还记得Wap吗,现在还有多少人使用Wap?后移动时代,随着浏览器技术的进步,为移动设备设置特殊站点已经不再必要。作为Web设计师,如果你能遵循一些基本的设计与布局原则,你的站点将能被多数移动设备更轻松地访问。
51CTO推荐阅读:Web开发与设计语言大盘点
移动浏览技术现状
当今最受欢迎的手机系统包括Android,BlackBerry与iPhone。虽然这些手机系统中的浏览器都支持HTML + CSS + JavaScript,但它们仍然存在某些局限。
Flash
现阶段,用手机访问Flash站点,除了一个黑屏幕,什么都不会显示,而且手机也不会提示说无法加载Flash,因此,Flash站点应该通过浏览器探测技术,在不支持Flash的客户端上输出替代内容。尽管 Flash 在众多平台上都能输出漂亮的内容,但在手机上运行Flash就像在Mac上运行Windows一样,不过,业界已经出现一些技术来解决这个问题,但不要指望太多。
Silverlight
就在近日,微软宣布Silverlight正式登陆Symbian,Windows Phone 7也将支持Silverlight,那将是唯一一款支持该技术的移动浏览器。不过,既然微软已经向HTML 5敞开大门,因此,也不要指望微软在移动平台上会为Silverlight做多少努力,因此,底线是,不要在你的移动站点中过于依赖Silverlight。
JavaScript
过去5年,移动平台对JavaScript的支持势不可挡,其体验已经接近桌面,但不能支撑过于复杂的功能,这里有一个关于这个问题的案例分析。至于那些比较老的手机,虽然也支持JavaScript,但多数都是默认关闭的。当你需要为移动设备编写JavaScript的时候,需要对代码进行验证和检查,以免用户的设备崩溃,另外记住,将 JavaScript脚本放到页面底部,这样,不至于在页面还没加载前就崩溃。
#p#
CSS 3
移动平台对CSS的支持已经很久了,如今,大量基于Webkit开源项目的手机开始支持CSS 3,CSS 3拥有更好的视觉体验,支持降级使用,还能加速页面加载,你在使用CSS 3的时候,只需要注意其中的某些属性在旧的手机上可以降级使用。(相关文章推荐:CSS 3中的炫目新功能抢先预览)
设计感与易用性之争
流行的Web技术并非都是你的最佳选择,你需要对使用的各种技术进行测试,事实证明,在移动浏览领域,诸如Lightbox,视频,鼠标盘旋一类的技术存在问题,需要避开,我们将在这一节中对各种 Web 设计元素进行讲述。
为什么视频不能播放?
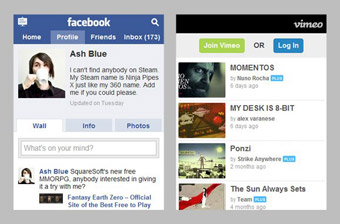
前面提过,不同移动平台对Flash与Silverlight的支持很不一致。目前,像Vimeo及YouTube’s一类的站点在移动设备上访问还存在各种问题,YouTube比Vimeo略好一些,而内嵌视频支持目前则好像只限于Google Android平台。
移动平台的视频,是通过HTML 5实现的,然而,到目前为止,HTML 5视频的许可问题仍不明朗,不过Google一直在这个问题上走在最前面,希望他们能最终使这个问题免于重蹈DVD解码器许可的覆辙。(专题:HTML 5 下一代Web开发标准详解)
文字缩放
希望你的文字最多使用的是相对位置而不是绝对位置,否则,Android平台的浏览器会将你页面的文字扔到屏幕之外的某个地方。
在小屏幕上的显示清晰度问题
在手机的小屏幕上看网页,就像你隔着一个房间看电脑屏幕那样,结果是什么看不清晰,你需要将重要的页面元素加深对比度以便用户能看得清楚点。
Lightbox 技术
Lightbox是最受欢迎的JavaScript技术,也是最容易让手机用户抓狂的地方,在很多时候,手机屏幕上的Lightbox只显示一个角落,而大部分内容则被扔到屏幕外的某个地方。另外,在某些时候,Lightbox还让手机的Web页面崩溃,导致任何东西都无法点用。这并不意味着你不能使用Lightbox,诸如登陆框一类的地方还是可以使用(登陆框可以做得比较小一些 - 译者注),但不管怎样,最好同时提供一个传统的登录方式,以免Lightbox显示到屏幕之外。
#p#
浏览器探测
很多年前, Web开发与设计者需要借助浏览器探测技术,为不同浏览器,或者不同版本的浏览器输出不同内容,随着Web标准的深入人心,为不同浏览器输出不同内容已经不可取。浏览器嗅探可以通过诸如jQuery一类的JavaScript库轻松实现,还有一些可以嗅探flash支持情况的库可以使用,然而现实是,除非你有大量Flash应用,否则很少会用到这个,事实上,现在的很多移动浏览器在遇到不支持的内容时会悄然掠过,而不会像IE 6那样弹一堆错误。
鼠标盘旋
很多站点的导航使用鼠标盘旋并下拉子菜单的方式,然而移动浏览器没有鼠标盘旋一说,虽然有的手机支持这一操作,但和桌面方式有很大的差异。应该避免将重要的信息放到需要鼠标盘旋才能显示的状态。
下拉菜单导航

