【51CTO译文】Web字体设计的发展可以说是突飞猛进,除了目前主流的SiFR、Cufon、Typekit、@font-face等技术外,Google在不久前也推出了自己的Google Font API服务,下面让我们来看看什么是Google Font API,以及我们如何将它应用到Web设计中。
如何用它来工作?只需一步即可
我们充分利用Google Font API的优势,在不到15秒的时间内,就能引用到我们想要的个性化字体,你会立刻发现:你已经爱上它了。举个例子:
- view plaincopy to clipboardprint?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>untitled</title>
- <link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'>
- <style>
- body { font-family: 'Yanone Kaffeesatz', serif; font-size: 100px; }
- </style>
- </head>
- <body>
- Hello World
- </body>
- </html>
通过上面的例子,我们看到Google Font API有着灵活、快捷的特性,同时我们也可以借助CSS 3中@font-face。当您在网站上插入一段Google代码时,Fonts API会在您选择的字体中,返回一个带有@font-face规则的样式表。举个例子:
- @font-face {
- font-family: 'Reenie Beanie';
- font-style: normal;
- font-weight: normal;
- src: local('Reenie Beanie'),
- url('http://themes.googleusercontent.com/font?kit=ljpKc6CdXusL1cnGUSamX_cCQibwlboQP4eCflnqtq0')
- format('truetype');
- }
我是如何使用Google Fonts API

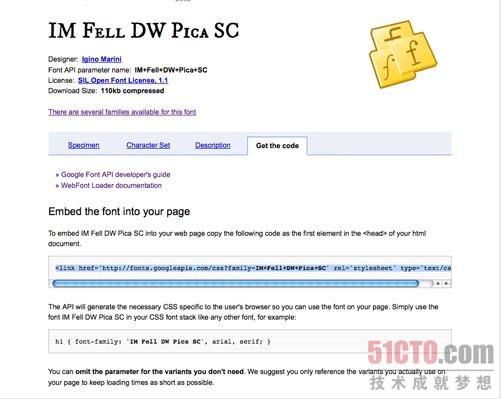
在浏览器中打开Goggle字体库,如上图所示。选择你需要的字体,我这里选择的是IM Fell DW Pica SC。

点击后你会得到下面的代码,以及相关的CSS样式表:
- <title>Custom Fonts using Google Fonts API</title>
- <link href='http://fonts.googleapis.com/css?family=IM+Fell+DW+Pica+SC' rel='stylesheet' type='text/css'>
- </head>
将这些代码粘贴到“head”中:
- h2 {
- font-family: "IM Fell DW Pica SC", Georgia, Serif;
- }
***,在你的CSS样式表里,添加相关字体的名称。
#p#
Google Font API的优势
Google Font API是一种能够简单的自定义Web字体的解决方案,只需要一段代码,你就可以Google字体库里导入你所需的Web字体。Google Font API能够在绝对大多数的浏览器中使用,在Google字体库里也有很多时尚和个性化的字体供你选择,并且由于是开源字库,所以不管是商业或者个人,Google Font API都适用。
Google Font API并不依赖于JavaScript,因此即使用户禁用了JavaScript,Google字体依然可以显示。Google字体在CSS 3中的表现同样出色,任何额外的样式都可以被添加,比如CSS 3中的text-shadow属性。
Google Font API的局限性
◆尽管在Google字体库里有一些字体是不错的选择,但这种选择有相当有限的。
◆绝大多数浏览器在字体渲染前,就会加载剩余的页面,这可能会留下一个空白。
◆Google Font API并不支持移动浏览器,例如在iPhone、iPad或者Android里并不适用。
【编辑推荐】


























