编写任何javascript程序我们要首先获得对象,jQuery选择器可以获取几乎任何语意的对象,比如"拥有title属性并且值中包含test的元素",完成这些工作只需要编写一个jQuery选择器字符串,学习jQuery选择器是学习jQuery最重要的一步。
51CTO推荐专题: jQuery从入门到精通
Dom对象和jQuery包装集
无论是在写程序还是看API文档, 我们要时刻注意区分Dom对象和jQuery包装集。
1.Dom对象
在传统的javascript开发中,我们都是首先获取Dom对象,比如:
- var div = document.getElementById("testDiv");
- var divs = document.getElementsByTagName("div");
我们经常使用document.getElementById方法根据id获取单个Dom对象, 或者使用document.getElementsByTagName方法根据HTML标签名称获取Dom对象集合。
另外在事件函数中, 可以通过在方法函数中使用this引用事件触发对象(但是在多播事件函数中IE6存在问题), 或者使用event对象的target(FF)或srcElement(iIE6)获取到引发事件的Dom对象
注意我们这里获取到的都是Dom对象, Dom对象也有不同的类型比如input, div, span等. Dom对象只有有限的属性和方法:
2.jQuery包装集
jQuery包装集可以说是Dom对象的扩充.在jQuery的世界中将所有的对象, 无论是一个还是一组, 都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
- var jQueryObject = $("#testDiv");
jQuery包装集都是作为一个对象一起调用的. jQuery包装集拥有丰富的属性和方法, 这些都是jQuery特有的:
3.Dom对象与jQuery对象的转换
(1) Dom转jQuery包装集
如果要使用jQuery提供的函数, 就要首先构造jQuery包装集. 我们可以使用本文即将介绍的jQuery选择器直接构造jQuery包装集,比如:
- $("#testDiv");
上面语句构造的包装集只含有一个id是testDiv的元素,或者我们已经获取了一个Dom元素,比如:
- var div = document.getElementById("testDiv");
上面的代码中div是一个Dom元素, 我们可以将Dom元素转换成jQuery包装集:
- var domToJQueryObject = $(div);
小窍门:因为有了智能感知, 所以我们可以通过智能感知的方法列表来判断一个对象啊是Dom对象还是jQuery包装集.
(2) jQuery包装集转Dom对象
jQuery包装集是一个集合, 所以我们可以通过索引器访问其中的某一个元素:
- var domObject = $("#testDiv")[0];
注意, 通过索引器返回的不再是jQuery包装集, 而是一个Dom对象!jQuery包装集的某些遍历方法,比如each()中, 可以传递遍历函数, 在遍历函数中的this也是Dom元素,比如:
- $("#testDiv").each(function() { alert(this) })
如果我们要使用jQuery的方法操作Dom对象,怎么办? 用上面介绍过的转换方法即可:
- $("#testDiv").each(function() { $(this).html("修改内容") })
小结: 先让大家明确Dom对象和jQuery包装集的概念, 将极大的加快我们的学习速度. 我在学习jQuery的过程中就花了很长时间没有领悟到两者的具体差异, 因为书上并没有专门讲解两者的区别, 所以经常被"this指针为何不能调用jQuery方法"等问题迷惑. 直到某一天豁然开朗, 发现只要能够区分这两者, 就能够在写程序时变得清清楚楚。
#p#
什么是jQuery选择器
在Dom编程中我们只能使用有限的函数根据id或者TagName获取Dom对象,在jQuery中则完全不同,jQuery提供了异常强大的选择器用来帮助我们获取页面上的对象, 并且将对象以jQuery包装集的形式返回,首先来看看什么是选择器:
- //根据ID获取jQuery包装集
- ar jQueryObject = $("#testDiv");
上例中使用了ID选择器, 选取id为testDiv的Dom对象并将它放入jQuery包装集, ***以jQuery包装集的形式返回。"$"符号在jQuery中代表对jQuery对象的引用, "jQuery"是核心对象, 其中包含下列方法:
- jQuery( expression, context )
- Returns: jQuery
这个函数接收一个CSS选择器的字符串,然后用这个字符串去匹配一组元素。
- jQuery( html, ownerDocument )
- Returns: jQuery
根据HTML原始字符串动态创建Dom元素.
- jQuery( elements )
- Returns: jQuery
将一个或多个Dom对象封装jQuery函数功能(即封装为jQuery包装集)
- jQuery( callback )
- Returns: jQuery
Returns的类型为jQuery即表示返回的是jQuery包装集.其中***个方法有些问题, 官方接口写的是CSS选择器, 但是实际上这个方法不仅仅支持CSS选择器, 而是所有jQuery支持的选择器, 有些甚至是jQuery自定义的选择器(在CSS标准中不存在的选择器),为了能让大家理解的更清楚,我们将方法修改如下:
- jQuery( selector, context )
- Returns: jQuery
根据选择器选取匹配的对象, 以jQuery包装集的形式返回。context可以是Dom对象集合或jQuery包装集,传入则表示要从context中选择匹配的对象,不传入则表示范围为文档对象(即页面全部对象)。上面这个方法就是我们选择器使用的核心方法.可以用"$"代替jQuery让语法更简介, 比如下面两句话的效果相同:
- //根据ID获取jQuery包装集
- var jQueryObject = $("#testDiv");
- //$是jQuery对象的引用:
- var jQueryjQueryObject = jQuery("#testDiv");
接下来让我们系统的学习jQuery选择器。
#p#
jQuery选择器全解
通俗的讲, Selector选择器就是"一个表示特殊语意的字符串",只要把选择器字符串传入上面的方法中就能够选择不同的Dom对象并且以jQuery包装集的形式返回。
但是如何将jQuery选择器分类让我犯难. 因为书上的分类和jQuery官方的分类截然不同. ***我决定以实用为主, 暂时不去了解CSS 3选择器标准, 而按照jQuery官方的分类进行讲解。
jQuery的选择器支持CSS 3选择器标准. 下面是W3C***的CSS3选择器标准:http://www.w3.org/TR/css3-selectors/。标准中的选择器都可以在jQuery中使用.
jQuery选择器按照功能主要分为"选择"和"过滤". 并且是配合使用的. 可以同时使用组合成一个选择器字符串. 主要的区别是"过滤"作用的选择器是指定条件从前面匹配的内容中筛选, "过滤"选择器也可以单独使用, 表示从全部"*"中筛选. 比如:
- $(":[title]")
等同于:
- $("*:[title]")
而"选择"功能的选择器则不会有默认的范围, 因为作用是"选择"而不是"过滤",下面的选择器分类中, 带有"过滤器"的分类表示是"过滤"选择器, 否则就是"选择"功能的选择器.jQuery选择器分为如下几类:
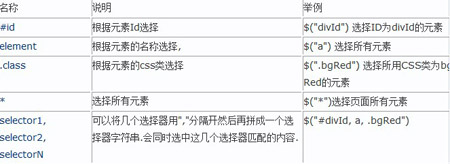
1. 基础选择器Basics

