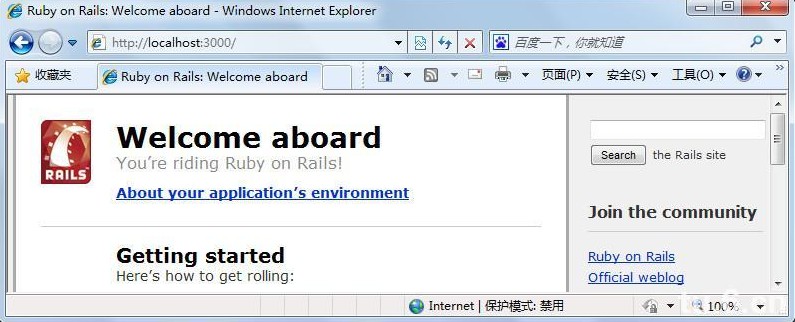
从提示成功信息中能看出,在3000端口上创建一个WebBrick服务器, 我们打开http://localhost:3000/访问看看效果:

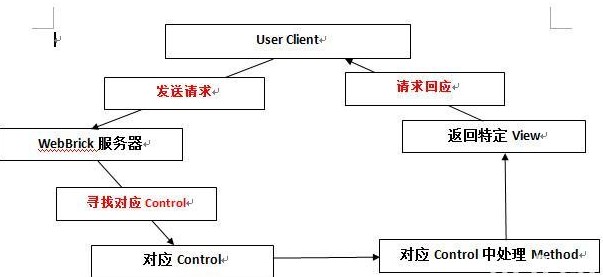
目前我们这个rails Application就算是运行起来, 只不过没有自己编码内容. 下一步添加一个Hello World!到程序中. 在添加之前我想说一下整个Hello World输出过程, 其实就是MVC框架走的流程:

#p#
流程分析
用户发送一个请求Rails, Rails接受请求后进行解析找到合适的Control, 再调用Control中合适方法进行处理, 返回一个特定视图View. 将结果显示给最终用户.
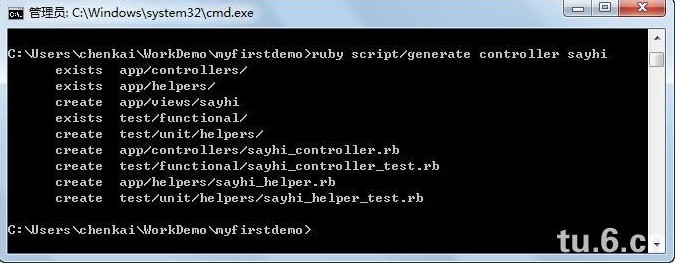
Rails框架已经帮我们把绝大部分的"通信管道代码"写好了, 整个流程已经在Rails内部有机结合在一块, 为了在页面输入一个"Hello World!" 我们还需要另外创建一个Control和一个View. 创建控制器: 同创建一个Rails Application一样简单. 这次调用的Script目录下的Generate. 在CMD调用:

Controller的命名为sayhi,创建完成后我们可以在C:\Users\chenkai\WorkDemo\myfirstdemo\app\controllers目录下找到Controller:

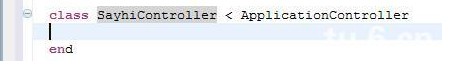
打开Controller文件看看:

简单不能再简单,SayhiController是一个空类, 继承至ApplicationController因此当前类默认具有所有控制器行为.
说明: Ruby 符合<和C#继承使用:符号功能等同意为继承。有了Control类剩下编码就是我们的工作了. 增加一个Action方法处理用户请求, 现在我们又碰到一个问题就是关于这个Action方法的命名.
<3>Rails Reques URL命名
其实在Rails中控制器命名这个概念远比你想象要复杂一些,当然这些为了演示目的暂且不提.对于 Request URL命名根据Rails内部自身用途作调整。例如:当请求一个路径这个路径请求就是我们当前的MyFirstDemo这个Rails Application. 路径为:http://www.chenkai.com/online/myfirstdemo/sayhi/hello.
解析一下这个路径:

Rails会根据路径来判断控制器名称, 以及控制器内部即将被调用的Action的名称,在如上路径中Sayhi就是对应调用控制名称, 而hello就是对应控制器下调用Action方法.
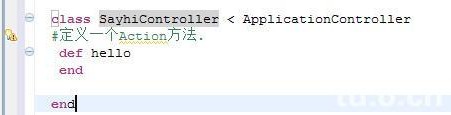
<4>创建Control中Action
在Request URL 命名中我们能够看得出.我们只需在SayhiController中添加一个名称为hello 的Action方法. 但是这个Action方法该做什么呢?其实这时的Action方法什么都不需要做, Action方法的职责是对视图View显示提供充分信息即可, 在目前这个HelloWorld程序中, 没有信息需要Action方法去控制, 所以只需要定义空的Action方法即可.

<5>开始调用
定义好了Controller我们现在尝试着直接调用,会出现一些路径错误或提示Template is Missing。
提示这样的错误主要原因: 我们定义好了Controller却没有明确配置好返回到用户到底对应是哪个View. 其实在RAils中这种对应关系已经通过目录结构制定好了, 我们创建一个Sayhi控制器那么View视图应该在app/Views/Sayhi目录下.只是因为这个目录下没有视图 才回提示Missing错误. 所以我们需要在app/Views/Sayhi目录下创建一个hello.rhtml文件:
- <html>
- <head>hello rails i'm coming!head>
- <body>
- <h2>hello Rails! chenkai!h2>
- body>
- html>

保存, 到目前为止我们一个Controller和View视图文件都创建, 也放在Rails规定制定目录下,直接调用页面输出: Hello Rails. chenkai!至此一个关于Ruby on Rails hello World简单示例算是告一段落了。
【编辑推荐】
- 安装Ruby on Rails技巧讲解
- Ruby on Rails入门之道
- RoR(Ruby on Rails)走入企业应用?
- 搭建Ruby on Rails开发环境
- Ruby on Rails性能优化七剑