下拉菜单需要鼠标盘旋才能打开,前面说过,在手机上,这无法实现,另外,下拉菜单的尺寸往往超过手机屏幕尺寸,即时用户打开了下拉菜单,也很有可能无法完全访问。你应当始终在侧边栏保留子菜单,不管是针对手机站点还是桌面站点。
缓慢的加载速度
手机浏览器加载速度非常慢,你需要压缩自己的数据,甚至使用CDN加速网络。在WordPress一类的CMS中可以启用数据压缩,你可在在这个站点测试你的数据是否经过了压缩,如果你使用静态设计的页面,可以使用Minify对你设计的网页代码进行净化。
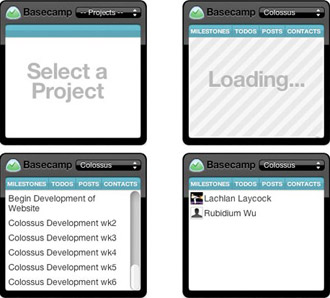
加载进度提示

你应当使用加载进度图标,告诉用户现在正在加载,对于手机浏览器这种Internet连接不很稳定的情形尤其重要,在一些Ajax应用场合,如果不显示加载进度,用户会以为你的站点已经失去反应。
#p#
记忆用户的数据
手机用户打字很不方便,应该尽可能使用Cookie记忆用户的数据。
侧边栏放在左边还是右边?
应该是右边,因为手机屏幕很小,用户阅读你的网页的时候,如果左边显示侧边栏,他们要看真正的内容,就不得不左右滚动,放在右边,用户就可以直接向下滚动看具体内容,需要看侧边栏的时候再左右滚动。
小屏幕
早期的Web设计师提起当年的800x600屏幕就一肚子怨气,好在现在的桌面屏幕都足够大了,然后移动设备的屏幕比这个更小。你所能做的,尽可能不要把网站的Header或Logo做得太大。
移动站点适合你吗?
很多公司花费大量金钱部署专门的移动站点,事实上,这并不必要,如果你有个电子商务站点,而手机用户存在访问问题,这种情况,也许才值得专门部署一个移动站点。
单列布局

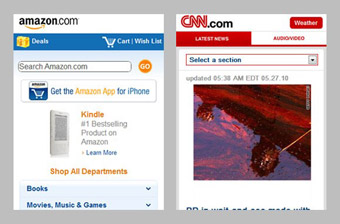
要想让你的站点更好地支持移动浏览器,你或许需要扔掉侧边栏,因为侧边栏对移动用户来说毫无疑义,Facebook 以及Amazon一类的站点使用这种方法改善用户体验。
图片缩放
很多基于博客系统的站点都包含移动版,实现更简单的导航,问题是,这些站点同时会像文字那样缩放它们页面上的图片,那些被缩小的图很难看清楚,更甚的是,你没有办法改变图片的显示尺寸。应当允许用户点击一个图片以显示其完整尺寸版。
简单导航

与其让移动用户像在桌面上那样显示站点中的所有内容,不如只为他们显示最基本的内容,免得到处滚动,YouTube在这方面做得最好,页首的那些干净,简单的按钮非常好用。
广告
去掉侧边栏之后,你的站点中的大部分广告位就没有了,一个不错的方法是将广告放到页尾。
页尾的完整站链接
虽然你拥有一个移动版本的站点,但用户可能希望看到完整的站点内容,多数移动站点的做法是在页尾放上完整版站点的链接。
【编辑推荐】


