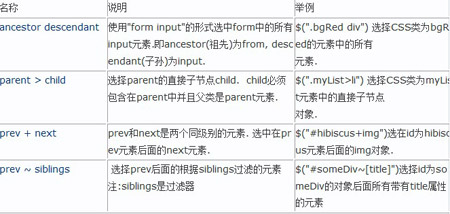
2.层次选择器Hierarchy

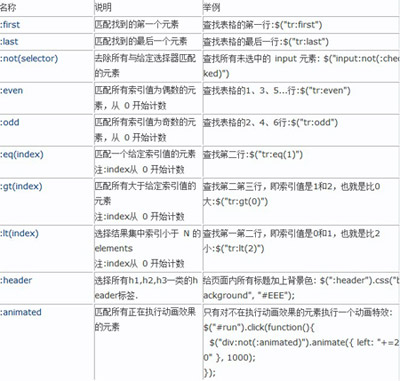
3.基本过滤器Basic Filters

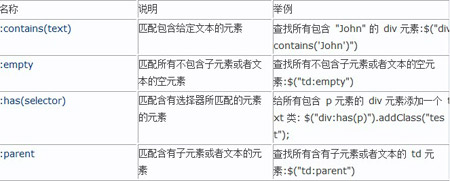
4. 内容过滤器Content Filters

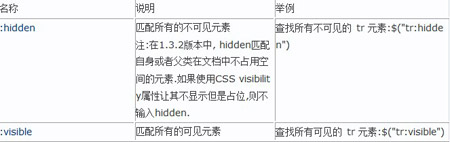
5.可见性过滤器Visibility Filters

6.属性过滤器Attribute Filters

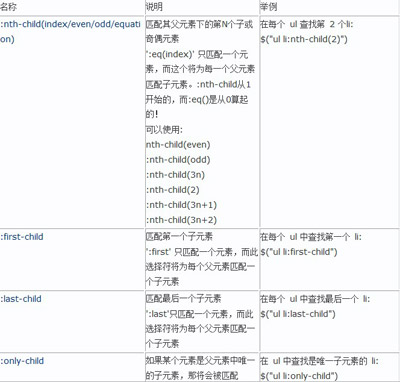
7.子元素过滤器Child Filters

8.表单选择器Forms

9.表单过滤器Form Filters

【编辑推荐】































