本文和大家重点讨论一下UML顺序图,和合作图、活动图一样,UML顺序图(Rumbaugh、Jacobson、和booch,1999)是一种动态建模方法。UML顺序图一般用于:确认和丰富一个使用情境的逻辑。
UML顺序图是将交互关系表示为一个二维图。纵向是时间轴,时间沿竖线向下延伸。横向轴代表了在协作中各独立对象的类元角色。类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对象的过程处于激活状态时,生命线是一个双道线。
UML顺序图简介
消息用从一个对象的生命线到另一个对象生命线的箭头表示。箭头以时间顺序在图中从上到下排列。
和合作图、活动图一样,UML顺序图(Rumbaugh、Jacobson、和booch,1999)是一种动态建模方法。UML顺序图一般用于:确认和丰富一个使用情境的逻辑。一个使用情境就是系统潜在的使用方式的描述,也就是它的名称所要描述的。一个使用情境的逻辑可能是一个用例的一部分,或是一条备选线路;一个贯穿单个用例的完整流程,例如动作基本过程的逻辑描述,或是动作的基本过程的一部分再加上一个或多个的备用情境的逻辑描述。或是包含在几个用例中的流程,例如一个学生注册入学之后,立即就要在三个班级注册。
研究你的设计,因为它们为你提供了一种方式,你可以使用这种方式来可视化的调用类定义的操作。检测面向对象的设计中的瓶颈。通过观察什么消息被发送给一个对象,以及通过概略的观察运行被调用的方法需要花费多长时间,你很快就能了解那里的设计需要变化,以达到在系统内部平衡负荷的目的。实际上某些CASE工具甚至能够让你模拟软件这些特征。
使你能够感觉到你的应用程序的那个类将会变得复杂的,这是个信号,意味着你需要为那些类画状态图了。
UML顺序图的通用准则
尽力保持消息的顺序是从左到右排列的。
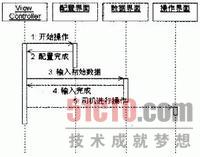
一个UML顺序图的消息流开始于左上方,消息乙的位置比消息甲低,这意味着消息乙的顺序比消息乙要迟。因为西方的阅读习惯是从左到右,你应该尽量按照和描述消息流一样的方式,从左至右排列分类器(角色、类、对象,和用例)。在图1中你可以看到分类器已经按照这种方式排列好了,如果Seminar对象在controller的左边,那排列方式就不是标准的了。注意有时候消息流从左到右的排列是不可能的,例如一对对象彼此调用操作的情形。
UML顺序图中消息的原则
注意∶操作符号的命名规则,和消息、参数、返回值的命名有关的原则都在UML类图的风格指南中描述。
把消息名放在箭头旁边。

图2
大多数的建模者都会调整消息名,例如图2中的calculateTotal (),因此消息名总是靠近箭头的。 一般我们认为消息的接受者将会实现相应的操作,因此把消息名放在离分类器接近的位置是有意义的。

图3
注意,图3并没有遵循这些原则,所有的消息名都排列在接近发送者的地方。 这种方法的优点在于它很容易看出欲建模的情境的逻辑,而且,如果你使用了清楚的消息和参数名称,那你也许可以不用遵循包含逻辑的叙述性描述的原则。而这种方法的缺点是很难判断哪个操作是被图右方的分类器所调用的。 象往常一样,选择一种方法并一致的应用它。
【编辑推荐】
























